Bootstrap 시작하기
•
CDN 으로 적용하기
•
파일로 적용하기
CDN 으로 적용하기
•
CSS 포함하기
•
JS 포함하기
CSS 포함하기
head 태그 안에 bootstrap css 파일을 CDN 방식으로 포함합니다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
HTML
복사
JS 포함하기
일반적으로, body 태그 내부의 맨 마지막에 JS 파일을 CDN 방식으로 포함합니다.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
HTML
복사
샘플 준비 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩 시작하기</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사
파일로 적용하기
bootstrap 라이브러리 파일을 다운로드 받아 프로젝트 내부에 저장하고 CSS 및 JS 라이브러리 파일을 포함합니다.
1.
다운로드
2.
프로젝트에 파일 저장하기
3.
link, script 태그로 파일 불러오기
다운로드
프로젝트에 파일 저장하기
📦 Project
┣ 📁 static
┃ ┣ 📁 css
┃ ┃ ┗ 📄 bootstrap.min.css
┃ ┗ 📁 js
┃ ┗ 📄 bootstrap.bundle.min.js
HTML
복사
link, script 태그로 파일 불러오기
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
HTML
복사
<script src="/static/js/bootstrap.bundle.min.js"></script>
HTML
복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩 시작하기</title>
<!-- 부트스트랩 CSS 파일 -->
<link href="static/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 여기에 내용 추가 -->
<!-- 부트스트랩 JavaScript 파일 -->
<script src="static/js/bootstrap.min.js"></script>
</body>
</html>
HTML
복사
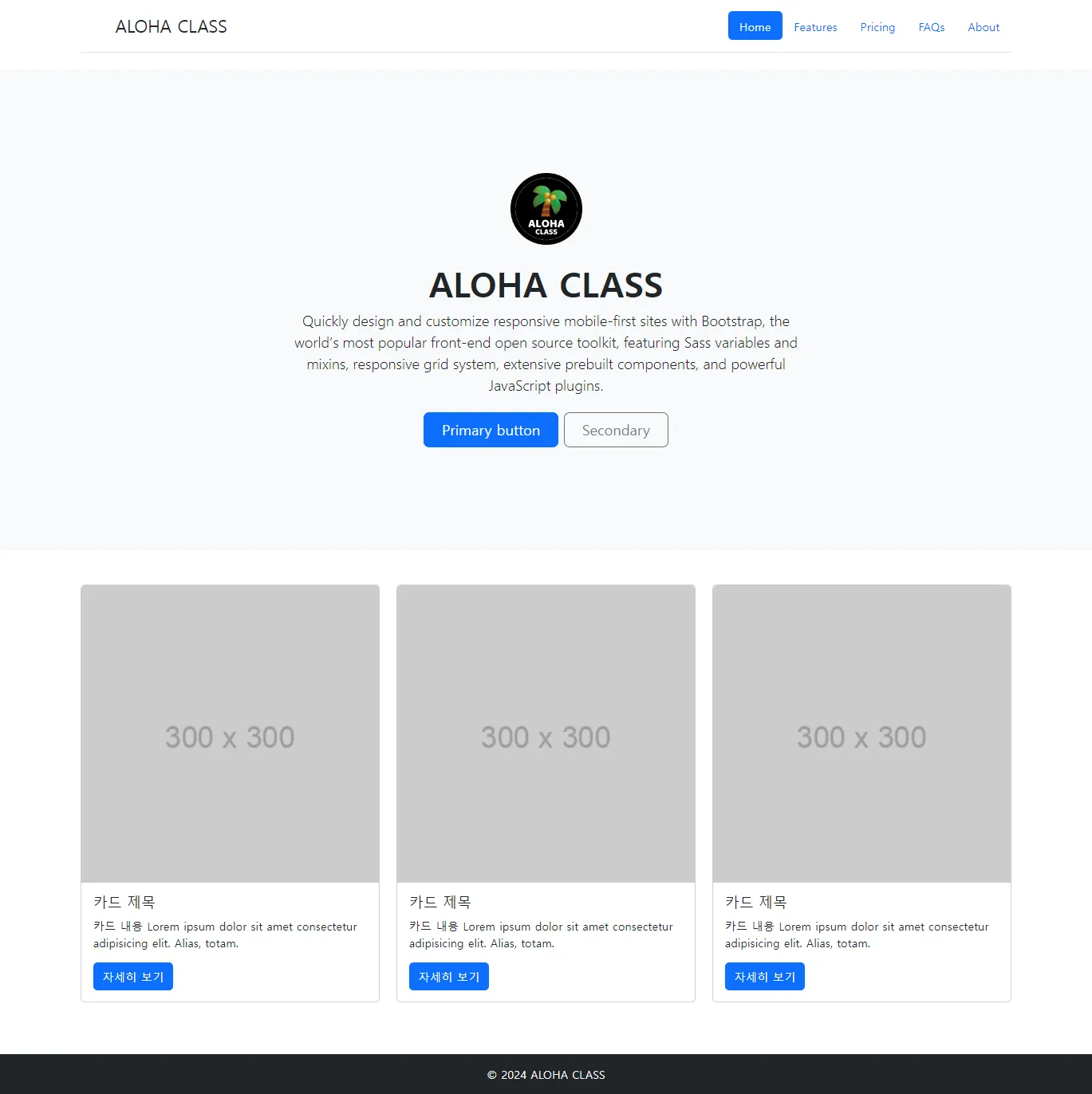
샘플 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩 샘플 페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 헤더 섹션 -->
<div class="container">
<header class="d-flex flex-wrap justify-content-center py-3 mb-4 border-bottom">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-dark text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
<span class="fs-4">ALOHA CLASS</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active" aria-current="page">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
</ul>
</header>
</div>
<!-- Heroes 섹션 -->
<section class="bg-light py-5">
<div class="px-4 py-5 my-5 text-center">
<img class="d-block mx-auto mb-4" src="https://placehold.co/100x100" alt="" width="100" height="100">
<h1 class="display-5 fw-bold">ALOHA CLASS</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<button type="button" class="btn btn-primary btn-lg px-4 gap-3">Primary button</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Secondary</button>
</div>
</div>
</div>
</section>
<!-- Card View 섹션 -->
<section class="py-5">
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card mb-4">
<img src="https://placehold.co/300x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">카드 제목</h5>
<p class="card-text">카드 내용 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, totam.</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<img src="https://placehold.co/300x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">카드 제목</h5>
<p class="card-text">카드 내용 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, totam.</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<img src="https://placehold.co/300x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">카드 제목</h5>
<p class="card-text">카드 내용 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, totam.</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Footer 섹션 -->
<footer class="bg-dark py-3">
<div class="container">
<div class="text-center text-light">
© 2024 ALOHA CLASS
</div>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사