Container
웹 페이지의 내용을 감싸고, 적절한 폭과 여백을 지정하여 레이아웃을 조정합니다.
•
특징
•
클래스
•
예시코드
◦
기본 컨테이너
◦
반응형 컨테이너
특징
•
컨테이너는 Bootstrap의 기본 레이아웃 요소입니다.
•
그리드 시스템을 사용할 때 필수적입니다.
•
내부 콘텐츠를 포함하고 패딩을 추가하며 중앙에 배치합니다.
•
컨테이너는 중첩될 수 있지만, 대부분의 레이아웃에서는 중첩이 필요하지 않습니다.
클래스
클래스 | Extra
small
(<576px) | Small
(≥576px) | Medium (≥768px) | Large
(≥992px) | X-Large (≥1200px) | XX-Large (≥1400px) |
.container | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
.container:
•
화면 너비가 576px보다 작을 때는 100% 너비를 가집니다.
•
576px보다 커지면 최대 너비가 540px로 고정됩니다.
•
768px보다 커지면 최대 너비가 720px로 고정됩니다.
•
992px보다 커지면 최대 너비가 960px로 고정됩니다.
•
1200px보다 커지면 최대 너비가 1140px로 고정됩니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-sm:
•
화면 너비가 576px보다 작을 때는 100% 너비를 가집니다.
•
576px보다 커지면 최대 너비가 540px로 고정됩니다.
•
768px보다 커지면 최대 너비가 720px로 고정됩니다.
•
992px보다 커지면 최대 너비가 960px로 고정됩니다.
•
1200px보다 커지면 최대 너비가 1140px로 고정됩니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-md:
•
화면 너비가 768px보다 작을 때는 100% 너비를 가집니다.
•
768px보다 커지면 최대 너비가 720px로 고정됩니다.
•
992px보다 커지면 최대 너비가 960px로 고정됩니다.
•
1200px보다 커지면 최대 너비가 1140px로 고정됩니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-lg:
•
화면 너비가 992px보다 작을 때는 100% 너비를 가집니다.
•
992px보다 커지면 최대 너비가 960px로 고정됩니다.
•
1200px보다 커지면 최대 너비가 1140px로 고정됩니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-xl:
•
화면 너비가 1200px보다 작을 때는 100% 너비를 가집니다.
•
1200px보다 커지면 최대 너비가 1140px로 고정됩니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-xxl:
•
화면 너비가 1400px보다 작을 때는 100% 너비를 가집니다.
•
1400px보다 커지면 최대 너비가 1320px로 고정됩니다.
.container-fluid:
•
모든 화면 크기에서 항상 100% 너비를 가집니다.
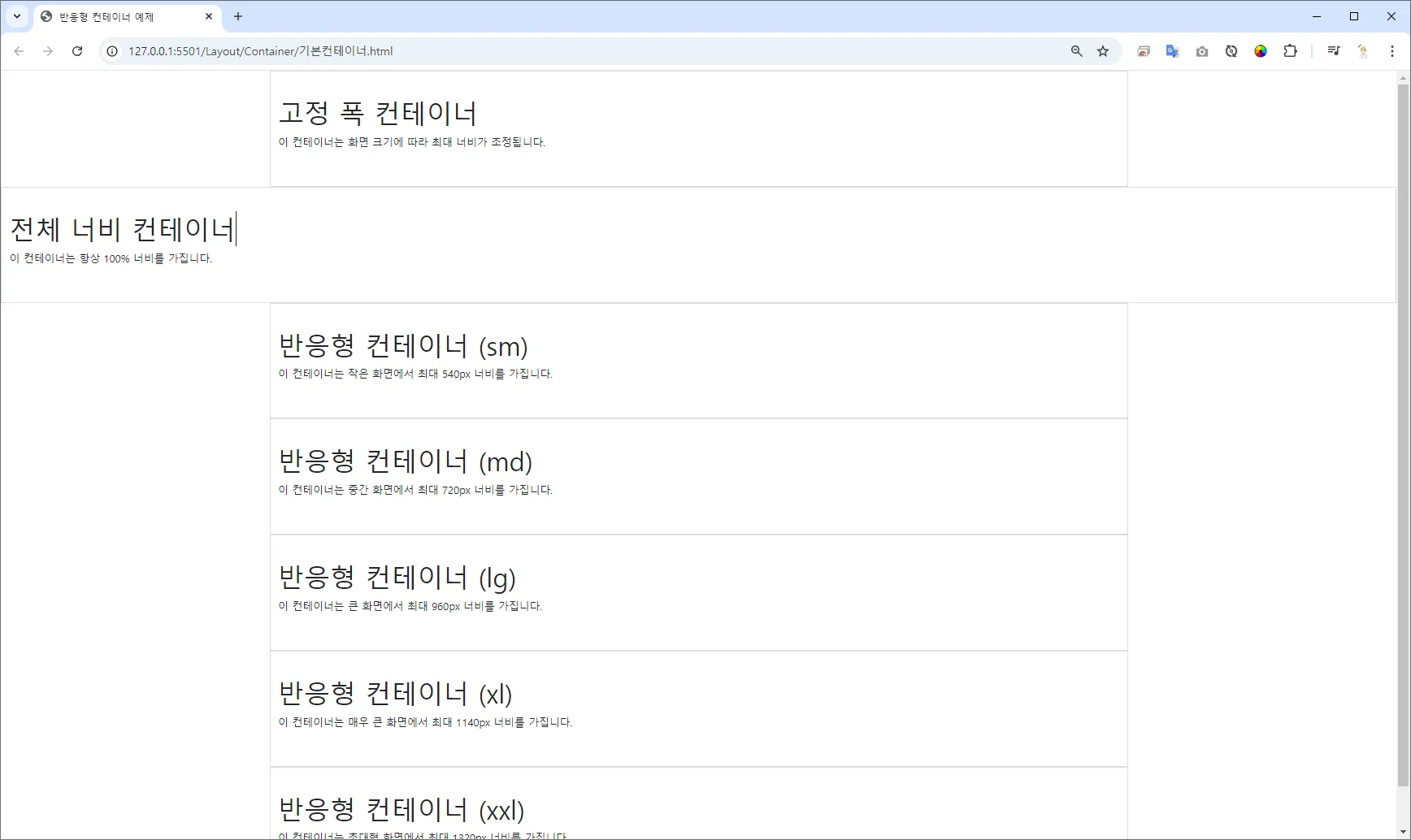
예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형 컨테이너 예제</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" />
<style>
section {
min-height: 100px;
padding: 40px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<!-- 고정 폭 컨테이너 -->
<section class="container">
<h1>고정 폭 컨테이너</h1>
<p>이 컨테이너는 화면 크기에 따라 최대 너비가 조정됩니다.</p>
</section>
<!-- 전체 너비 컨테이너 -->
<section class="container-fluid">
<h1>전체 너비 컨테이너</h1>
<p>이 컨테이너는 항상 100% 너비를 가집니다.</p>
</section>
<!-- 반응형 컨테이너 -->
<section class="container-sm">
<h1>반응형 컨테이너 (sm)</h1>
<p>이 컨테이너는 작은 화면에서 최대 540px 너비를 가집니다.</p>
</section>
<section class="container-md">
<h1>반응형 컨테이너 (md)</h1>
<p>이 컨테이너는 중간 화면에서 최대 720px 너비를 가집니다.</p>
</section>
<section class="container-lg">
<h1>반응형 컨테이너 (lg)</h1>
<p>이 컨테이너는 큰 화면에서 최대 960px 너비를 가집니다.</p>
</section>
<section class="container-xl">
<h1>반응형 컨테이너 (xl)</h1>
<p>이 컨테이너는 매우 큰 화면에서 최대 1140px 너비를 가집니다.</p>
</section>
<section class="container-xxl">
<h1>반응형 컨테이너 (xxl)</h1>
<p>이 컨테이너는 초대형 화면에서 최대 1320px 너비를 가집니다.</p>
</section>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사