ES7+ React/Redux/React-Native snippets
"ES7+ React/Redux/React-Native snippets"는 Visual Studio Code에서 React 및 Redux 개발을 더 효율적으로 하기 위한 코드 스니펫을 제공하는 확장입니다. 이를 설치하려면 다음 단계를 따르세요.
1.
Visual Studio Code 열기:
•
먼저 Visual Studio Code를 엽니다.
2.
Extensions 탭 열기:
•
왼쪽 사이드바에서 확장(Extensions) 탭을 클릭합니다. 아니면 Ctrl+Shift+X (Windows/Linux) 또는 Cmd+Shift+X (Mac) 단축키를 사용할 수도 있습니다.
3.
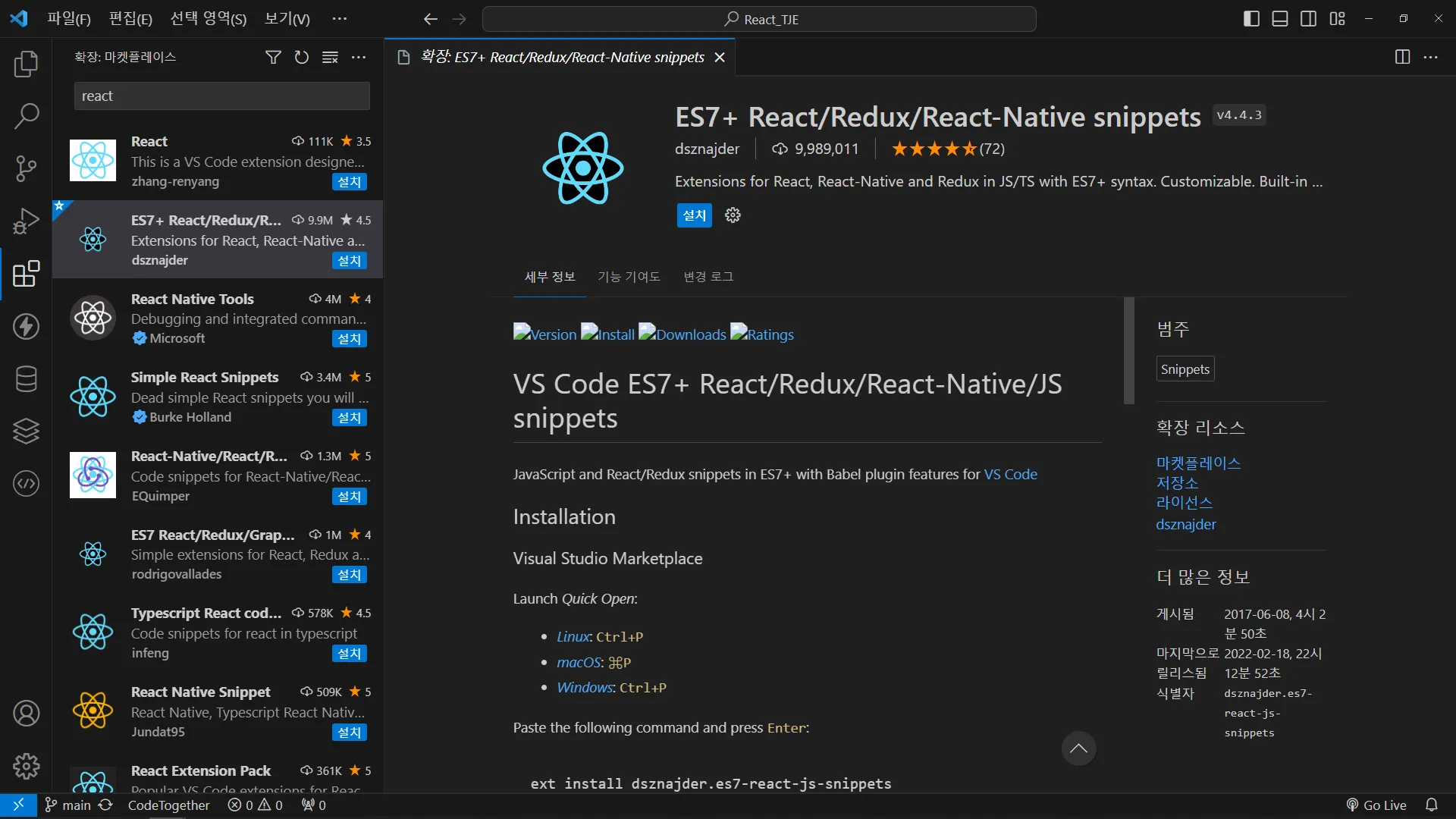
검색창에 "ES7+ React/Redux/React-Native snippets" 입력:
•
검색창에 "ES7+ React/Redux/React-Native snippets"을 입력하여 해당 확장을 검색합니다.
4.
확장 설치:
•
검색 결과에서 "ES7+ React/Redux/React-Native snippets"을 찾고, 설치 버튼을 클릭하여 확장을 설치합니다.
5.
재시작:
•
확장을 설치한 후에는 Visual Studio Code를 재시작합니다.
설치가 완료되면 이제 React 및 Redux 코드 작성 시에 자주 사용되는 코드 스니펫을 빠르게 삽입할 수 있게 됩니다. 예를 들어, "rfc"라고 입력하고 Tab 키를 누르면 함수형 React 컴포넌트의 기본 구조가 생성됩니다. 같은 방식으로 다양한 스니펫을 사용할 수 있습니다. 확장의 문서를 확인하면 지원하는 스니펫 목록과 사용법을 찾을 수 있습니다.
주요 자동 완성 키워드
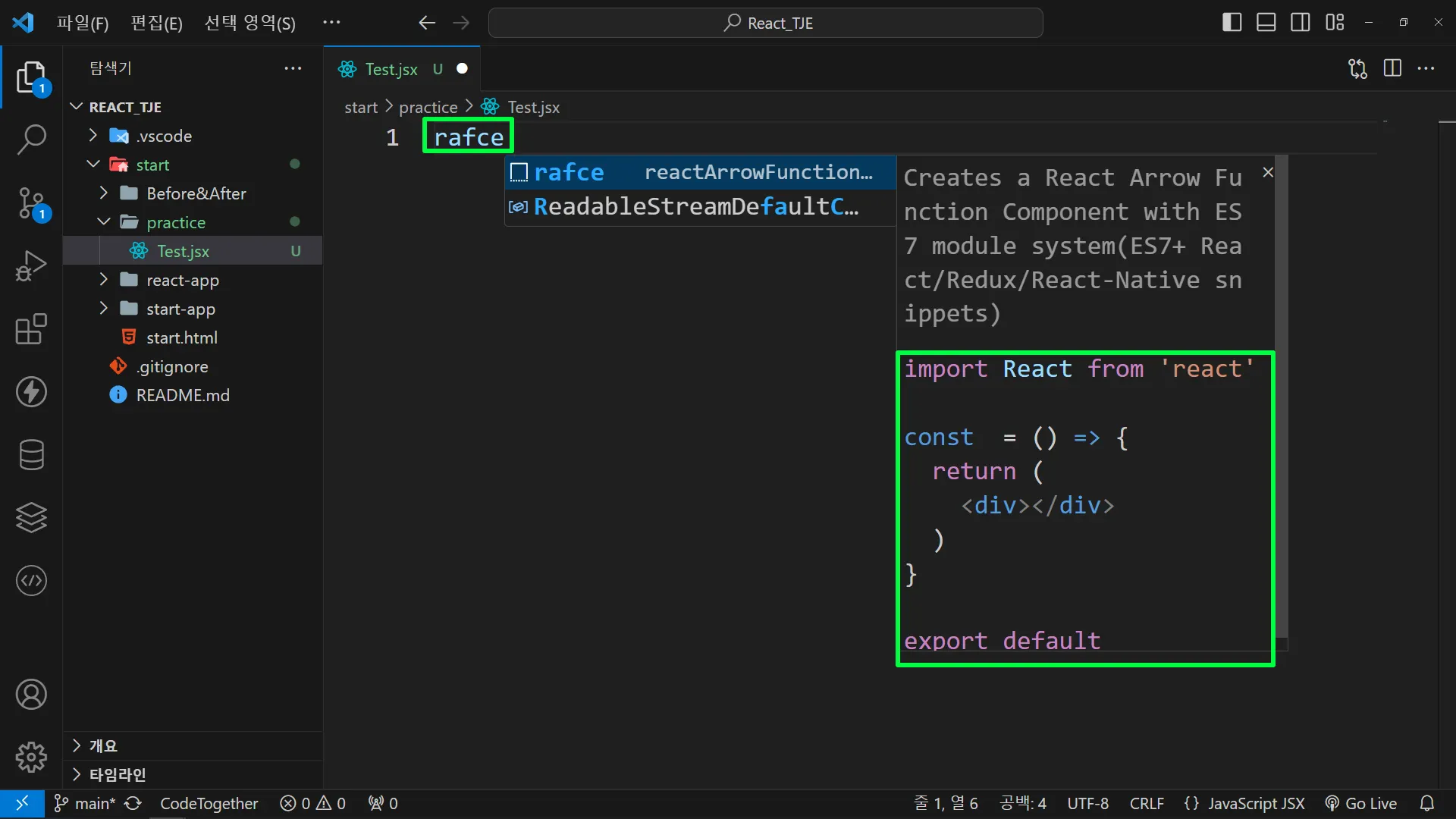
rafce
rafce
React Arrow Function Component Export
화살표 함수 형태의 리액트 컴포넌트 export 하는 스니펫을 자동 완성해주는 키워드
rafce
Shell
복사
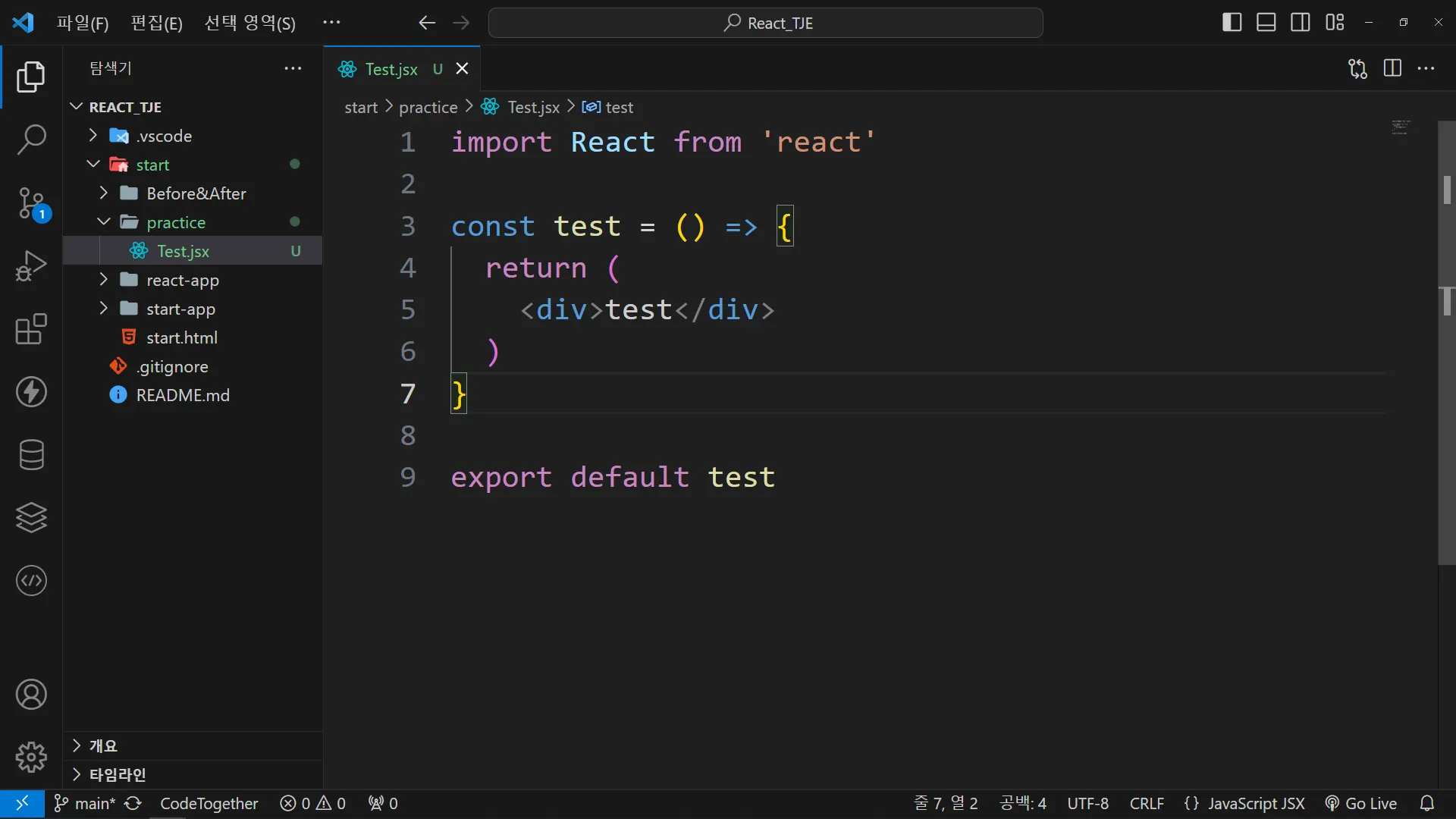
import React from 'react'
const test = () => {
return (
<div>test</div>
)
}
export default test
Shell
복사