swiper 라이브러리
1. swiper 플러그인 가져오기
index.html
<!-- swiper 플러그인 -->
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<link rel="stylesheet" href="css/style.css">
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<!-- swiper 플러그인 -->
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script src="js/script.js"></script>
HTML
복사
2. swiper HTML 레이아웃 코드
index.html
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
HTML
복사
3. 기본 스타일 지정
style.css
.swiper {
width: 600px;
height: 300px;
}
CSS
복사
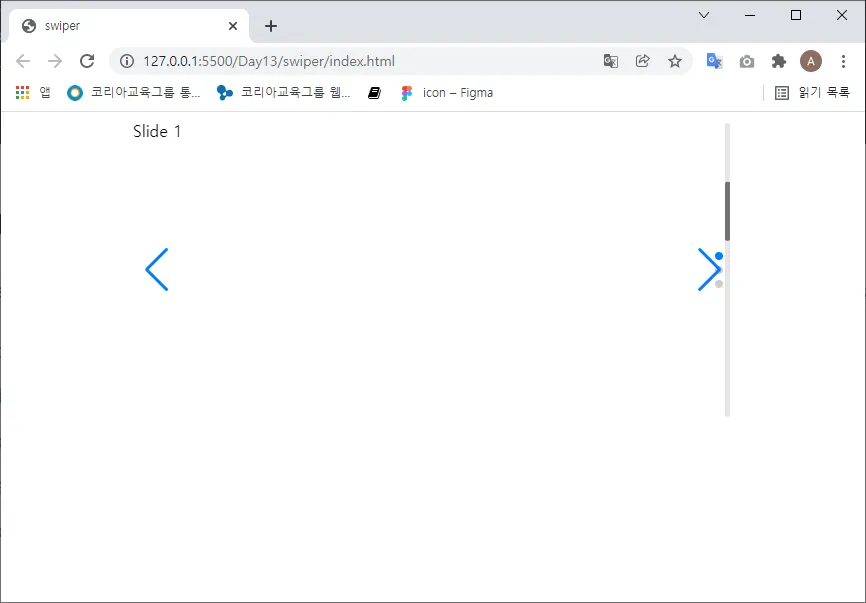
4. swiper 시작하기
script.js
$(function () {
// 스와이퍼 시작!
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
})
JavaScript
복사
5. 이미지 적용하기
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<!-- (.swiper-slide>img[src="../img/slide$$.jpg"])*10 -->
<div class="swiper-slide"><img src="img/slide01.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide02.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide03.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide04.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide05.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide06.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide07.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide08.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide09.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slide10.jpg" alt=""></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
HTML
복사
6. 다양한 옵션
$(function() {
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'horizontal', /* 슬라이드 방향 : 'vertical' , 'horizontal' */
loop: true, // 반복여부
autoplay: { // 자동재생
delay: 3000, // 슬라이드 당 지연시간 (ms)
pauseOnMouseEnter: false, // 마우스 올리면, 자동재생 멈춤
disableOnInteraction: false, // 인터렉션(화살표,드래그,...) 중 자동재생 비활성화
},
speed: 2000, // 슬라이드가 넘어가는 시간 (ms)
slidesPerView: 1, // 보여지는 슬라이드 개수
spaceBetween: 0, // 슬라이드 간 여백
grabCursor: true, // 마우스커서를 잡는 손가락 모양
centeredSlides: true, // 센터모드
/* 다양한 효과 */
// fade
/*
effect: "fade",
fadeEffect: {
crossFade: true
},
*/
// coverflow
/*
effect: "coverflow",
coverflowEffect: {
rotate: 20,
slideShadows: true,
scale: 1,
},
*/
// cube
/*
effect: 'cube',
cubeEffect: {
shadow: false,
slideShadow: false,
},
*/
// cards
effect: 'cards',
cardsEffect: {
rotate: false,
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
type: 'bullets', // 'bullets' : ● ● ●
// 'fraction' : (현재번호/전체번호)
// 'progressbar' : 진행률(게이지)
clickable: true,
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar', // 스크롤바가 적용될 요소
hide: true, // 스크롤바 숨김(직접 움직일 때는 보이고, 그외에 숨김)
draggable: true, // 스크롤바 드래그 가능 여부
snapOnRelease: true, // 스크롤바 놓을 때, 슬라이드 위치 맞춤
},
});
})
JavaScript
복사