가상 선택자
특정 상태에 있는 요소나 특정 요소의 일부분을 선택
동작 기반 가상 선택자
선택자 종류 | 내용 |
:hover | 마우스 커서가 요소 위에 올라가 있는 상태를 선택 |
:active | 마우스 클릭 순간부터 놓기 직전까지 상태를 선택 |
:focus | 입력 폼에서 키보드 입력을 기다리는 상태를 선택 |
:link | 아직 클릭하지 않은 링크 상태를 선택 |
:visited | 방문한 후의 링크 상태를 선택 |
:target | 내부 링크로 특정 부분으로 이동할 때 사용 |
:checked | 체크된 상태(checkbox 또는 radio 버튼) 요소를 선택 |
구조 기반 가상 선택자
선택자 종류 | 내용 |
:first-child | 첫 번째 자식을 선택 |
:last-child | 마지막 자식을 선택 |
:nth-child(n) | n번째 자식을 선택 |
:nth-last-child(n) | 마지막에서부터 n번째 자식을 선택 |
:only-child | 자식 요소가 하나만 있는 요소를 선택 |
:first-of-type | 선택자 중 첫 번째로 나오는 요소를 선택 |
:last-of-type | 선택자 중 마지막으로 나오는 요소를 선택 |
:nth-of-type(n) | 특정 태그의 n번째 자식을 선택 |
:nth-last-of-type(n) | 마지막에서부터 n번째로 선택되는 특정 태그의 요소를 선택 |
:only-of-type | 해당 태그 타입의 유일한 요소를 선택 |
:empty | 자식 요소가 없는 요소를 선택 |
상태 기반 가상 선택자
선택자 종류 | 내용 |
:enabled | 활성화된 폼 요소를 선택 |
:disabled | 비활성화된 폼 요소를 선택 |
:not(x) | x 선택자를 제외한 나머지 요소를 선택 |
기타 가상 선택자
선택자 종류 | 내용 |
:root | 웹 페이지의 최상위 요소 (html)를 선택 |
:first-line | 요소의 첫 번째 줄을 선택 |
:first-letter | 요소의 첫 번째 글자를 선택 |
:before | 요소의 시작 부분에 콘텐츠를 삽입 |
:after | 요소의 끝 부분에 콘텐츠를 삽입 |
:lang | 특정 언어 속성을 기준으로 선택 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 선택자</title>
<style>
a:link {
color: blue;
text-decoration: none;
}
a:visited {
color: coral;
}
a:hover {
color: red;
text-decoration: underline;
}
a:active {
color: royalblue;
}
a:focus {
color: black;
}
input:focus {
border: 2px solid #007bff;
background-color: #e6f7ff;
outline: none;
}
p::first-line {
font-weight: bold;
color: darkblue;
}
p::first-letter {
font-size: 2em;
color: #ff4500;
}
.box::before {
content: '◀ ';
color: green;
font-size: 1.2em;
}
.box::after {
content: ' ▶';
color: green;
font-size: 1.2em;
}
p:lang(en) { font-style: italic; }
p:lang(ko) { font-style: bold; font-size: 20px; }
</style>
</head>
<body>
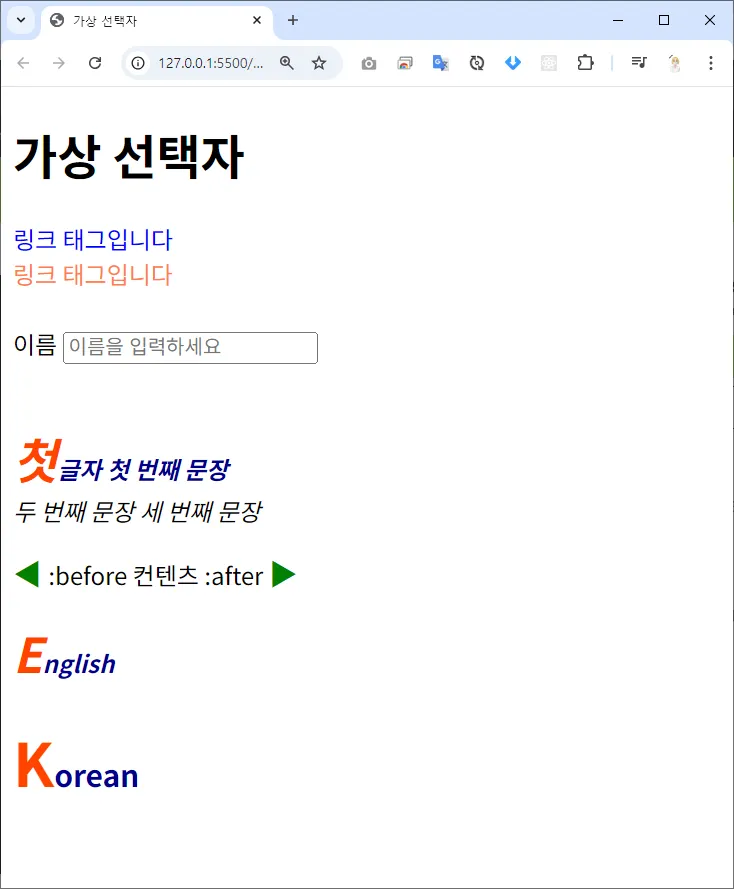
<h1>가상 선택자</h1>
<a href="http://www.test.com">링크 태그입니다</a>
<br>
<a href="">링크 태그입니다</a>
<br><br>
<label for="name">이름</label>
<input type="text" name="name" placeholder="이름을 입력하세요">
<br><br>
<p>
첫글자 첫 번째 문장 <br>
두 번째 문장
세 번째 문장
</p>
<div class="box">
:before
컨텐츠
:after
</div>
<p lang="en">English</p>
<p lang="ko">Korean</p>
</body>
</html>
HTML
복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상선택자 - 순서선택</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse; /* 테이블, 셀 테두리르 합침 */
}
th, td {
border-bottom: 1px solid black;
}
table.first {
width: 100%;
border-radius: 8px;
overflow: hidden;
box-shadow: 5px 5px 5px #aaa;
/* 그림자 : x축 y축 블러 색상 */
}
table.first th {
padding: 8px;
background-color: cornflowerblue;
color: white;
letter-spacing: 3px;
}
/* th 태그 중 2번째 요소를 선택 */
table.first th:nth-child(2)::first-letter {
letter-spacing: 45px;
text-align: center;
}
table.first td {
padding: 10px;
text-align: center;
}
/* odd - 자식 요소 중 홀수인 요소만 선택 */
table.first tr:nth-child(odd) {
background-color: lightgray;
}
/* even - 자식 요소 중 짝수인 요소만 선택 */
table.first tr:nth-child(even) {
background-color: azure;
}
table.first td:first-child { width: 10%; }
table.first td:nth-child(2) { width: 70%; }
table.first td:last-child { width: 25%; }
table.first tr:hover {
background-color: royalblue;
color: white;
cursor: pointer;
}
/* ----------------------------------------- */
/* :empty - 내용이 없는 상태 */
p:empty { margin: 100px; }
table.second {
width: 100%;
border-collapse: collapse;
}
table.second th {
padding: 8px;
background-color: orange;
color: white;
text-align: center;
}
table.second td {
padding: 10px;
text-align: center;
}
/* 첫번째, 2번째, 마지막 요소 선택 */
table.second td:first-of-type { width: 15%; }
table.second td:nth-of-type(2) { width: 65%; }
table.second td:last-of-type { width: 20%; }
/* nth-of-child */
/* : 자식요소 전체를 기준으로 순서를 지정한다 */
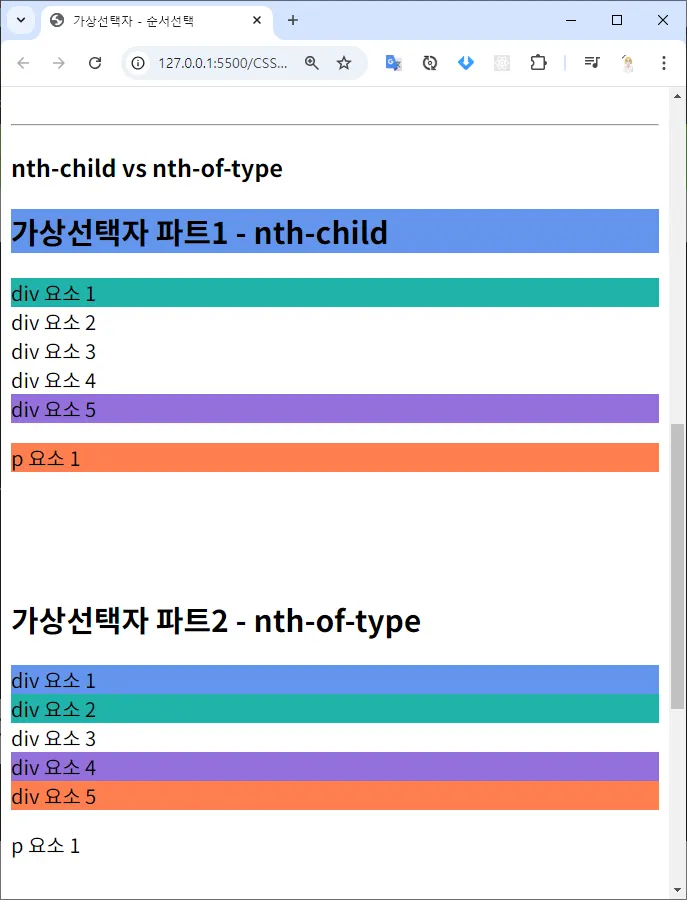
section.part1 *:first-child { background-color: cornflowerblue; }
section.part1 *:last-child { background-color: coral; }
section.part1 div:nth-child(2) { background-color: lightseagreen; }
section.part1 div:nth-last-child(2) { background-color: mediumpurple; }
/* nth-of-type */
/* : 지정한 요소들끼리만 순서를 지정한다 */
section.part2 div:first-of-type { background-color: cornflowerblue; }
section.part2 div:last-of-type { background-color: coral; }
section.part2 div:nth-of-type(2) { background-color: lightseagreen; }
section.part2 div:nth-last-of-type(2) { background-color: mediumpurple; }
</style>
</head>
<body>
<h1>가상 선택자</h1>
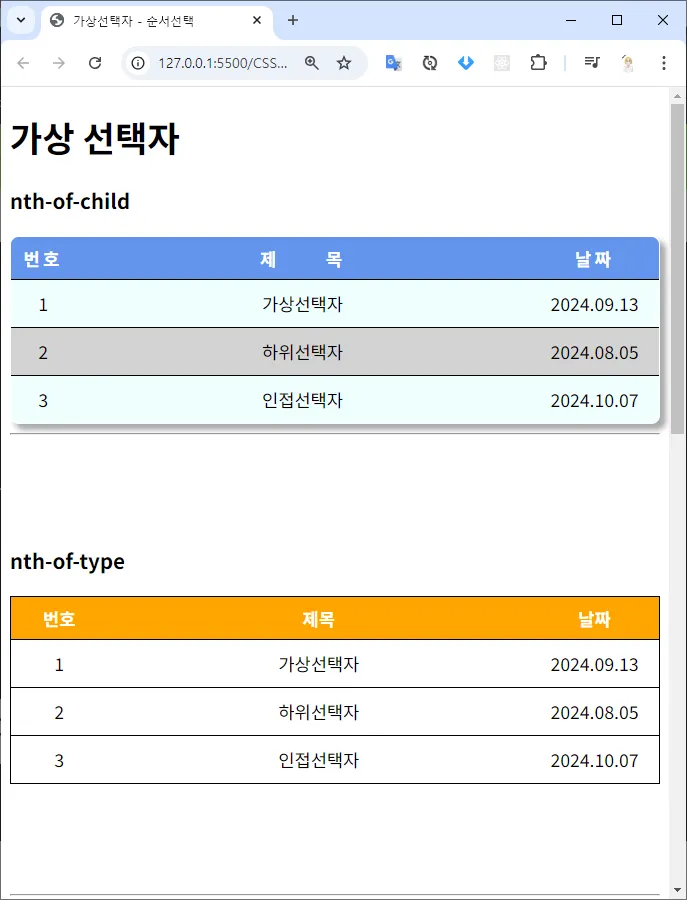
<h3>nth-of-child</h3>
<table class="first">
<tr>
<th>번호</th>
<th>제목</th>
<th>날짜</th>
</tr>
<tr>
<td>1</td>
<td>가상선택자</td>
<td>2024.09.13</td>
</tr>
<tr>
<td>2</td>
<td>하위선택자</td>
<td>2024.08.05</td>
</tr>
<tr>
<td>3</td>
<td>인접선택자</td>
<td>2024.10.07</td>
</tr>
</table>
<div class="space"></div>
<hr>
<p></p>
<h3>nth-of-type</h3>
<table class="second">
<tr>
<th>번호</th>
<th>제목</th>
<th>날짜</th>
</tr>
<tr>
<td>1</td>
<td>가상선택자</td>
<td>2024.09.13</td>
</tr>
<tr>
<td>2</td>
<td>하위선택자</td>
<td>2024.08.05</td>
</tr>
<tr>
<td>3</td>
<td>인접선택자</td>
<td>2024.10.07</td>
</tr>
</table>
<p></p>
<hr>
<h3>nth-child vs nth-of-type</h3>
<section class="part1">
<h2>가상선택자 파트1 - nth-child</h2>
<div>div 요소 1</div>
<div>div 요소 2</div>
<div>div 요소 3</div>
<div>div 요소 4</div>
<div>div 요소 5</div>
<p>p 요소 1</p>
</section>
<p></p>
<section class="part2">
<h2>가상선택자 파트2 - nth-of-type</h2>
<div>div 요소 1</div>
<div>div 요소 2</div>
<div>div 요소 3</div>
<div>div 요소 4</div>
<div>div 요소 5</div>
<p>p 요소 1</p>
</section>
<div style="height: 400px;"></div>
</body>
</html>
HTML
복사