Next.js 소개
Next.js 소개
•
Next.js 란?
•
Next.js 특징
◦
서버 사이드 렌더링 (SSR)
◦
정적 사이트 생성 (SSG)
◦
파일 기반 라우팅
◦
동적 라우팅
◦
API 라우트
◦
자동 코드 분할
◦
이미지 최적화
◦
TypeScript 지원
◦
핫 리로딩
◦
서버 컴포넌트와 클라이언트 컴포넌트
◦
미들웨어
◦
클라우드 통합 (Vercel)
◦
다국어 지원 (i18n)
◦
App Router
•
Next.js 학습 문서
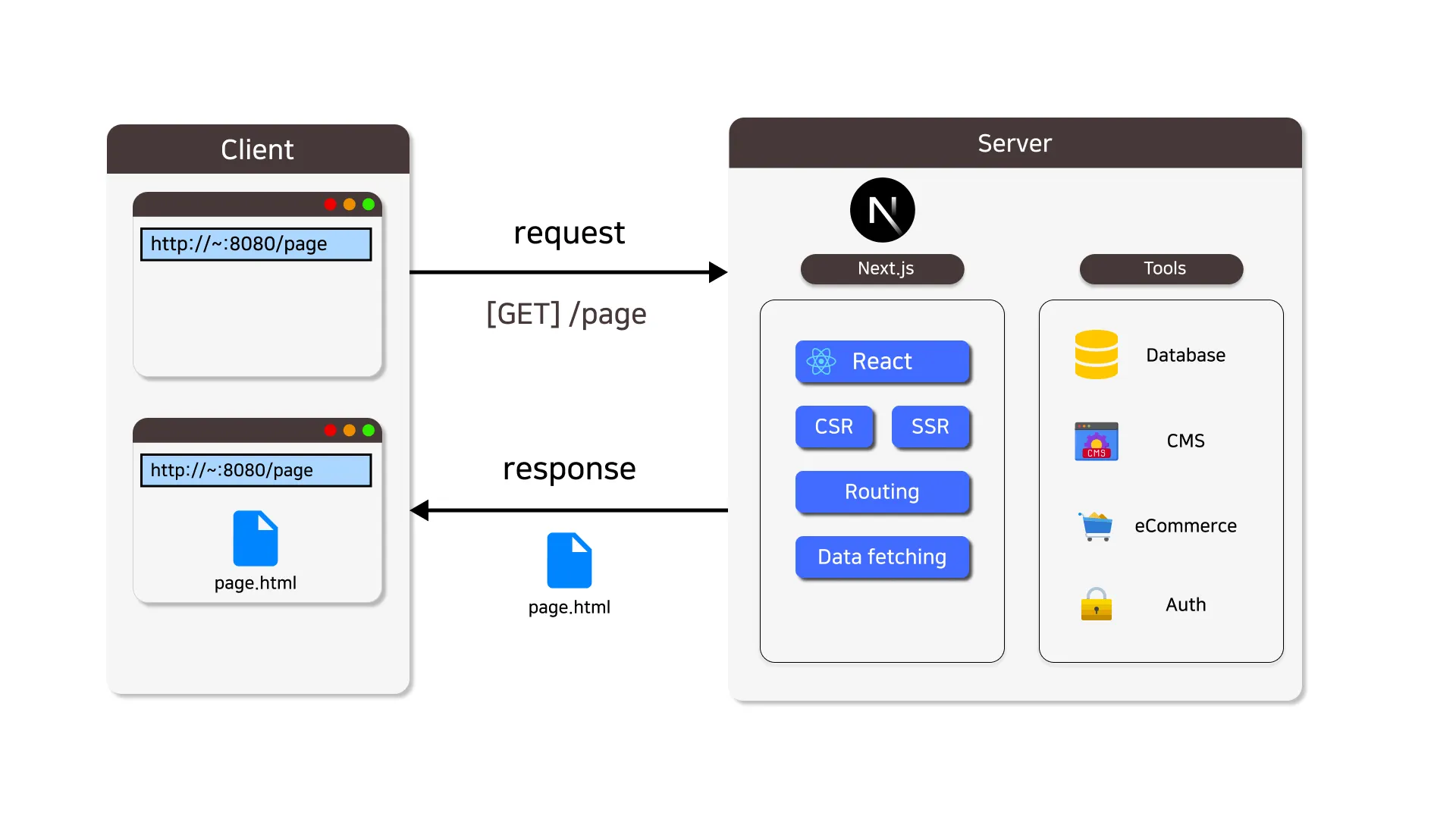
Next.js 란?
SSR, SSG, 자동 코드 분할 기능 등을 지원하는 React 기반 풀스택 웹 프레임워크
•
SSR (Server-Side Rendering)
•
SSG (Static Site Generation)
•
자동 코드 분할 (Automatic Code Splitting)
•
파일 기반 라우팅
SSR (Server-Side Rendering)
서버에서 HTML을 생성하고 클라이언트에 전달하는 렌더링 방식입니다.
•
작동 방식: 사용자가 웹 페이지를 요청하면, 서버가 해당 페이지를 렌더링하고 완성된 HTML을 클라이언트에 반환합니다. 클라이언트는 반환된 HTML을 즉시 표시할 수 있습니다.
•
장점: 초기 페이지 로딩 속도가 빠르고, 검색 엔진 최적화(SEO)에 유리합니다. 사용자가 요청할 때마다 서버에서 페이지를 렌더링하므로 최신 데이터가 포함된 페이지를 제공합니다.
•
단점: 서버에 부하가 걸릴 수 있으며, 매 요청마다 서버에서 렌더링을 수행하므로 응답 시간이 증가할 수 있습니다.
SSG (Static Site Generation)
빌드 시점에 HTML 파일을 생성하여 서버에 배포하는 방식입니다.
•
장점: 서버 부하가 적고 페이지 로딩 속도가 빠릅니다. CDN을 통해 전 세계적으로 빠르게 제공할 수 있습니다.
•
단점: 페이지를 생성할 때의 데이터는 정적이며, 이후 데이터 변경 시 다시 빌드해야 합니다.
자동 코드 분할 (Automatic Code Splitting)
애플리케이션의 JavaScript 코드를 여러 개의 번들로 나누어 필요한 부분만 로드하는 기술
•
장점: 초기 로딩 시간이 단축되고 성능이 향상됩니다. 페이지와 컴포넌트 단위로 코드가 나누어져 있어, 필요할 때만 로드되므로 전체 애플리케이션의 코드가 한 번에 로드되지 않습니다.
•
단점: 코드 분할을 너무 세분화하면 추가적인 네트워크 요청이 발생할 수 있습니다.
파일 기반 라우팅
파일 이름과 디렉토리 구조가 URL 경로를 결정하여 라우팅을 관리하는 기술
•
파일 구조
•
URL 경로
파일 구조
/pages
/index.js
/about.js
Plain Text
복사
URL 경로
URL 경로 | 파일 경로 | 설명 |
/ | pages/index.js | 홈 페이지 |
/about | pages/about.js | About 페이지 |
Next.js 특징
특징 | 설명 |
서버 사이드 렌더링 (SSR) | 서버에서 페이지를 렌더링하여 클라이언트에 HTML을 전달합니다. |
정적 사이트 생성 (SSG) | 빌드 시점에 정적 HTML 파일을 생성하여 페이지를 제공합니다. |
파일 기반 라우팅 | pages 디렉토리 내의 파일과 폴더 구조를 기반으로 자동으로 라우트를 생성합니다. |
동적 라우팅 | 파일 이름에 대괄호 []를 사용하여 동적 경로를 정의합니다. |
API 라우트 | pages/api 디렉토리 내에 API 엔드포인트를 정의하여 서버리스 API를 구현합니다. |
자동 코드 분할 | 페이지 단위로 코드가 분할되어 필요한 부분만 로드됩니다. |
이미지 최적화 | next/image 컴포넌트를 사용하여 이미지의 최적화와 지연 로딩을 지원합니다. |
TypeScript 지원 | TypeScript와 원활하게 통합되어 타입 안전성을 제공합니다. |
핫 리로딩 | 코드 변경 시 페이지가 자동으로 업데이트되어 개발 속도가 빨라집니다. |
서버 컴포넌트와
클라이언트 컴포넌트 | 서버에서만 렌더링되는 컴포넌트와 클라이언트에서 렌더링되는 컴포넌트를 구분합니다. |
미들웨어 | 요청을 가로채고 처리할 수 있는 미들웨어 기능을 제공합니다. |
클라우드 통합 (Vercel) | Vercel과의 통합을 통해 빠르고 간편한 배포를 지원합니다. |
다국어 지원 (i18n) | 다국어 애플리케이션을 위한 국제화(i18n) 기능을 지원합니다. |
App Router | app 디렉토리를 사용하여 더 유연한 라우팅과 레이아웃 관리를 지원합니다. |