Tailwind - flex
flex 는 Container 에 item 을 배치하는 방법을 지정하여 유연한 레이아웃을 적용시키는 레이아웃입니다.
•
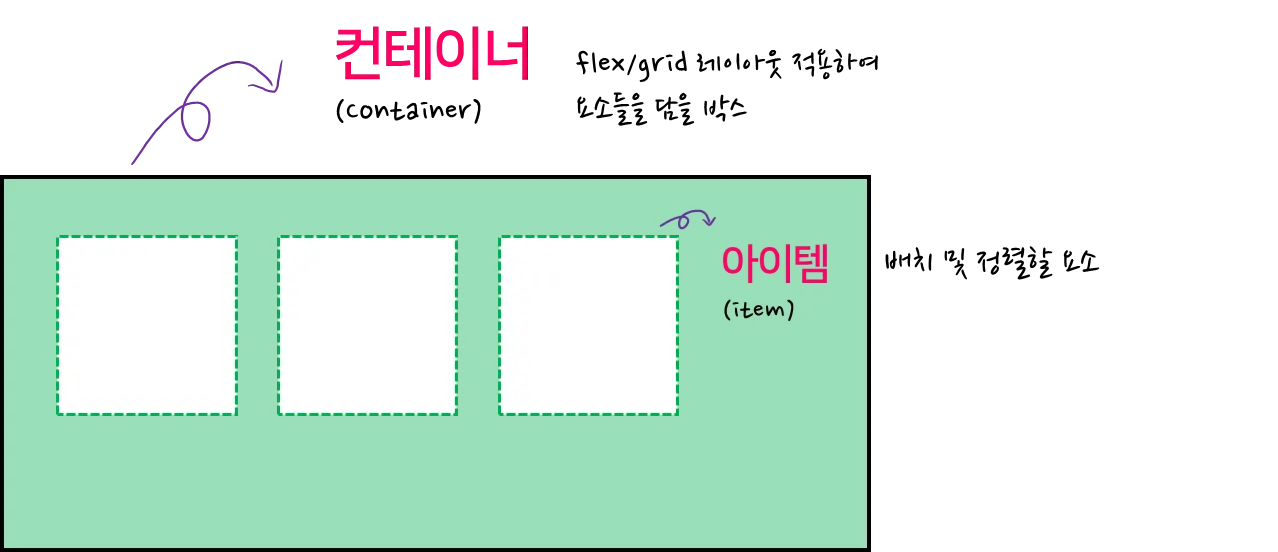
컨테이너 : 배치할 UI 요소를 담는 박스
•
아이템 : 배치 및 정렬할 요소
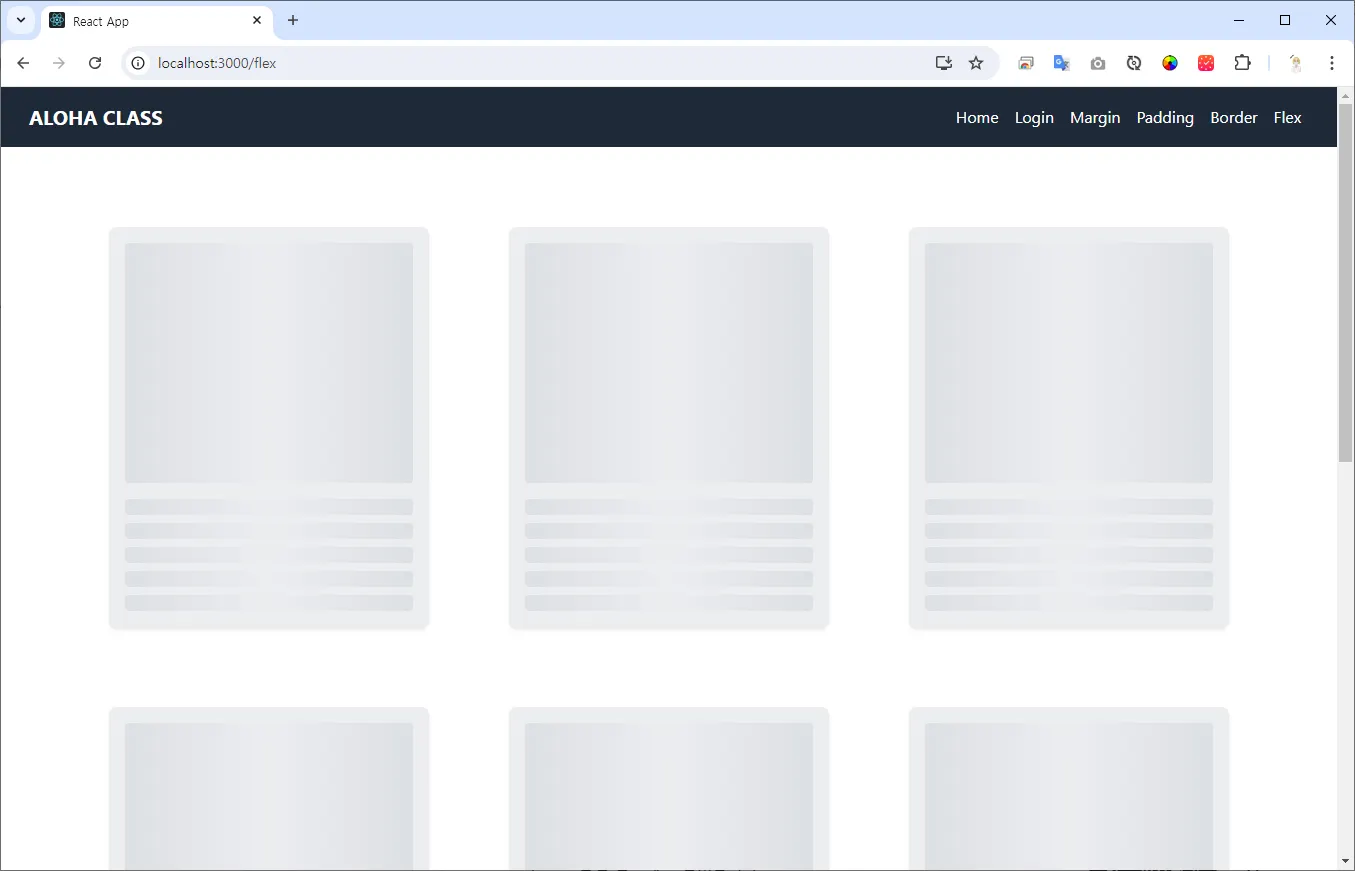
FLEX 카드뷰 레이아웃
import React from 'react';
import MainLayout from '../../layouts/MainLayout';
const SkeletonCard = () => {
return (
<div className="m-10 inline-block w-[320px]">
<div className="bg-gray-200 p-4 rounded-lg shadow-md space-y-4 animate-pulse">
<div className="h-60 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
<div className="space-y-2">
<div className="h-4 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
<div className="h-4 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
<div className="h-4 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
<div className="h-4 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
<div className="h-4 bg-gradient-to-r from-gray-300 via-gray-200 to-gray-300 rounded"></div>
</div>
</div>
</div>
);
};
const Flex = () => {
return (
<MainLayout>
<div className="flex flex-wrap justify-center p-10">
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
<SkeletonCard />
</div>
</MainLayout>
);
};
export default Flex;
JavaScript
복사
flex 레이아웃은 헤더, 카드뷰, 등 다양한 UI 레이아웃에 사용됩니다.
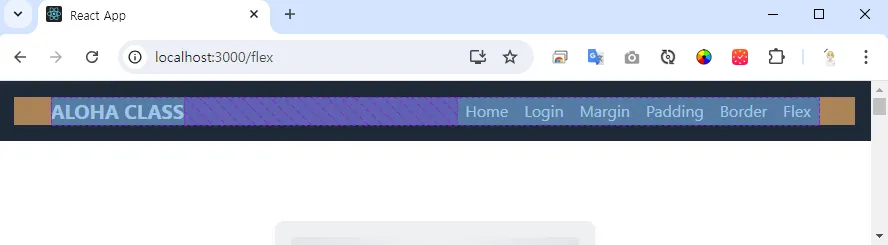
FLEX 헤더
import React from 'react';
import { Link } from 'react-router-dom';
const Header = () => {
return (
<header className="bg-gray-800 text-white p-4">
<div className="container mx-auto flex justify-between items-center">
<Link to="/"><h1 className="text-xl font-bold">ALOHA CLASS</h1></Link>
<nav>
<Link to="/" className="mx-2 hover:underline">Home</Link>
<Link to="/login" className="mx-2 hover:underline">Login</Link>
<Link to="/margin" className="mx-2 hover:underline">Margin</Link>
<Link to="/padding" className="mx-2 hover:underline">Padding</Link>
<Link to="/border" className="mx-2 hover:underline">Border</Link>
<Link to="/flex" className="mx-2 hover:underline">Flex</Link>
</nav>
</div>
</header>
);
};
export default Header;
JavaScript
복사