카카오 로그인
1.
2.
3.
카카오 애플리케이션 설정하기
a.
b.
제품 설정
i.
카카오 로그인
1.
활성화 설정 ON
2.
Redirect URI 등록
ii.
동의 항목
1.
닉네임
2.
프로필 사진
3.
카카오 계정(이메일)
c.
보안
i.
Client Secret 키 발급
4.
Spring Security x OAuth x 카카오 연동하기
a.
프로젝트 생성
b.
의존성 추가
i.
주요 의존성
1.
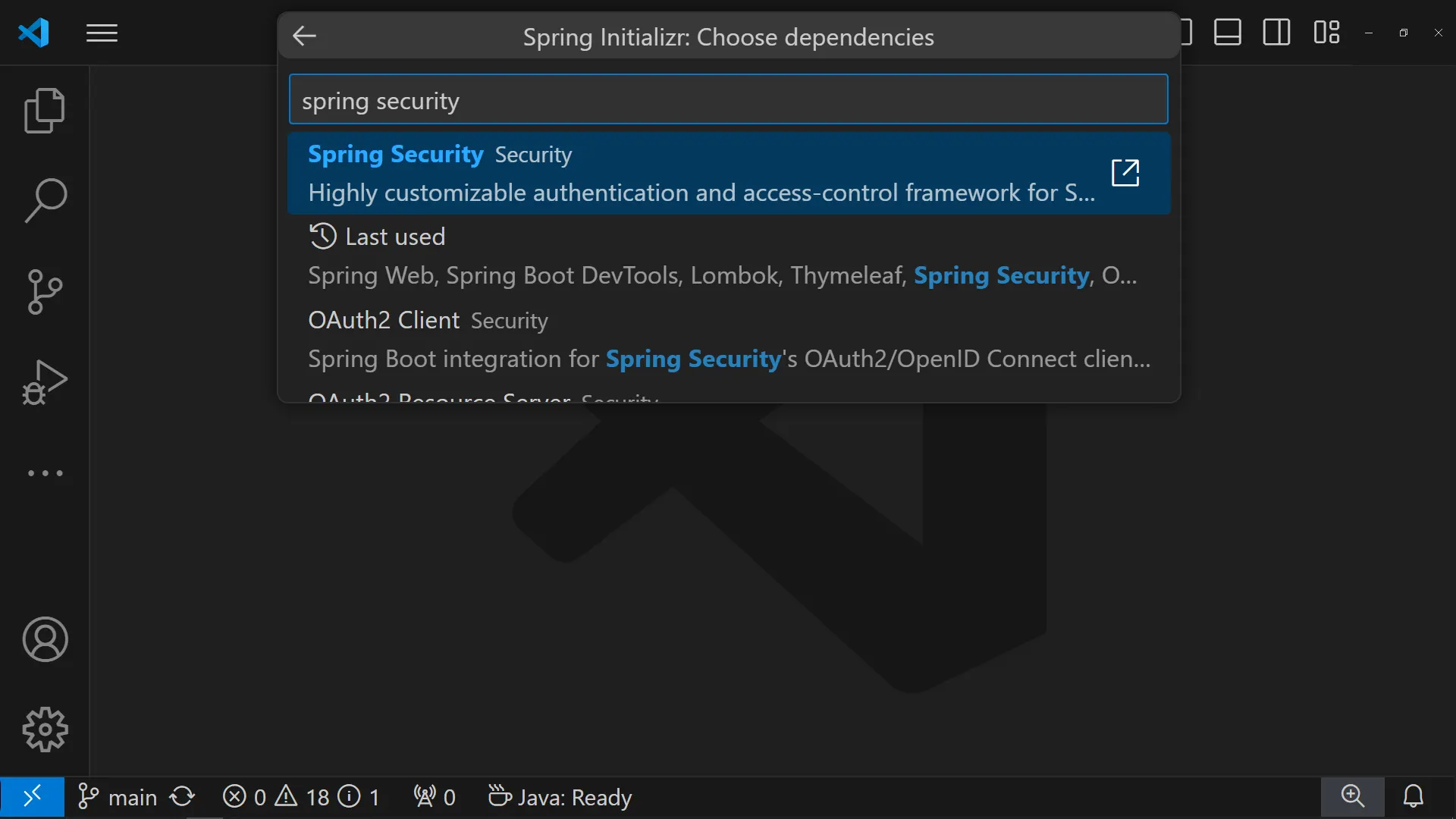
Spring Security
2.
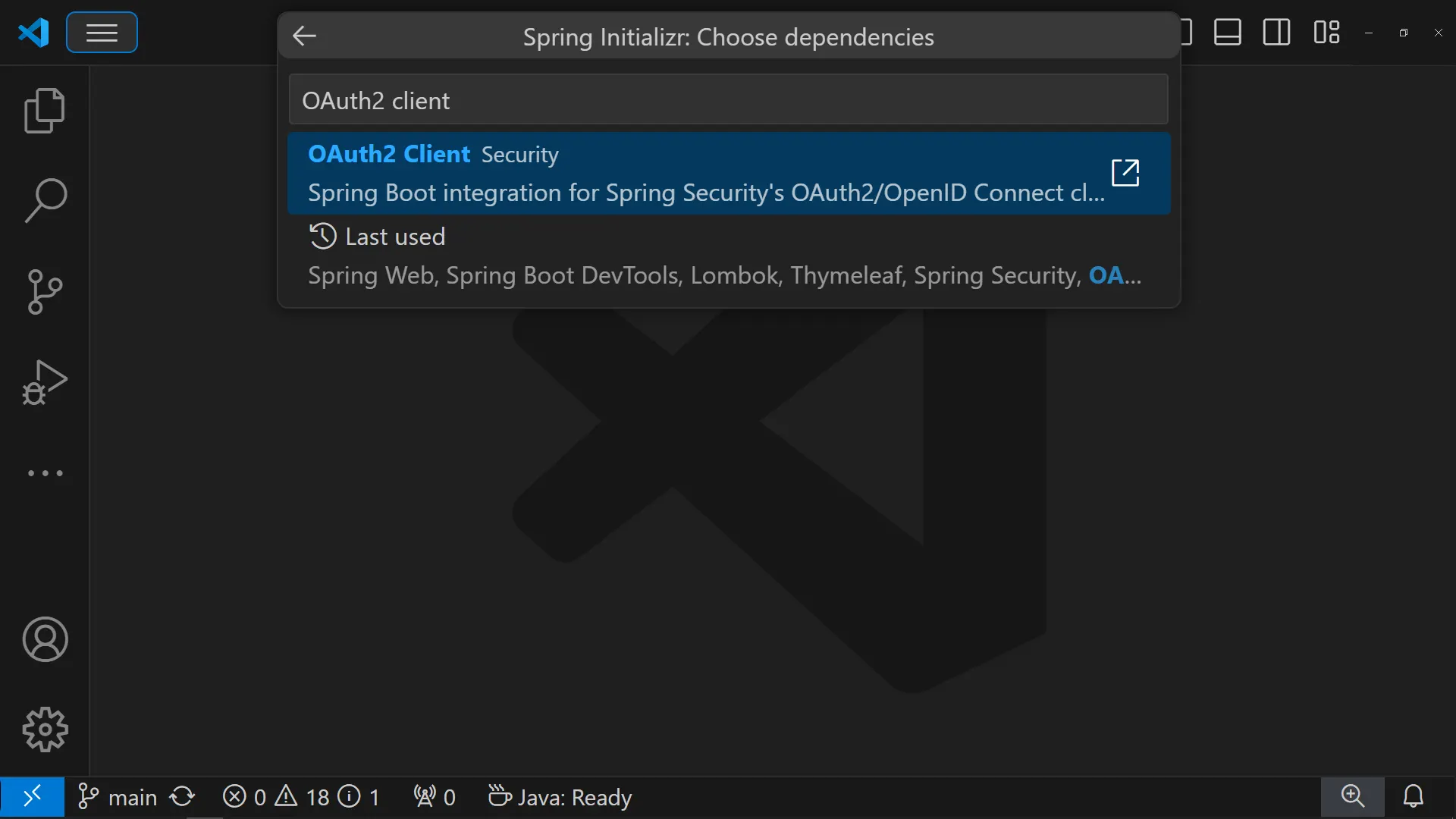
OAuth2 Client
ii.
기본 의존성
1.
Spring Web
2.
SpringBoot Devtools
3.
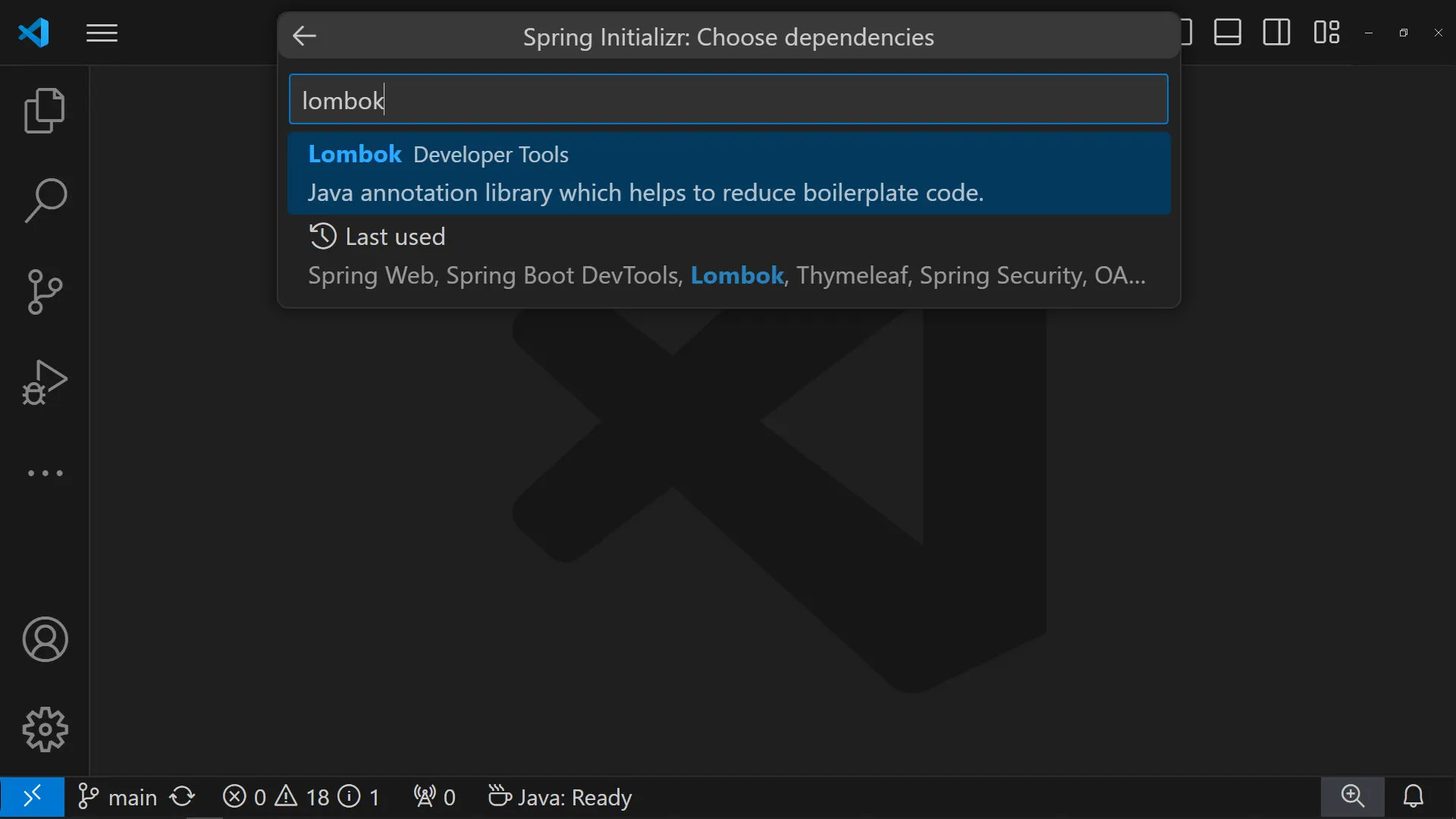
Lombok
4.
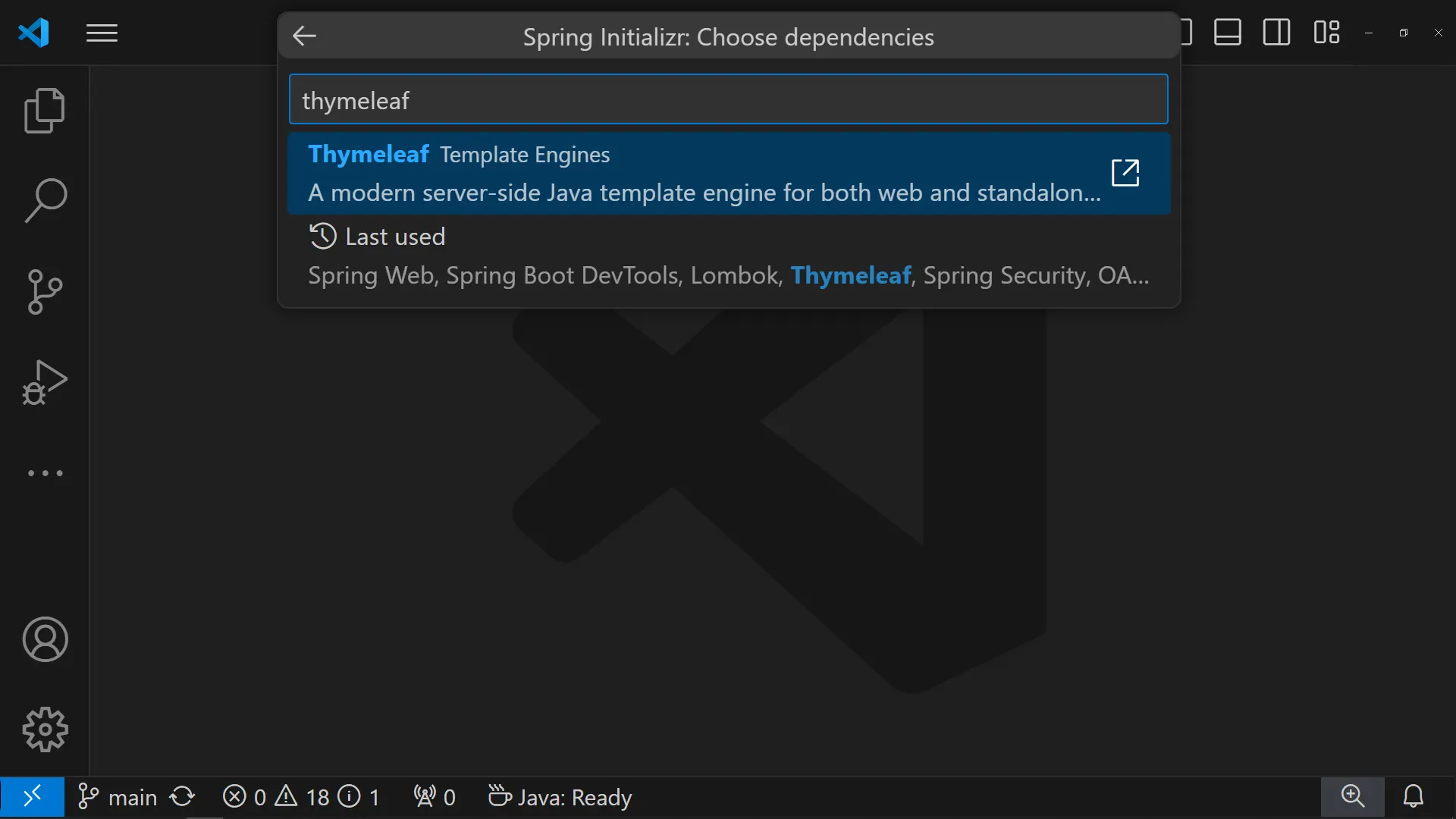
Thymeleaf
5.
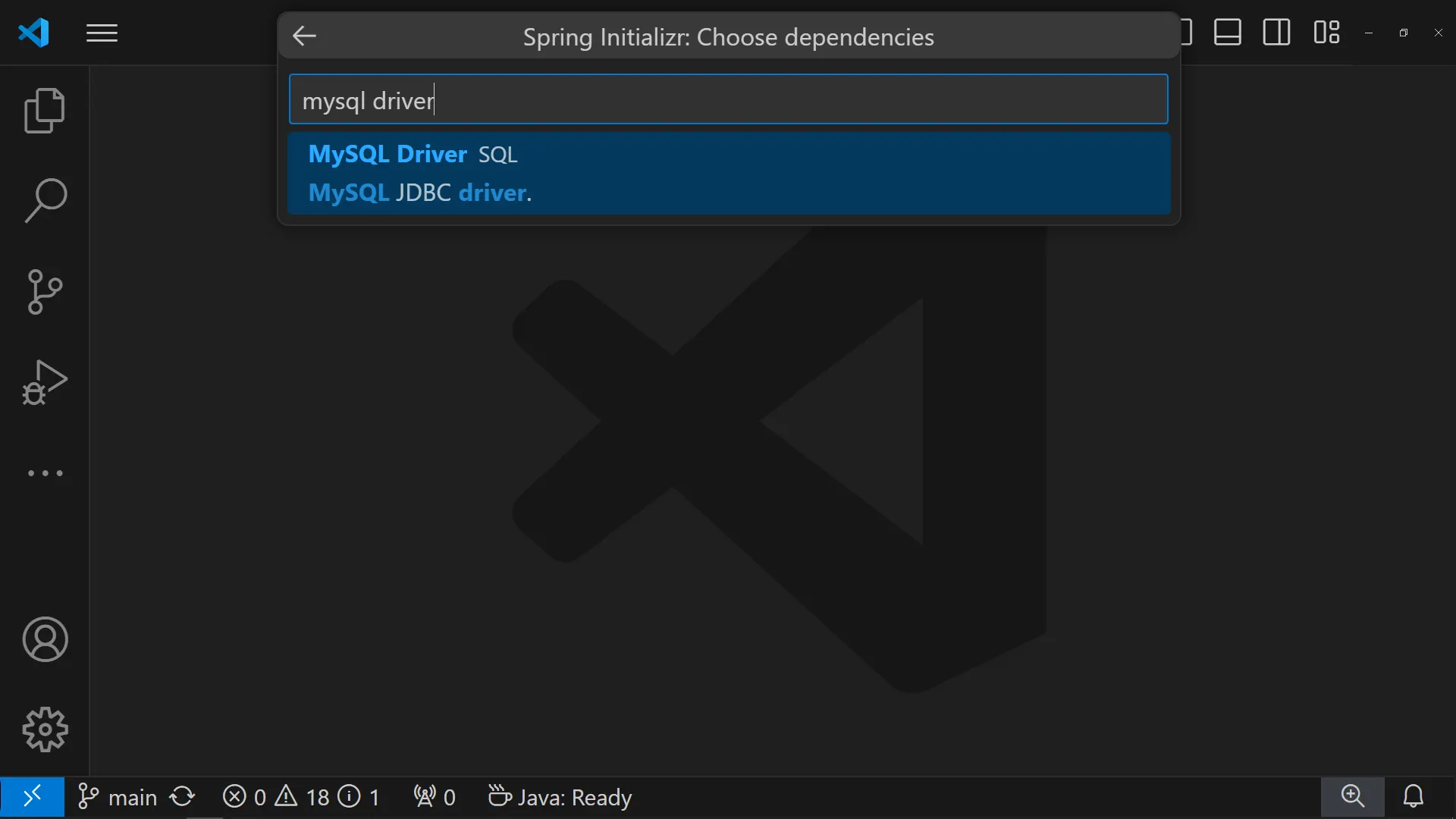
MySQL Driver
6.
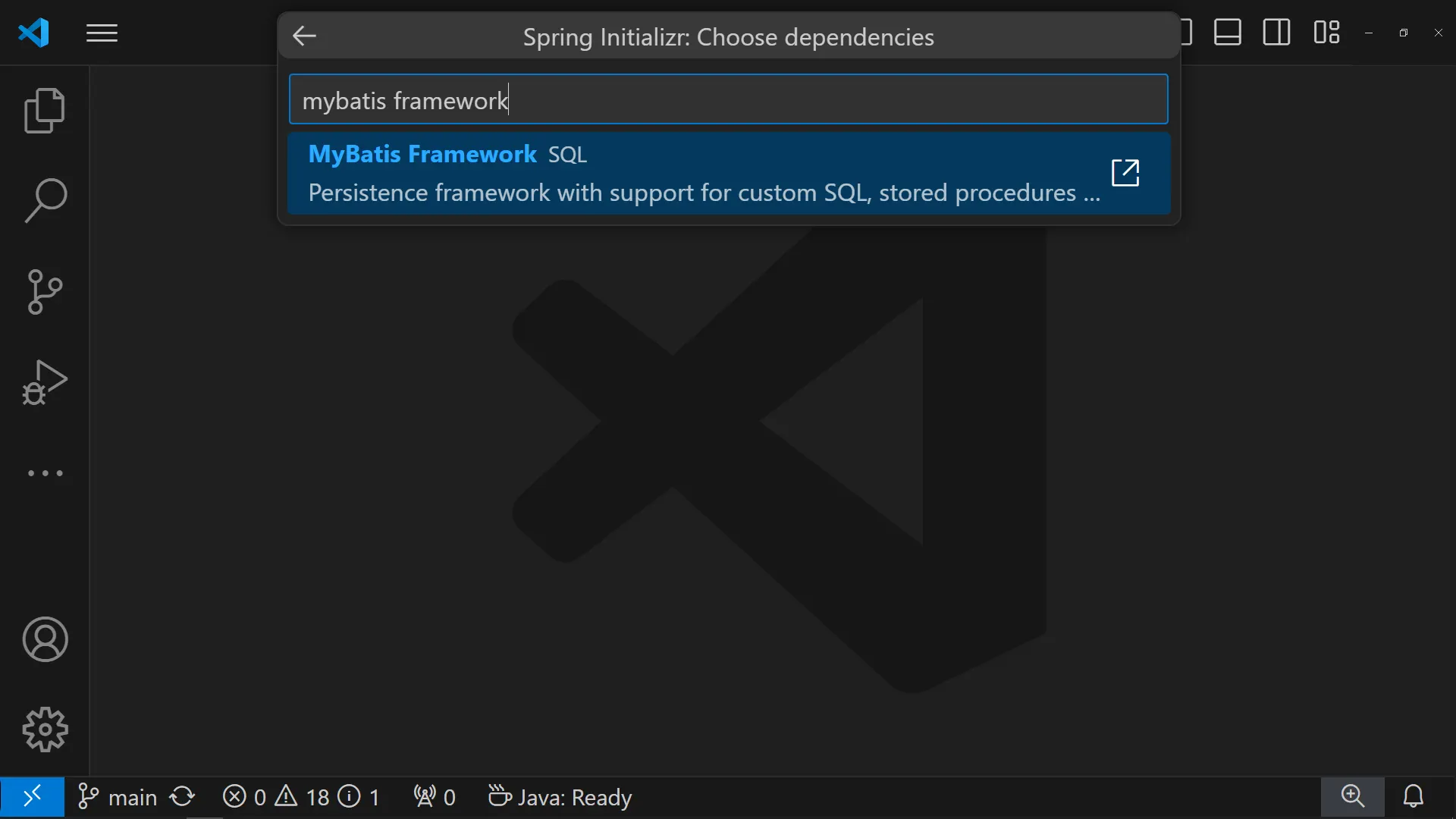
MyBatis Framework
c.
프로젝트 설정
i.
properties profile 파일 생성
1.
application-oauth-kakao.properties
ii.
properties profile 포함하기(include)
1.
application.properties
d.
스프링 시큐리티 설정
e.
컨트롤러
i.
HomeController.java
f.
화면
i.
index.html
ii.
login.html
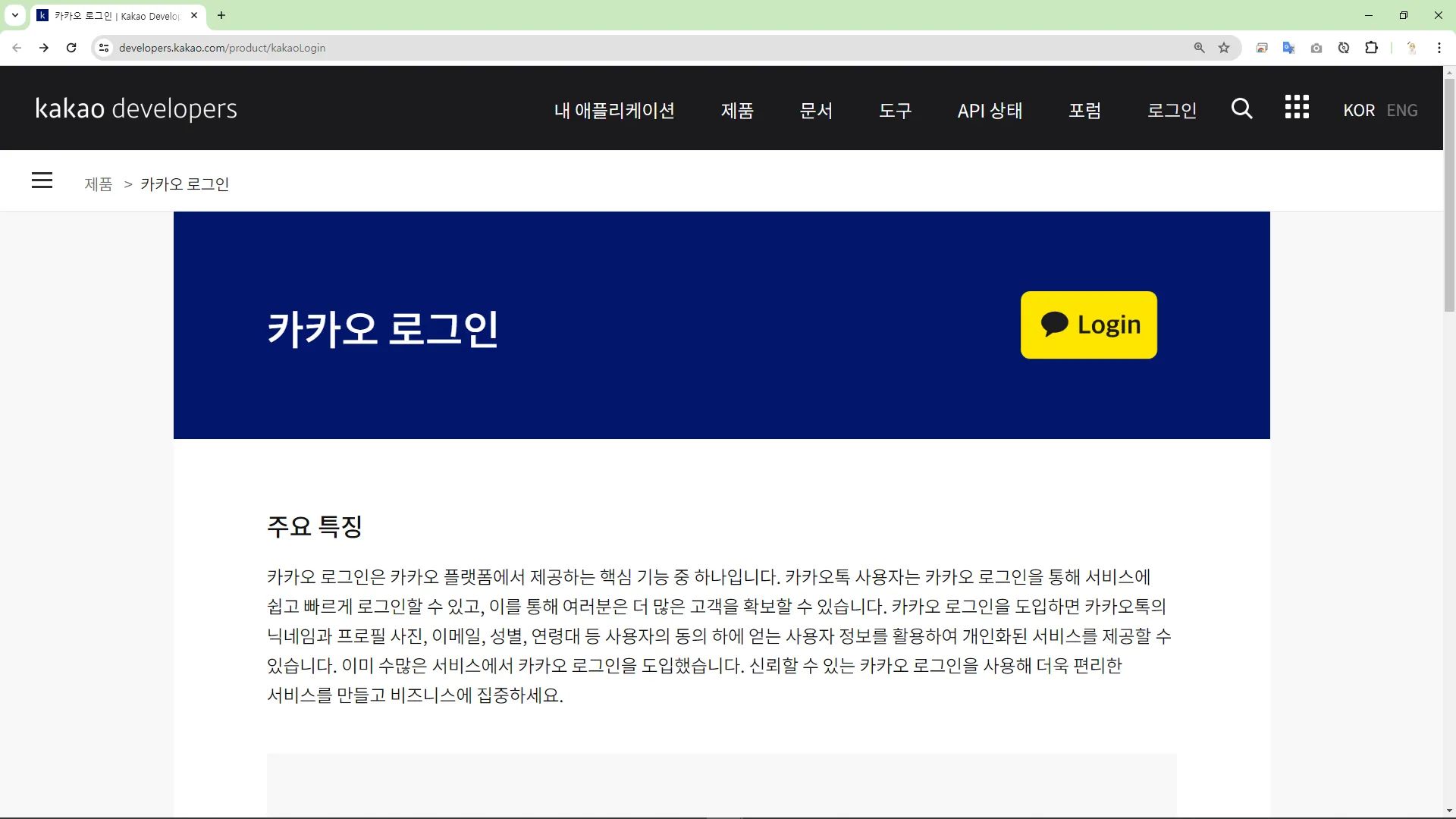
카카오 로그인 소개
카카오 로그인 특징
카카오 로그인은 카카오 플랫폼에서 제공하는 핵심 기능 중 하나입니다. 카카오톡 사용자는 카카오 로그인을 통해 서비스에 쉽고 빠르게 로그인할 수 있고, 이를 통해 여러분은 더 많은 고객을 확보할 수 있습니다. 카카오 로그인을 도입하면 카카오톡의 닉네임과 프로필 사진, 이메일, 성별, 연령대 등 사용자의 동의 하에 얻는 사용자 정보를 활용하여 개인화된 서비스를 제공할 수 있습니다. 이미 수많은 서비스에서 카카오 로그인을 도입했습니다. 신뢰할 수 있는 카카오 로그인을 사용해 더욱 편리한 서비스를 만들고 비즈니스에 집중하세요.
카카오 제공 기능
•
로그인: 카카오계정을 통한 빠르고 간편한 사용자 로그인 기능입니다.
•
로그아웃: 사용자 토큰을 만료시켜 로그인 상태를 해제합니다.
•
연결 끊기: 카카오 플랫폼에서 사용자와 앱의 연결을 해제합니다.
•
토큰 정보 보기: 액세스 토큰(Access token)의 정보와 토큰의 유효기간을 제공합니다.
•
사용자 정보 가져오기: 사용자 카카오계정에 등록된 정보를 제공합니다.
•
사용자 정보 저장하기: 사용자 카카오계정에 사용자 정의(Custom)한 서비스 데이터를 저장합니다.
•
동의 내역 확인하기: 서비스에서 현재 사용 중이거나 사용자가 동의한 동의 항목을 확인합니다.
•
동의 철회하기: 불필요한 동의 항목에 대해 사용자 동의를 철회합니다.
카카오 로그인 - Kakao developers
카카오 로그인 시작하기
시작하기
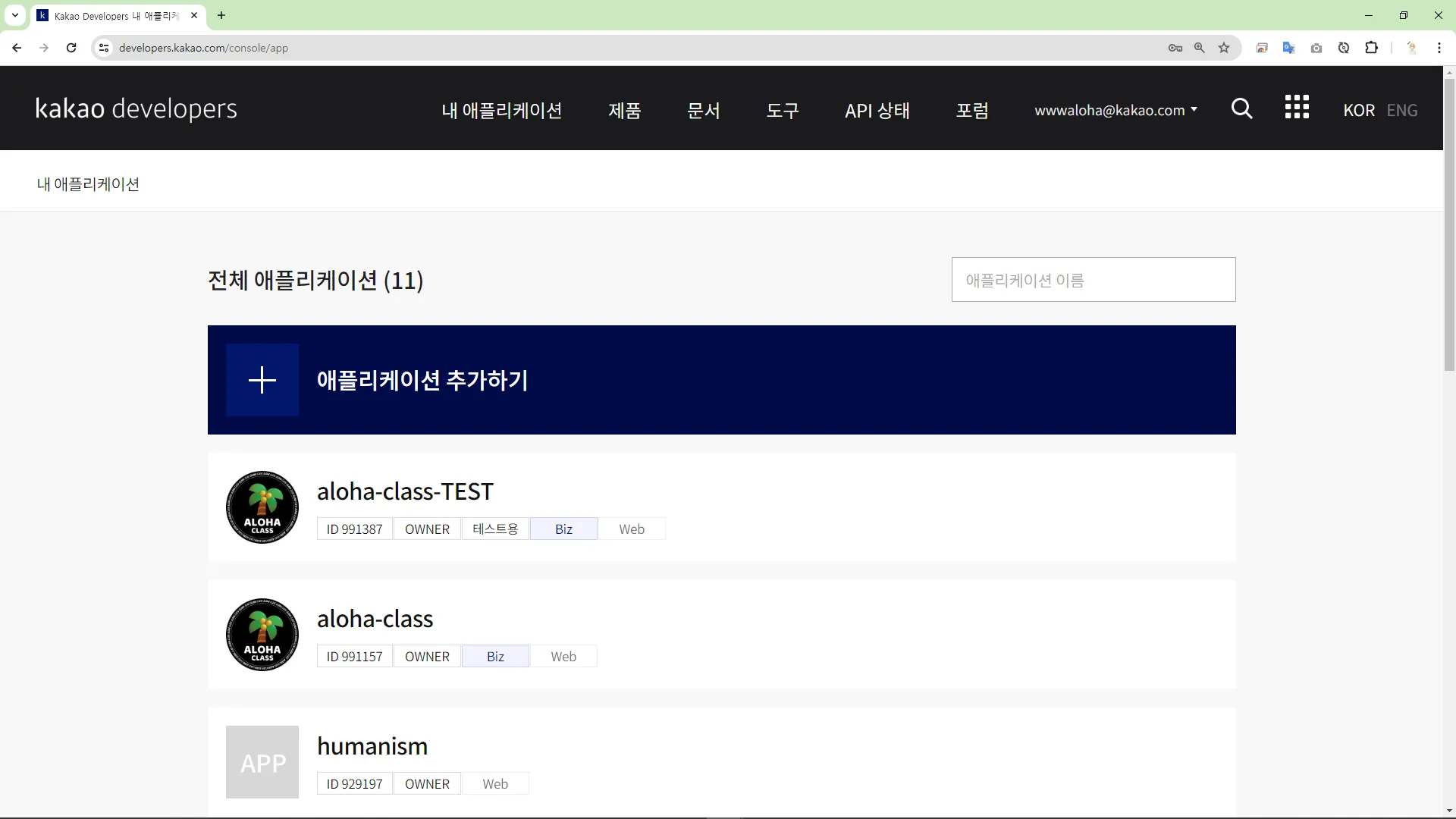
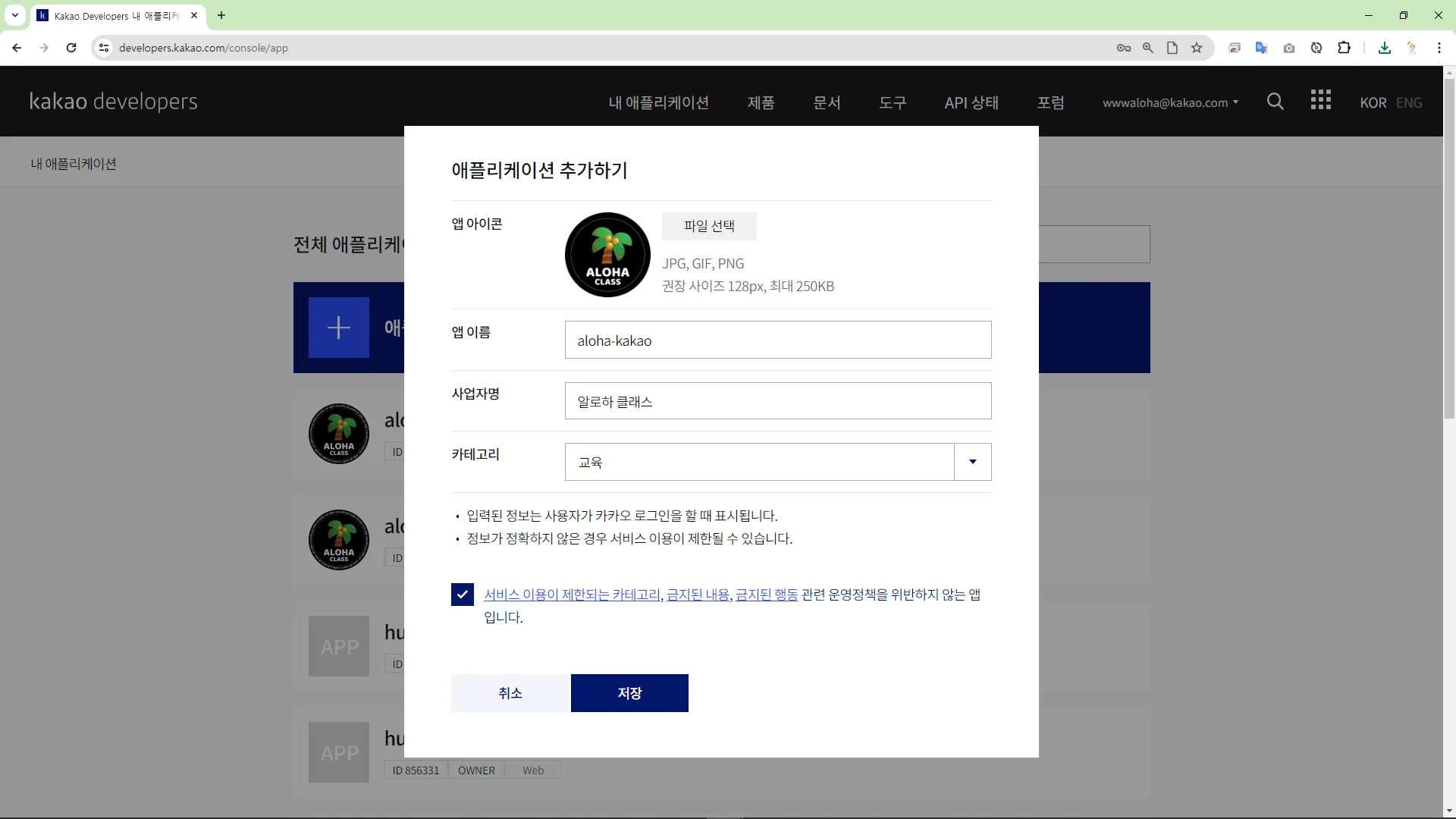
애플리케이션 추가하기
카카오 애플리케이션 설정하기
앱 설정
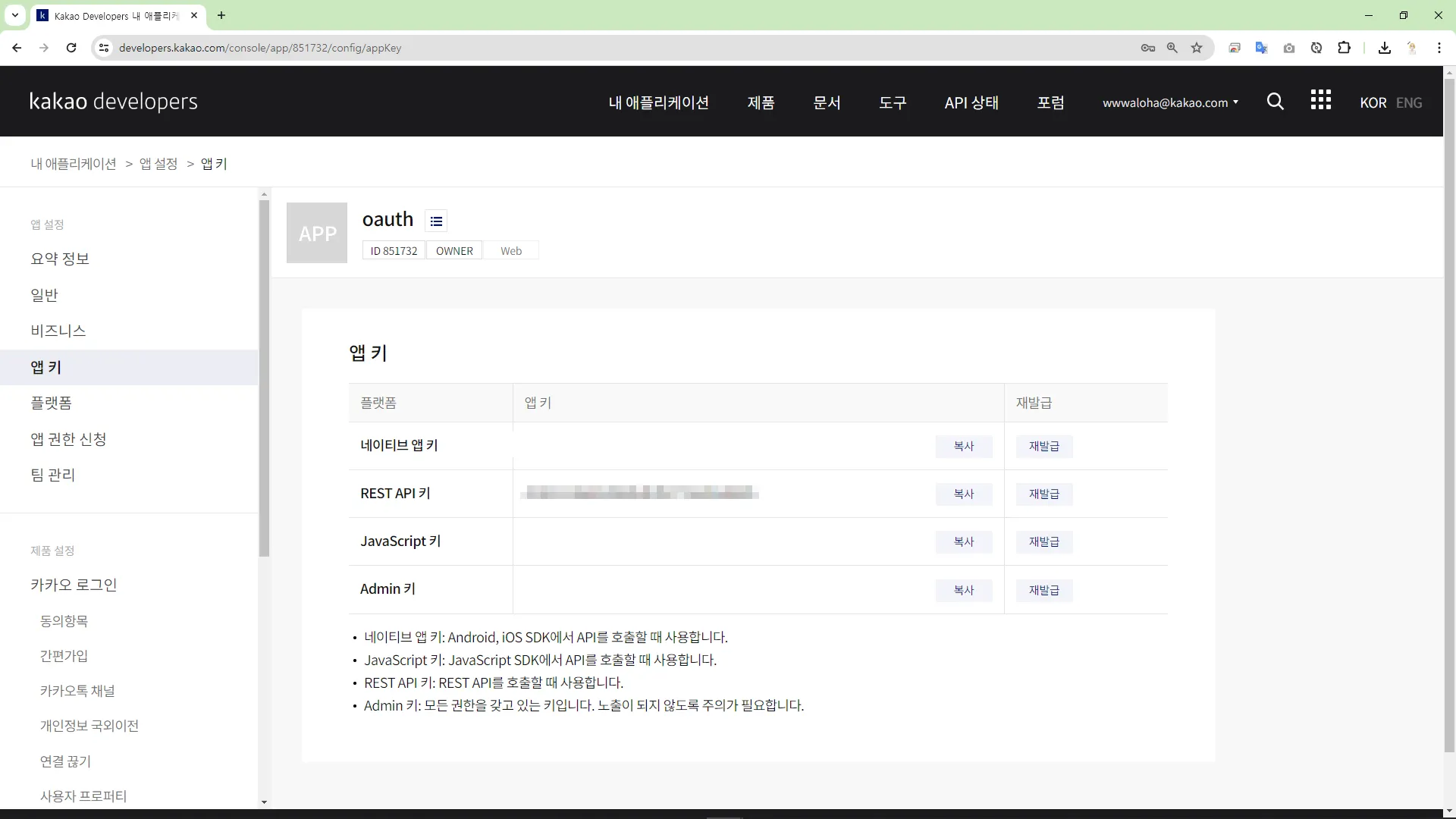
앱 키
REST API 키 복사
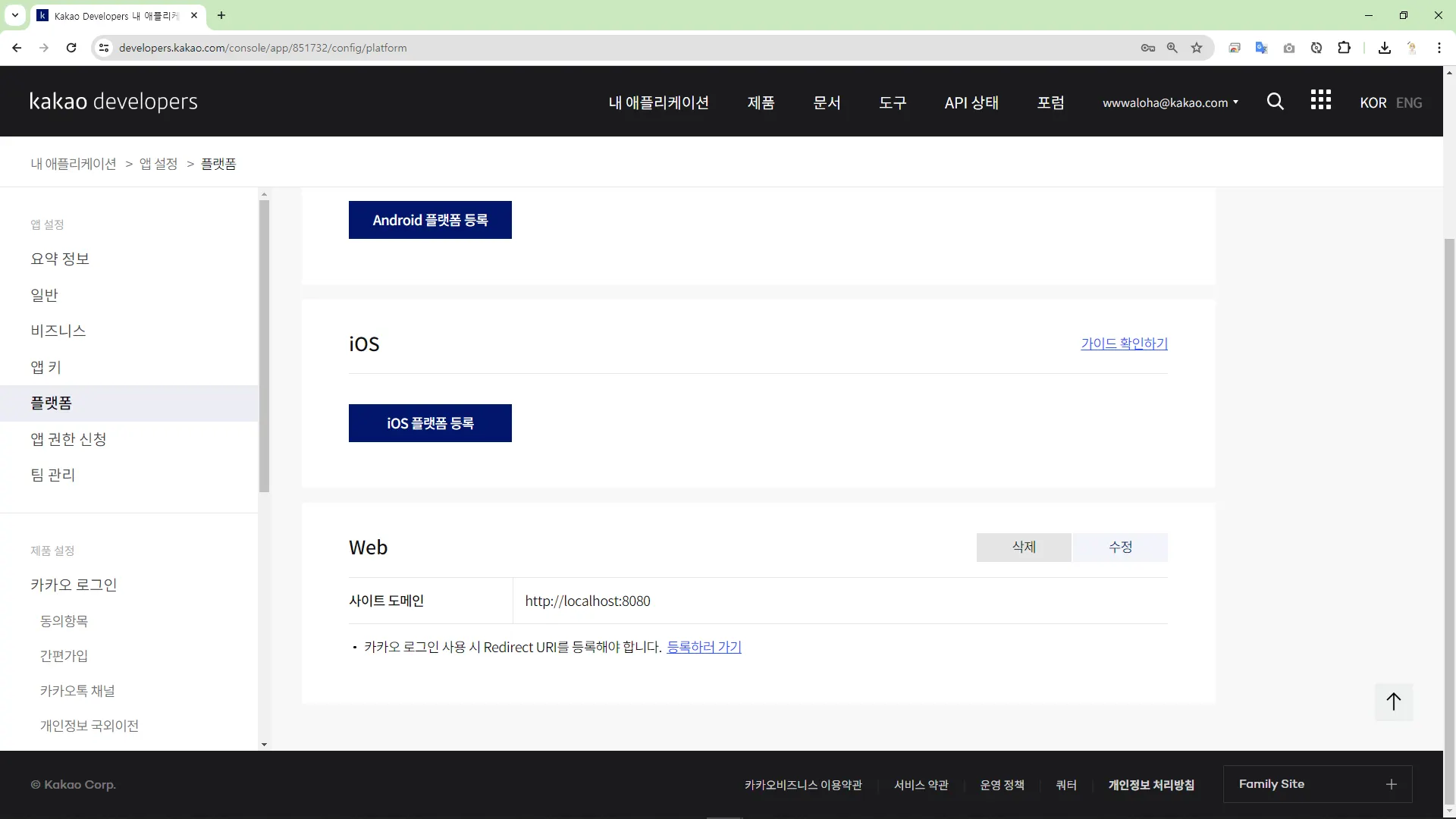
플랫폼
사이트 도메인 등록
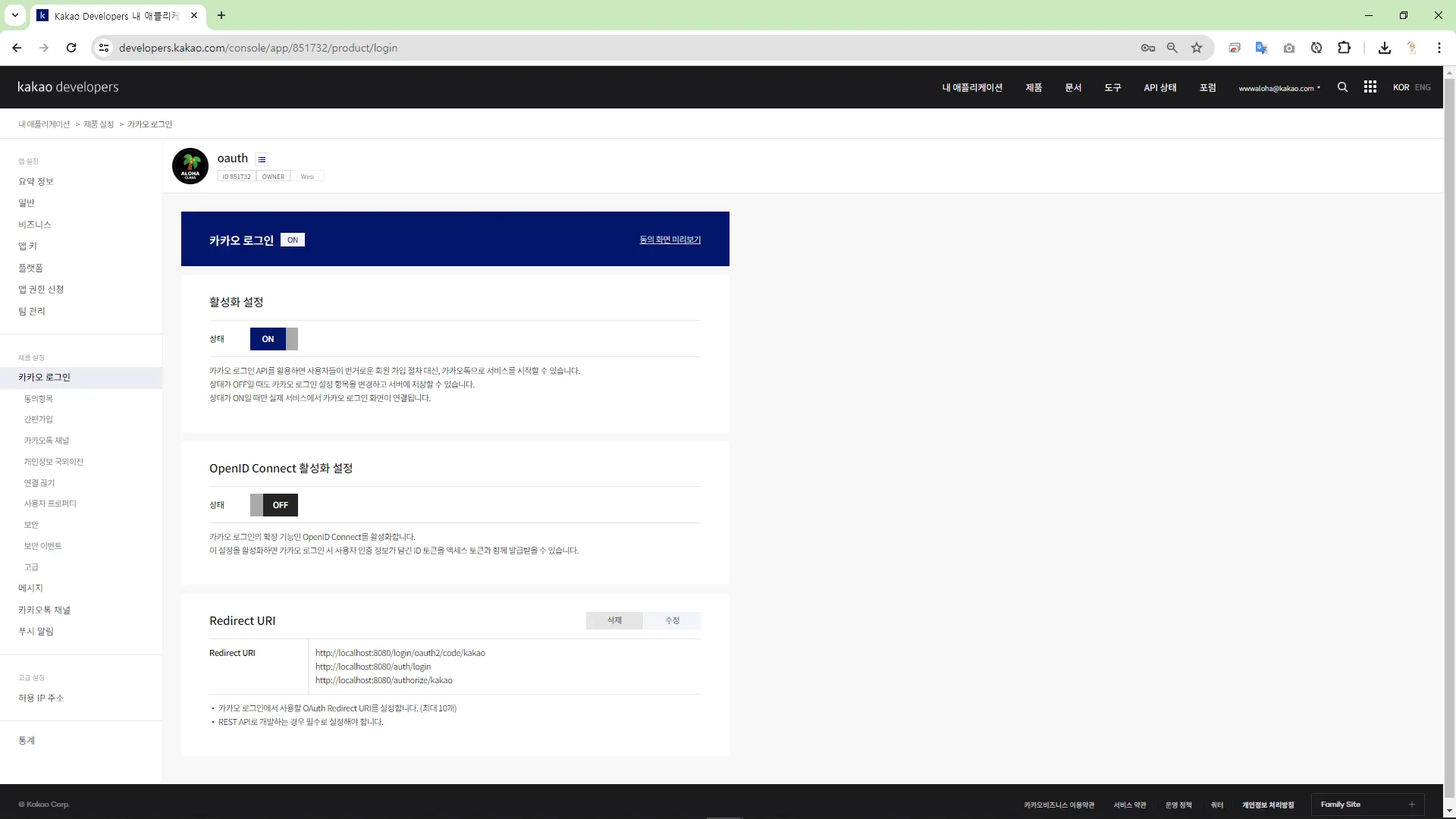
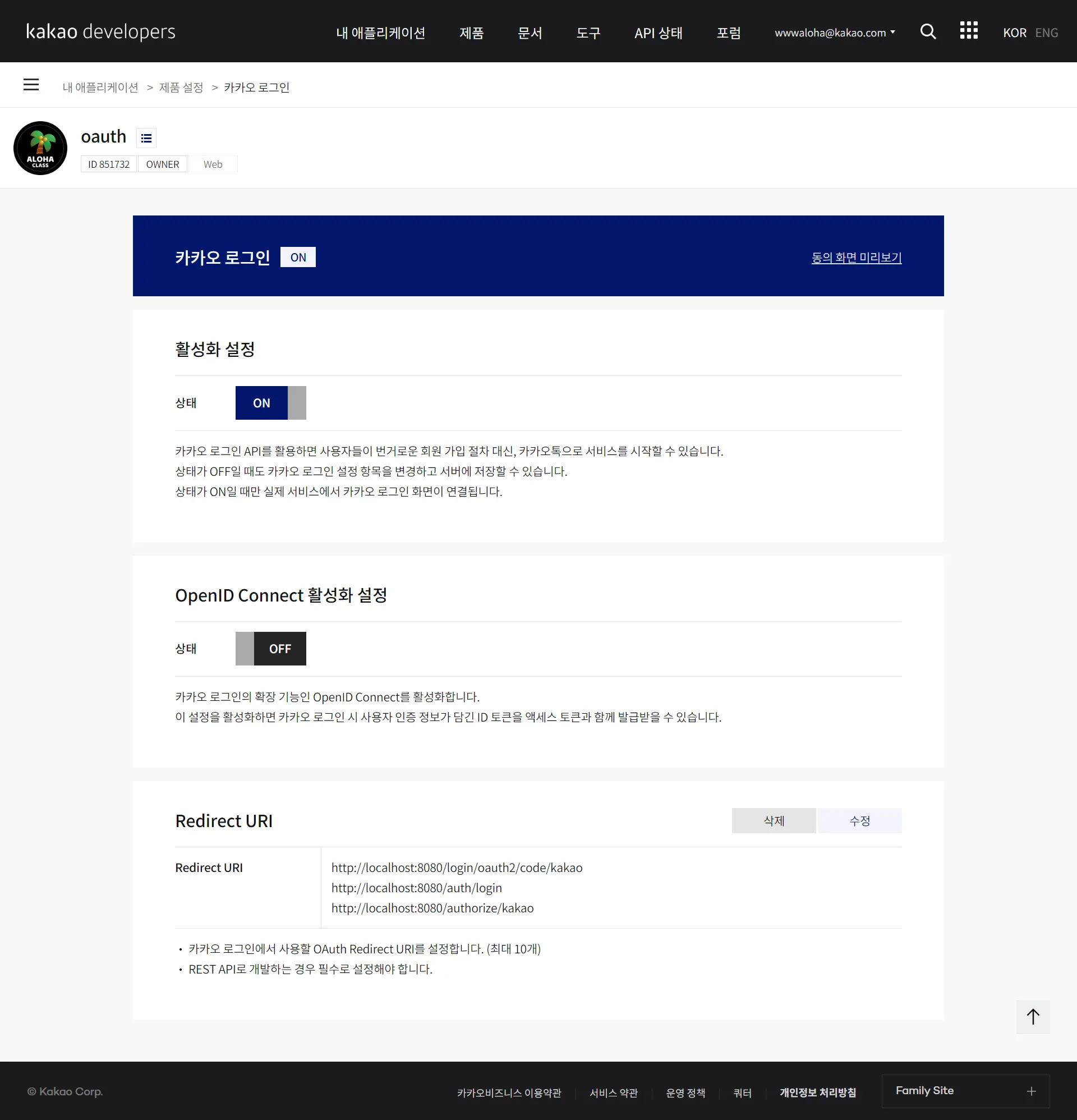
제품 설정
카카오 로그인
활성화 설정 ON
Redirect URI 등록
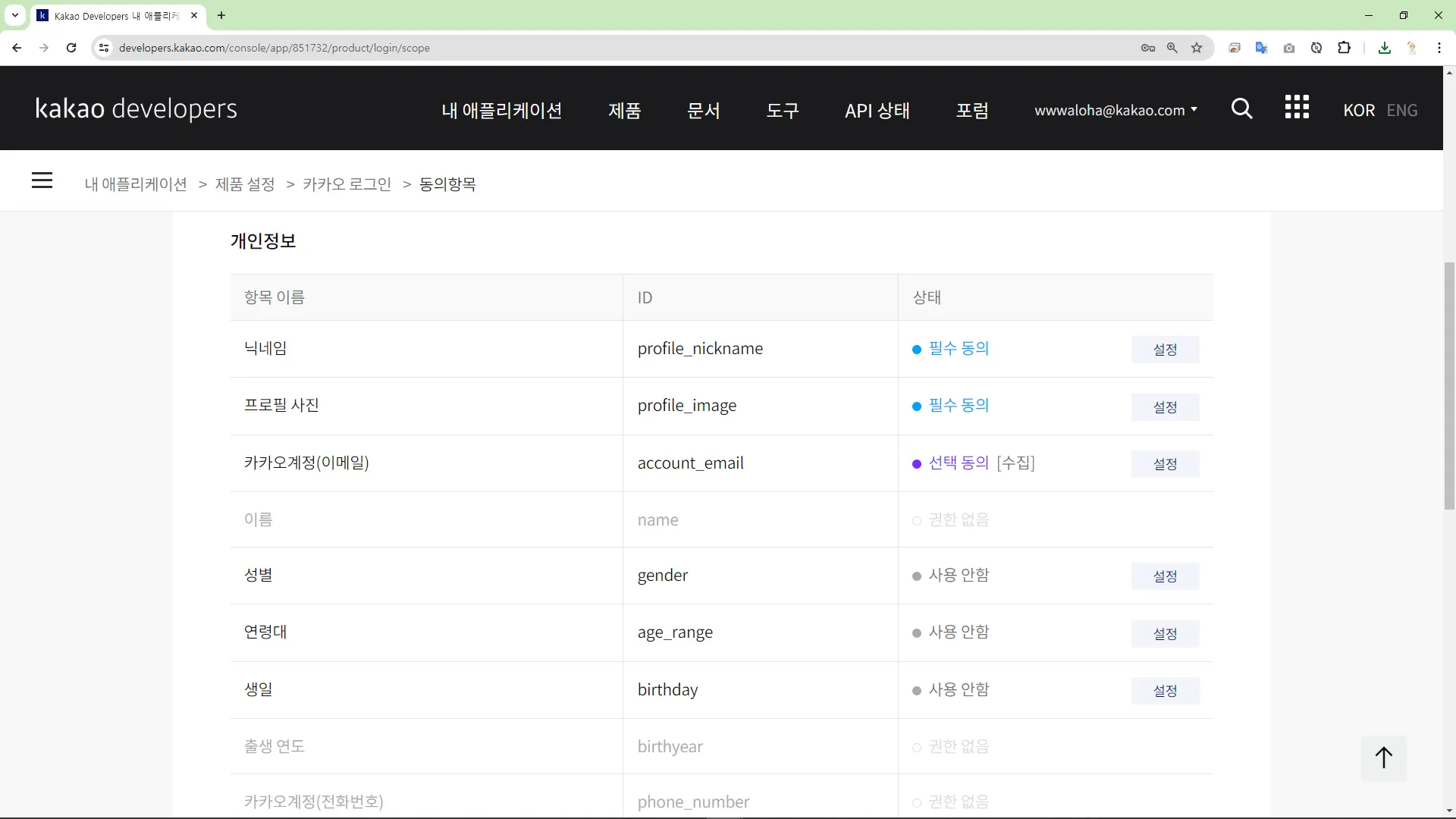
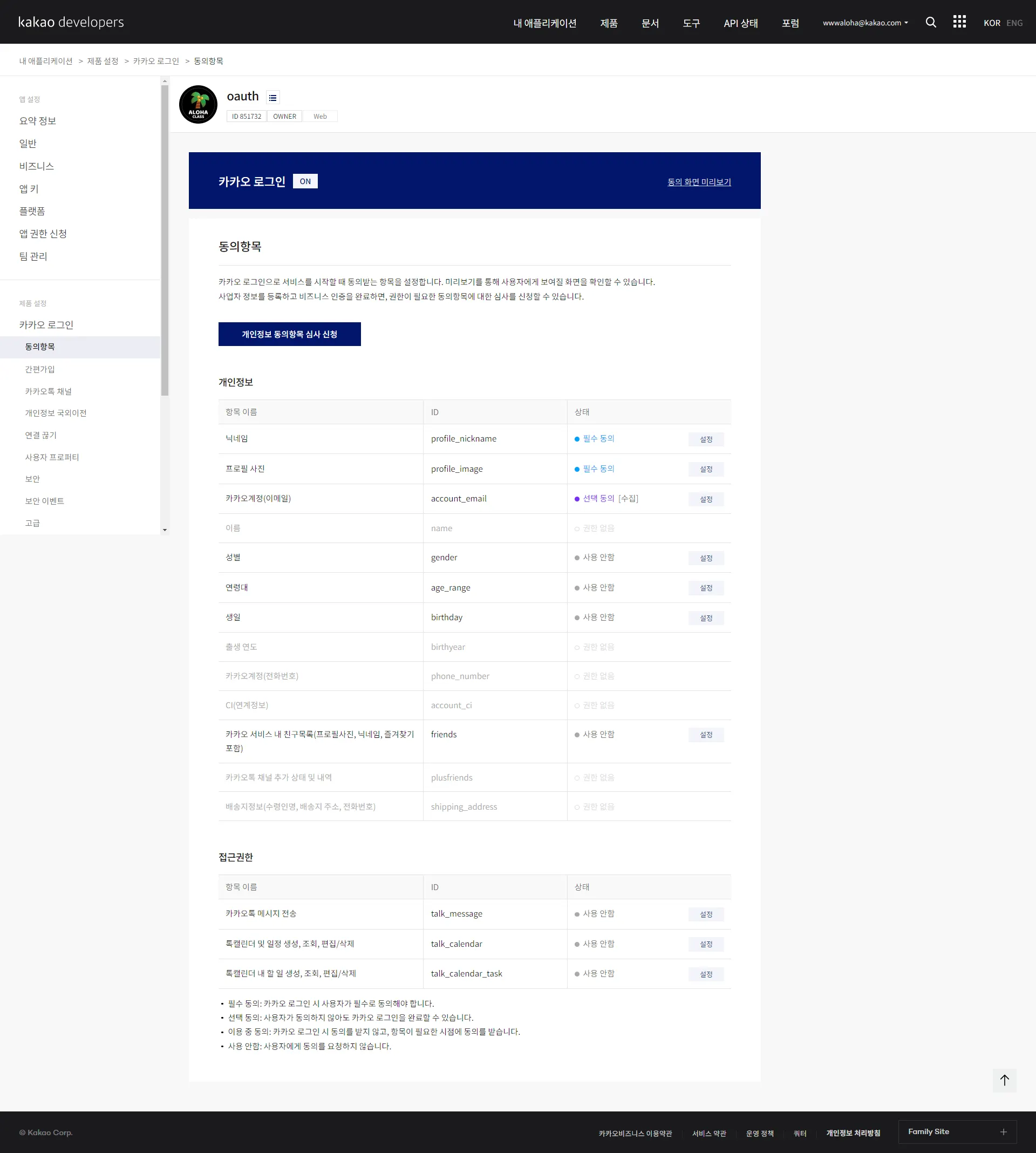
동의 항목
닉네임
프로필 사진
카카오 계정(이메일)
보안
Client Secret 키 발급
Spring Security x OAuth x 카카오 연동하기
1.
프로젝트 생성
2.
의존성 추가
a.
주요 의존성
i.
Spring Security
ii.
OAuth2 Client
b.
기본 의존성
i.
Spring Web
ii.
SpringBoot Devtools
iii.
Lombok
iv.
Thymeleaf
v.
MySQL Driver
vi.
MyBatis Framework
3.
프로젝트 설정
a.
properties profile 파일 생성
i.
application-oauth-kakao.properties
b.
properties profile 포함하기(include)
i.
application.properties
4.
스프링 시큐리티 설정
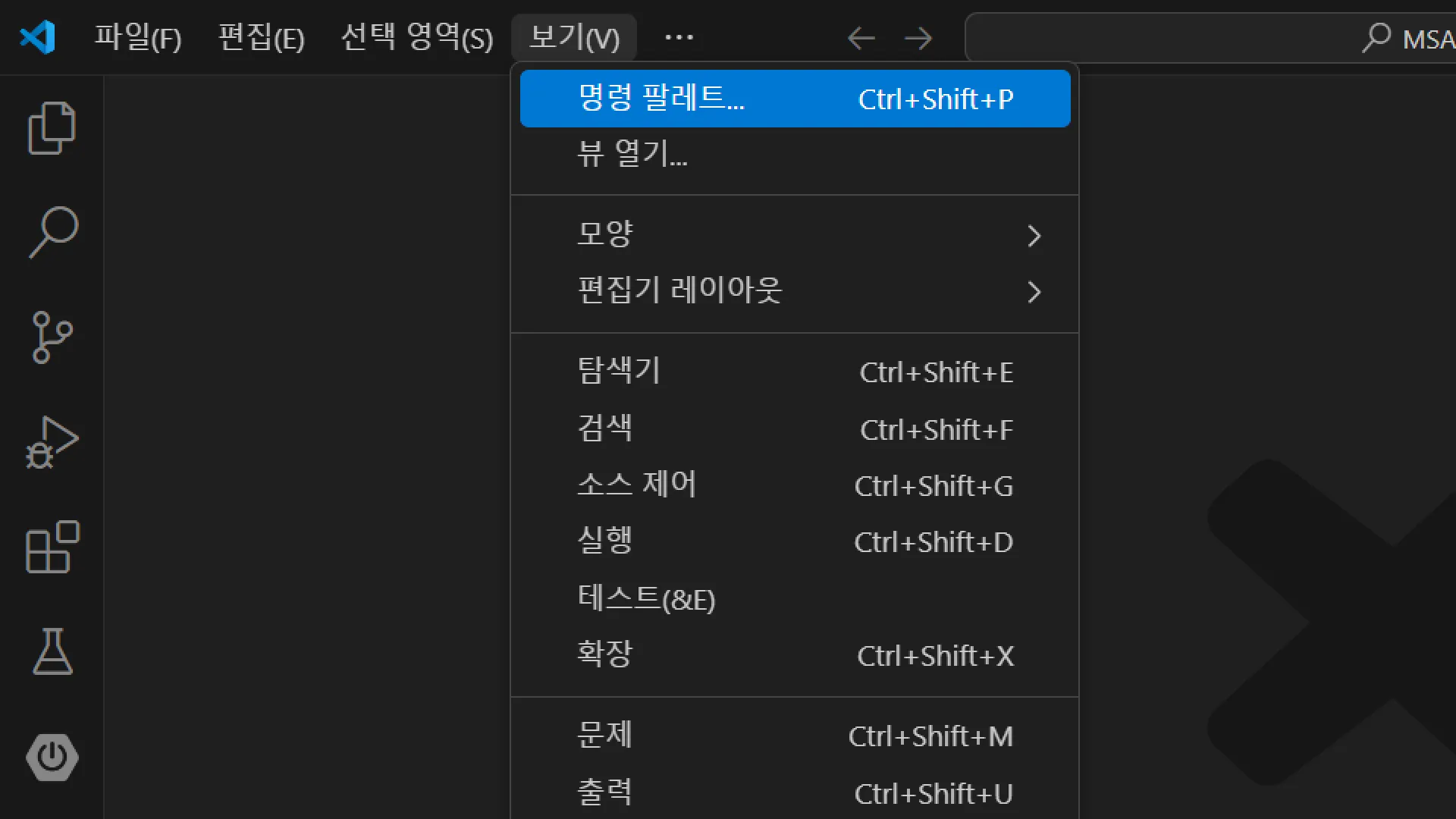
프로젝트 생성
1.
명령 팔레트 [ctrl + shift + P]
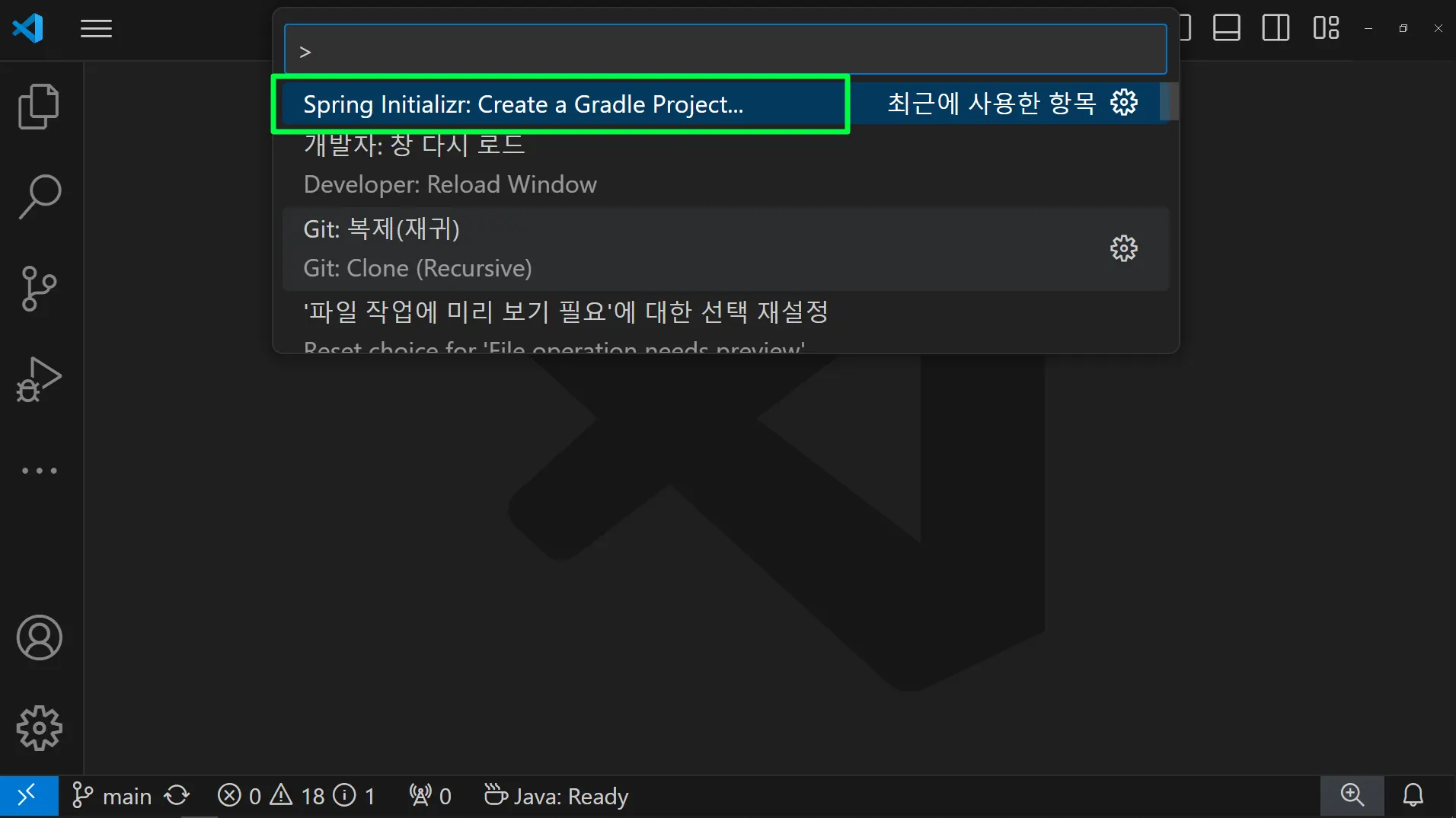
2.
Create a gradle Project 입력
a.
프로젝트 설정
i.
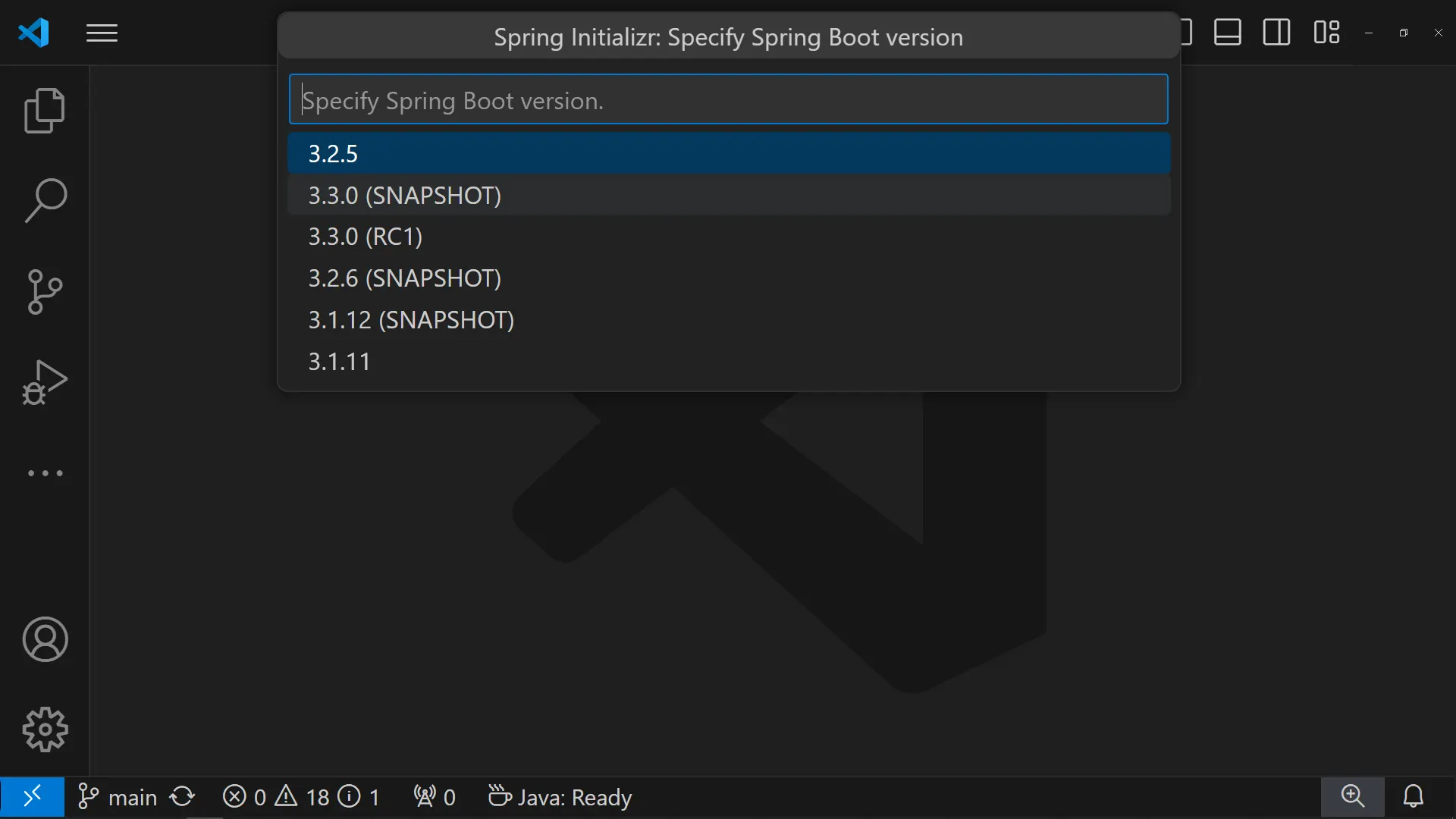
Spring Boot Version
ii.
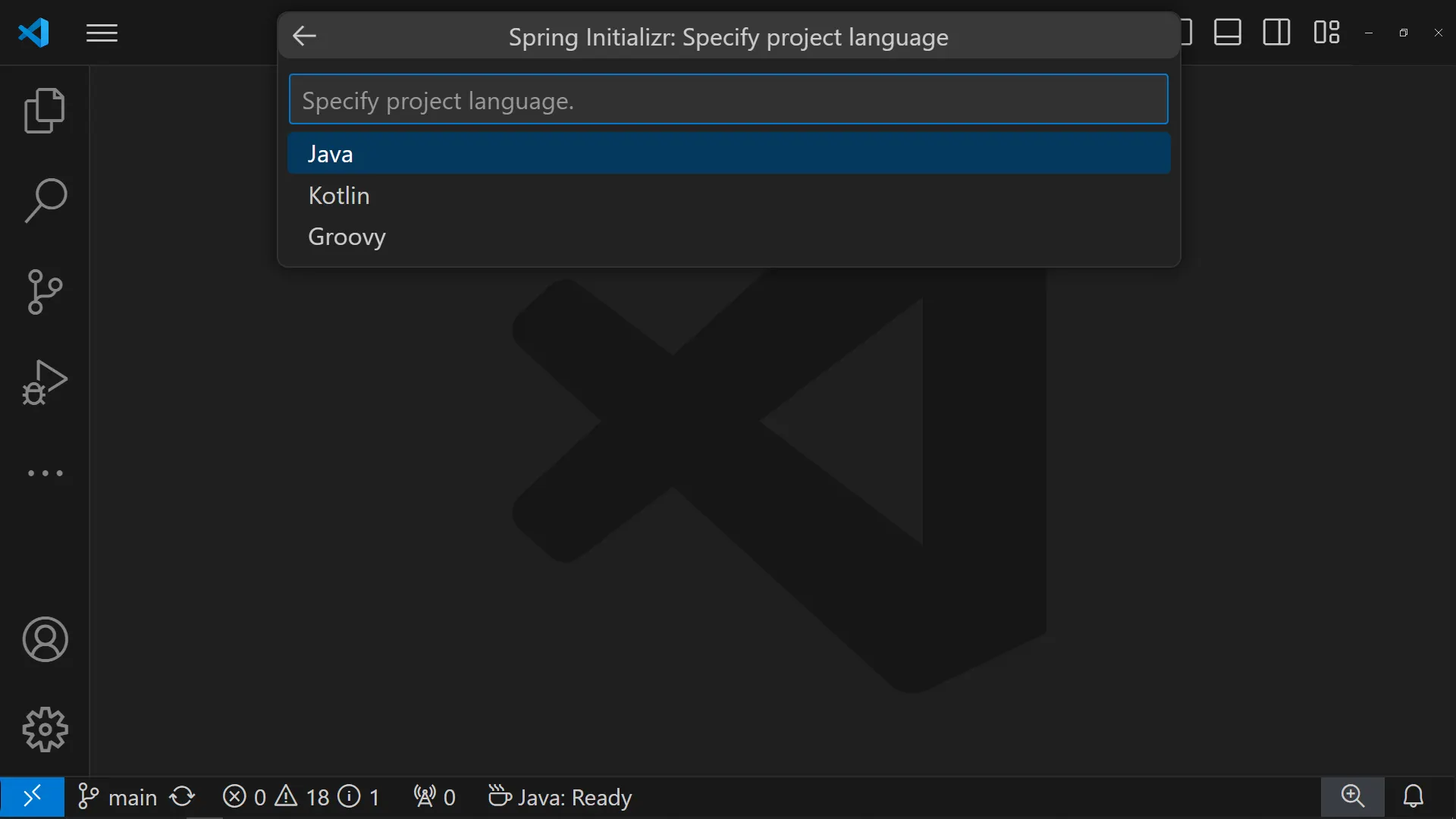
Language
iii.
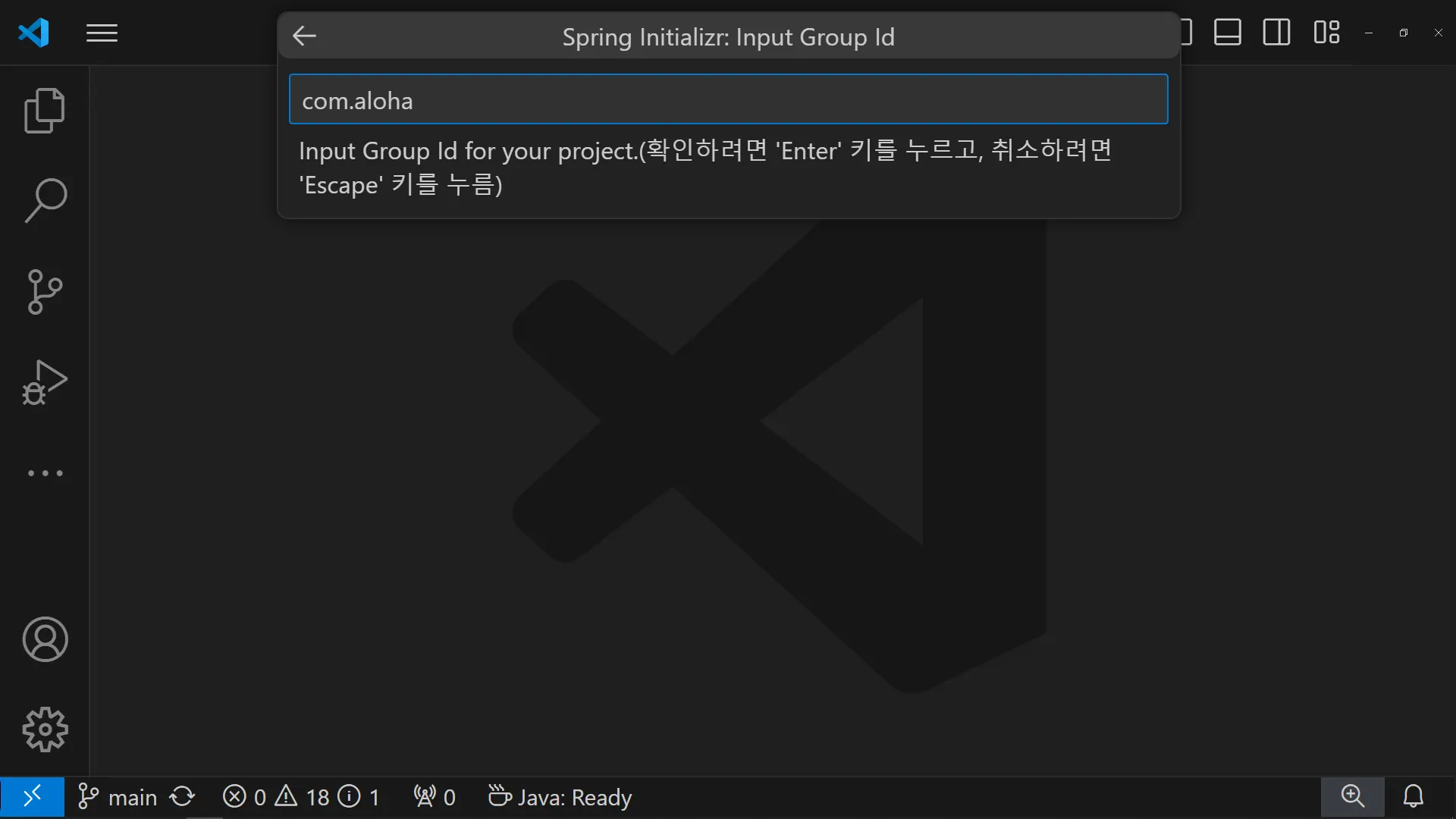
Group Id
iv.
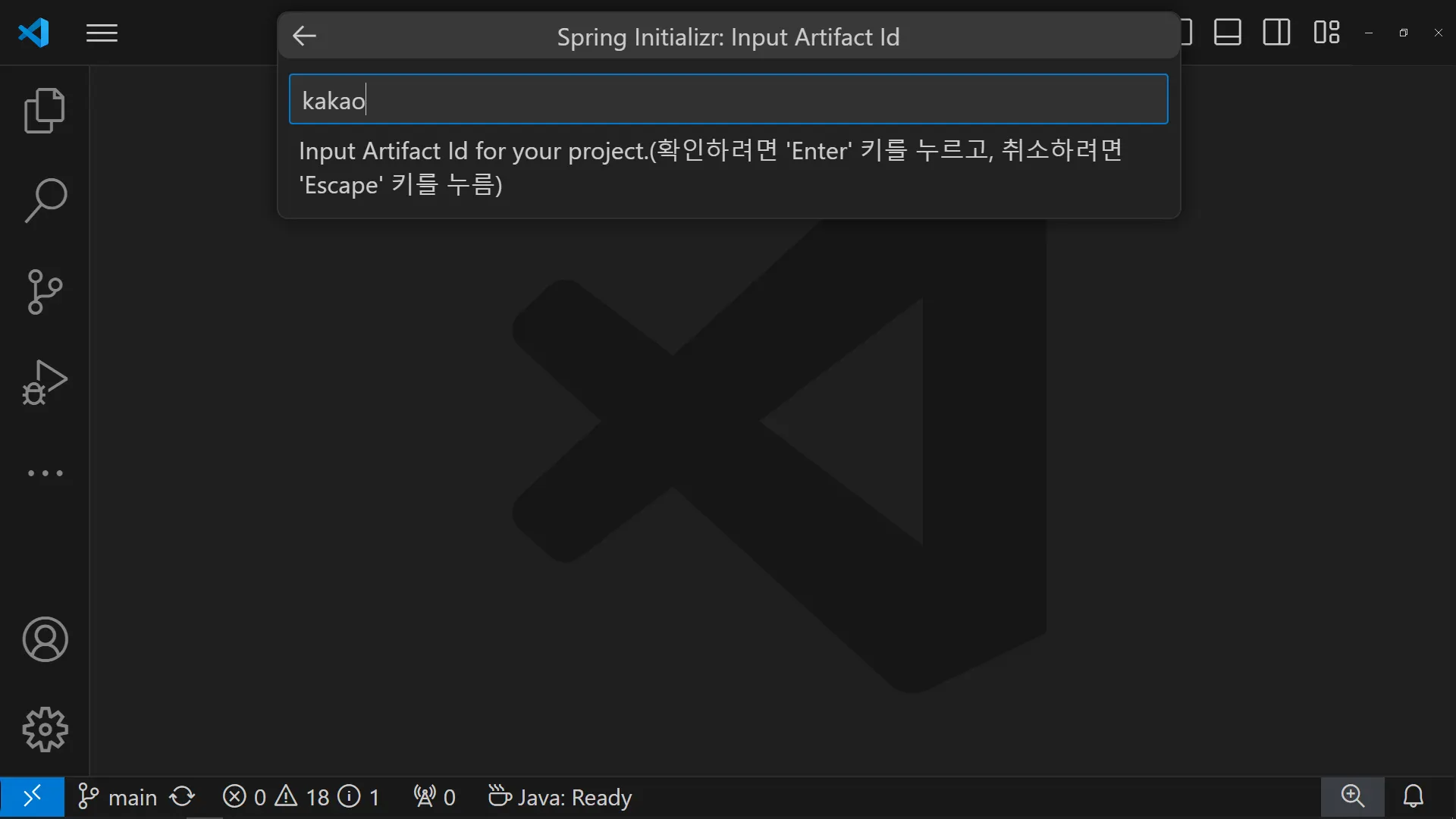
Artifact Id
v.
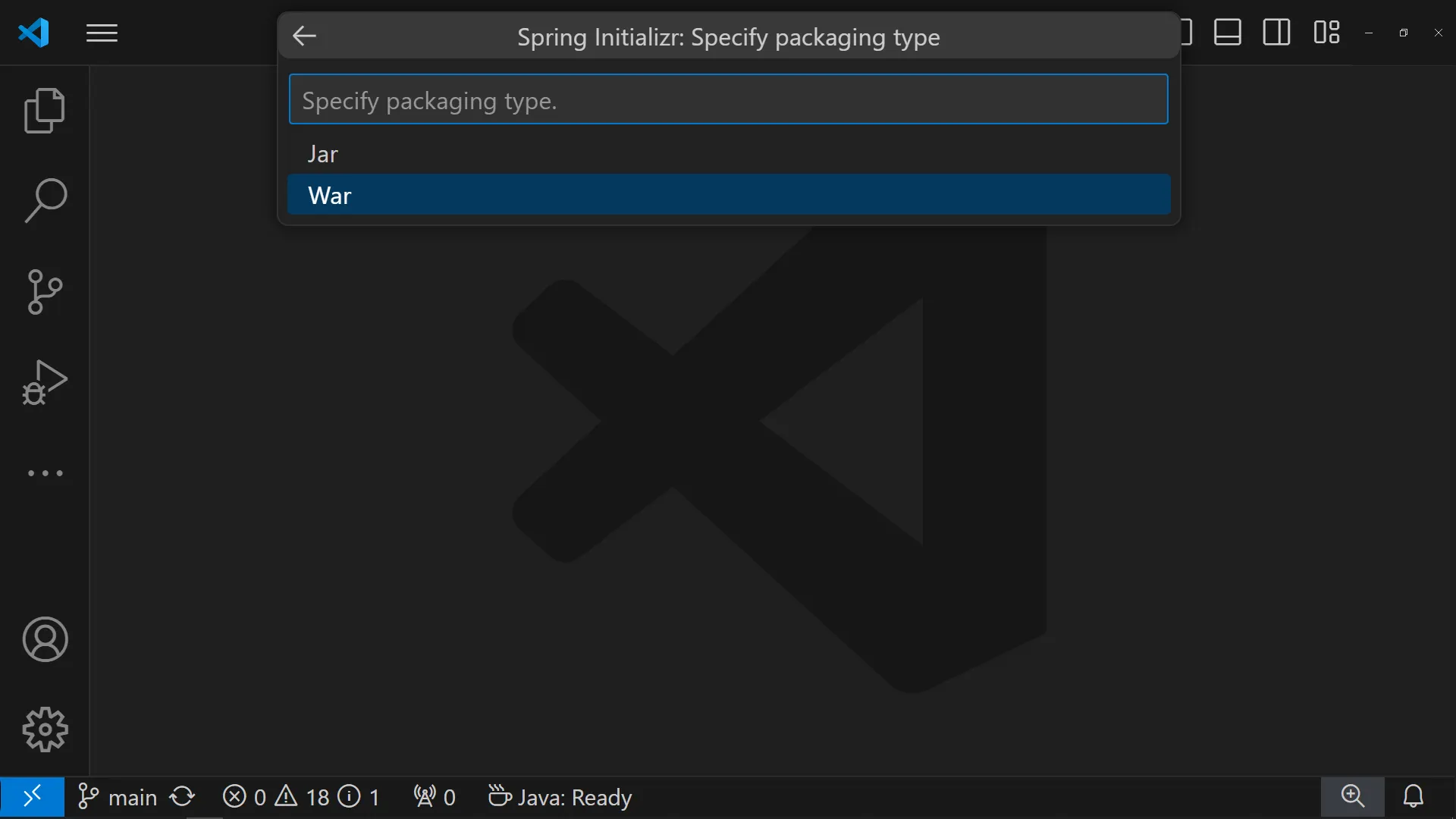
packaging type
vi.
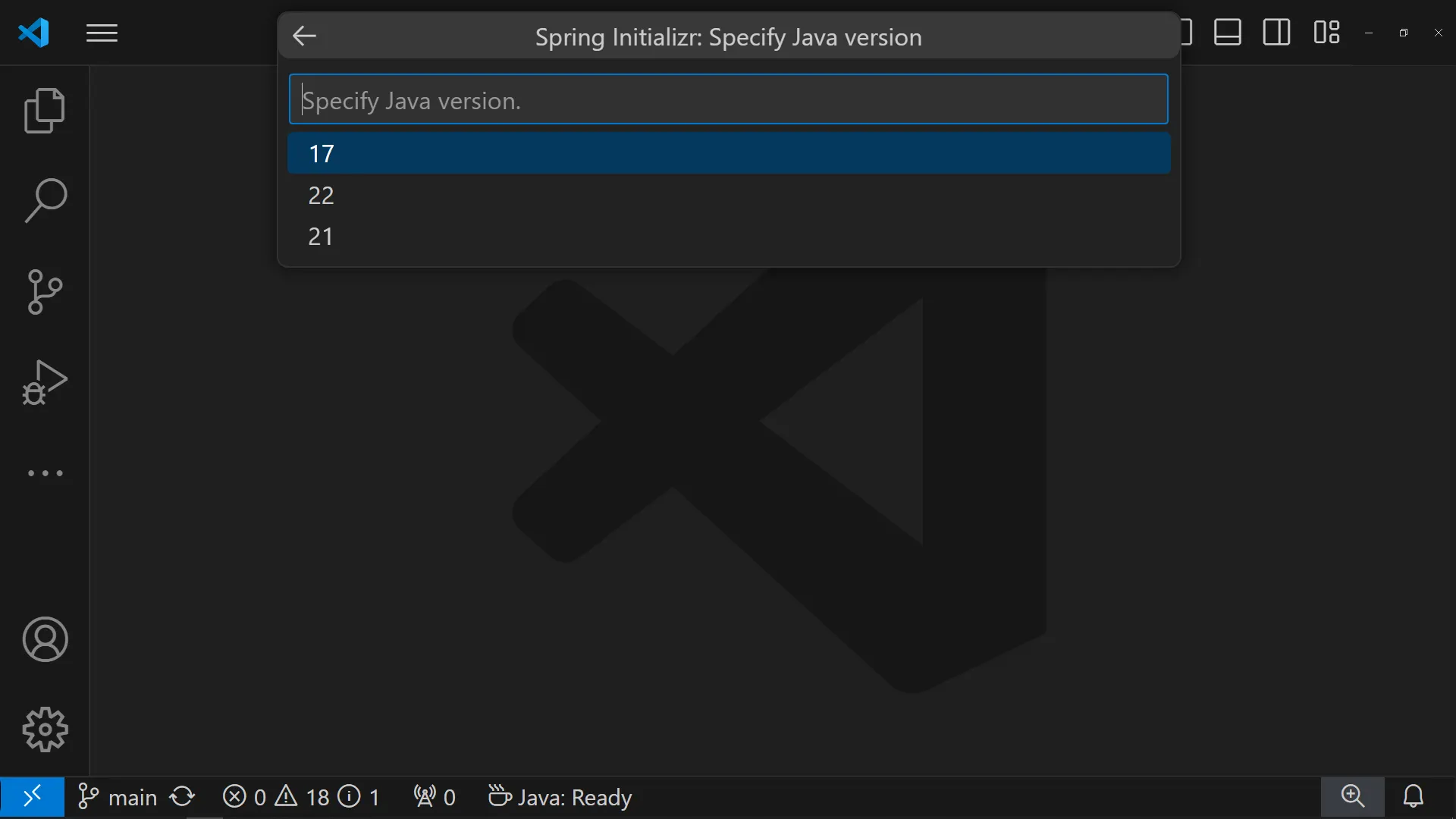
Java version
b.
의존성 설정
i.
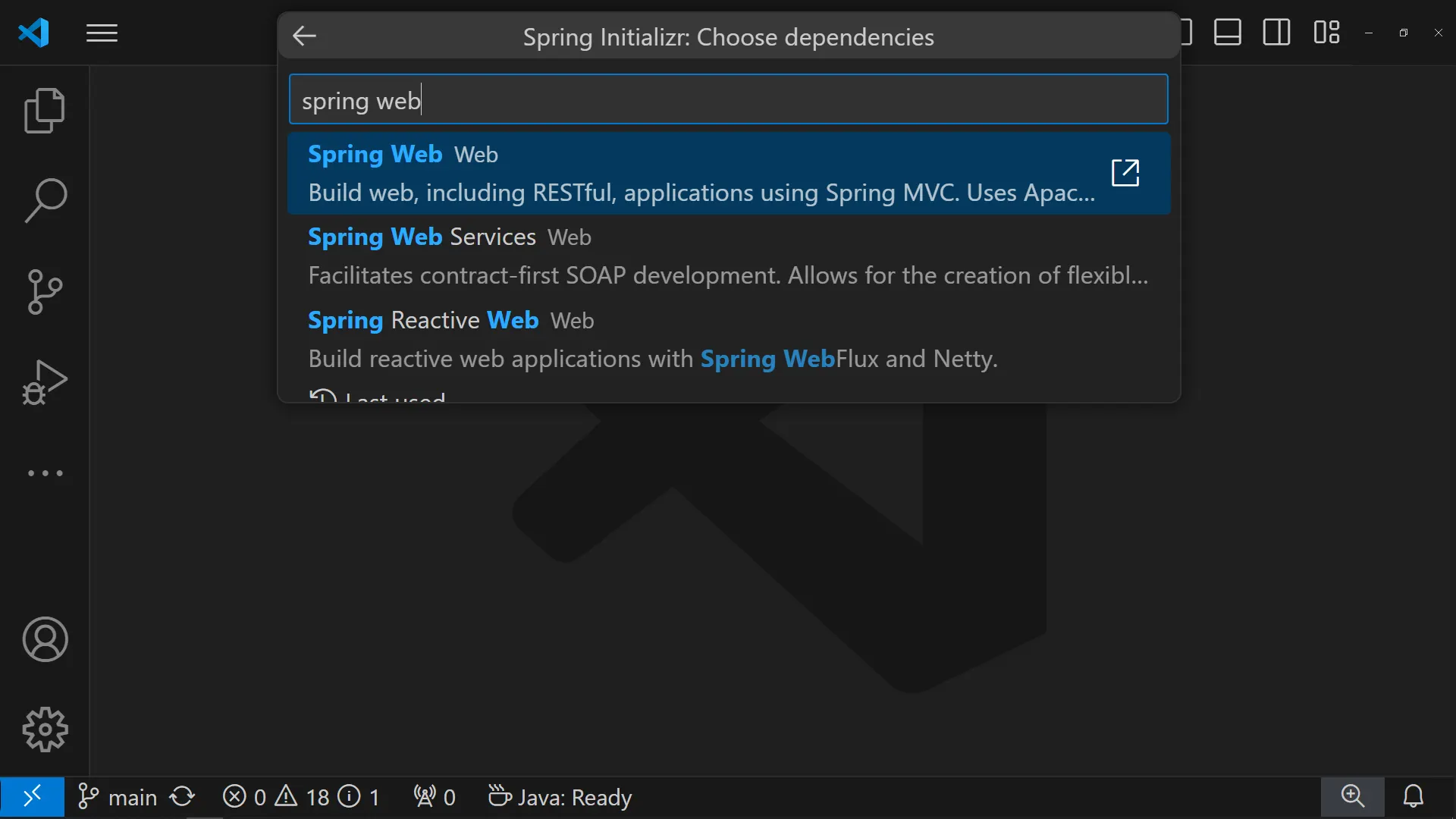
Spring Web
ii.
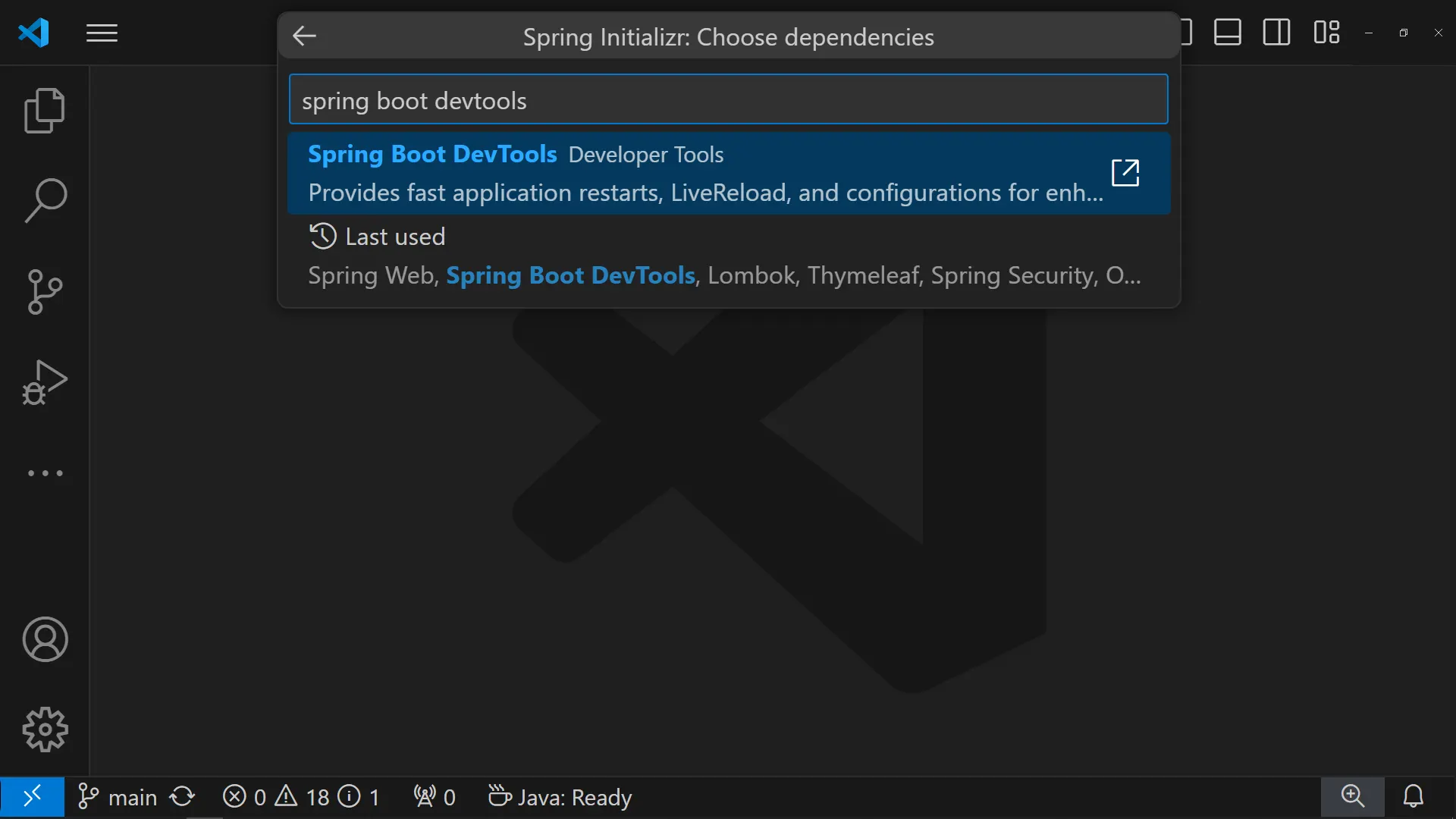
Spring boot devtools
iii.
Lombok
iv.
Thymeleaf
v.
MySQL Driver
vi.
Mybatis Framework
vii.
Spring Security
viii.
OAuth2 Client
 build.gradle
build.gradle
plugins {
id 'java'
id 'war'
id 'org.springframework.boot' version '2.7.17'
id 'io.spring.dependency-management' version '1.0.15.RELEASE'
}
group = 'com.aloha'
version = '0.0.1-SNAPSHOT'
java {
sourceCompatibility = '17'
}
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
annotationProcessor 'org.projectlombok:lombok'
providedRuntime 'org.springframework.boot:spring-boot-starter-tomcat'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.springframework.security:spring-security-test'
}
tasks.named('test') {
useJUnitPlatform()
}
Plain Text
복사
명령 팔레트 [ctrl + shift + P]
Create a gradle Project 입력
프로젝트 설정
1.
Spring Boot Version
2.
Language
3.
Group Id
4.
Artifact Id
5.
packaging type
6.
Java version
Spring Boot Version
Language
Group Id
Artifact Id
packaging type
Java version
의존성 설정
1.
Spring Web
2.
Spring boot devtools
3.
Lombok
4.
Thymeleaf
5.
MySQL Driver
6.
Mybatis Framework
7.
Spring Security
8.
OAuth2 Client
Spring Web
Spring boot devtools
Lombok
Thymeleaf
MySQL Driver
Mybatis Framework
Spring Security
OAuth2 Client
프로젝트 설정
properties profile 파일 생성
application-oauth-kakao.properties
#Kakao OAuth Settings
spring.security.oauth2.client.registration.kakao.client-id=[REST API 키]
spring.security.oauth2.client.registration.kakao.client-secret=[Client Secret 코드]
spring.security.oauth2.client.registration.kakao.redirect-uri=http://localhost:8080/login/oauth2/code/kakao
spring.security.oauth2.client.registration.kakao.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.kakao.scope=profile_nickname, account_email, profile_image
spring.security.oauth2.client.registration.kakao.client-name=Kakao
spring.security.oauth2.client.registration.kakao.client-authentication-method=POST
spring.security.oauth2.client.provider.kakao.authorization-uri=https://kauth.kakao.com/oauth/authorize
spring.security.oauth2.client.provider.kakao.token-uri=https://kauth.kakao.com/oauth/token
spring.security.oauth2.client.provider.kakao.user-info-uri=https://kapi.kakao.com/v2/user/me
spring.security.oauth2.client.provider.kakao.user-name-attribute=id
Plain Text
복사
#Kakao OAuth Settings
# client-id : REST API KEY
spring.security.oauth2.client.registration.kakao.client-id=[REST API 키]
# client-secret : 내 애플리케이션 > 보안 > Client secret
spring.security.oauth2.client.registration.kakao.client-secret=[Client Secret 코드]
# redirect-uri : 사용자가 카카오로 로그인 후 돌아올 서버의 URL
spring.security.oauth2.client.registration.kakao.redirect-uri=http://localhost:8080/login/oauth2/code/kakao
# authorization-grant-type : 액세스 토큰 요청 시, 유형을 지정하는 헤더 속성
spring.security.oauth2.client.registration.kakao.authorization-grant-type=authorization_code
# scope : 사용자 정보 요청 범위를 지정하는 속성
spring.security.oauth2.client.registration.kakao.scope=profile_nickname, account_email, profile_image
# client-name : 클라이언트를 구분하기 위한 이름
spring.security.oauth2.client.registration.kakao.client-name=Kakao
# client-authentication-method : 인증 서버로 요청 시, 지정할 요청 메소드
spring.security.oauth2.client.registration.kakao.client-authentication-method=POST
# authorization-uri : 인가 코드 요청 URI (인증 서버)
spring.security.oauth2.client.provider.kakao.authorization-uri=https://kauth.kakao.com/oauth/authorize
# token-uri : 액세스 토큰 요청 URI (인증 서버)
spring.security.oauth2.client.provider.kakao.token-uri=https://kauth.kakao.com/oauth/token
# user-info-uri : 사용자 정보 요청 URI (리소스 서버)
spring.security.oauth2.client.provider.kakao.user-info-uri=https://kapi.kakao.com/v2/user/me
# user-name-attribute : 사용자 정보를 고유 식별가 키 속성
spring.security.oauth2.client.provider.kakao.user-name-attribute=id
Plain Text
복사
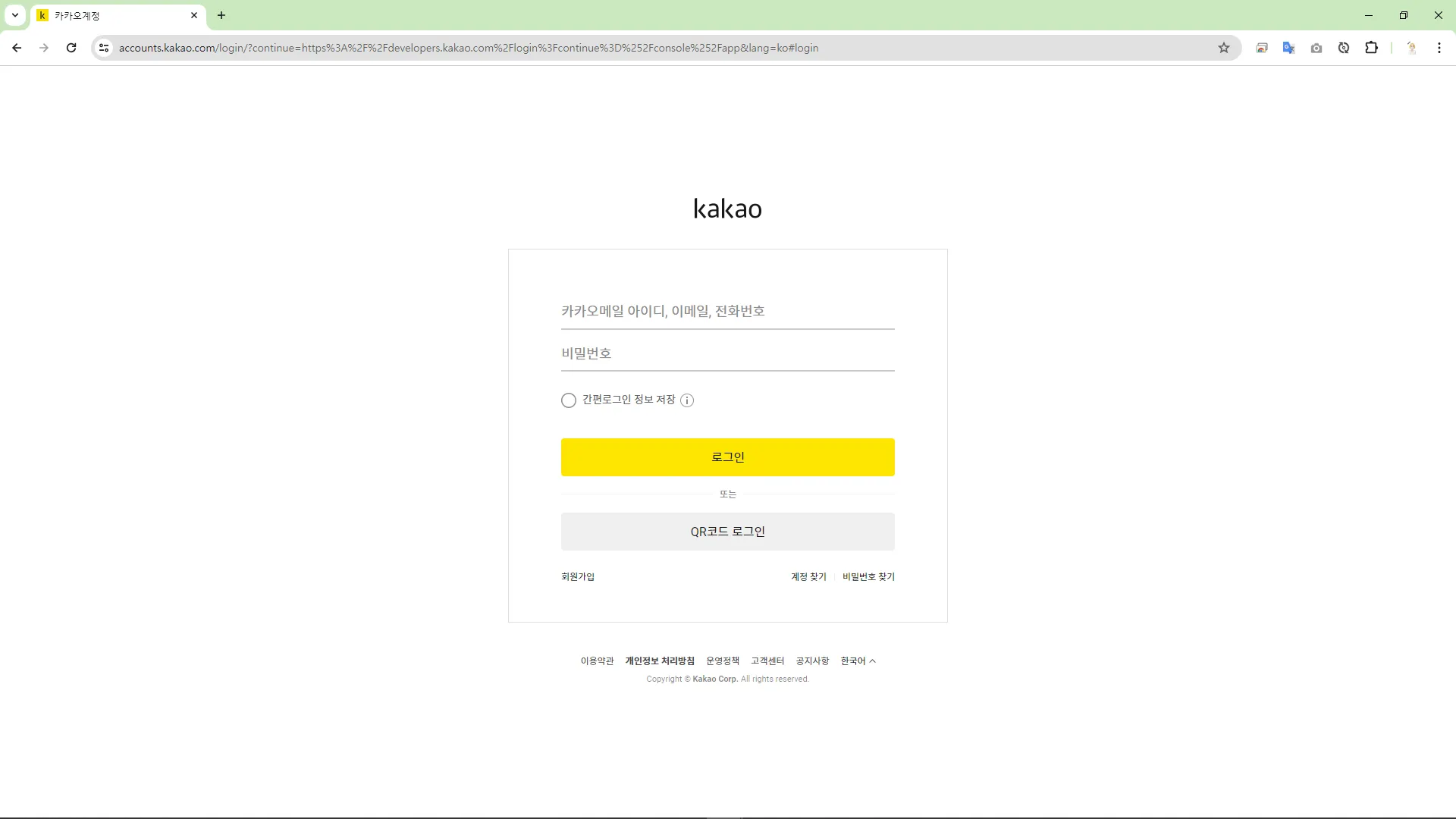
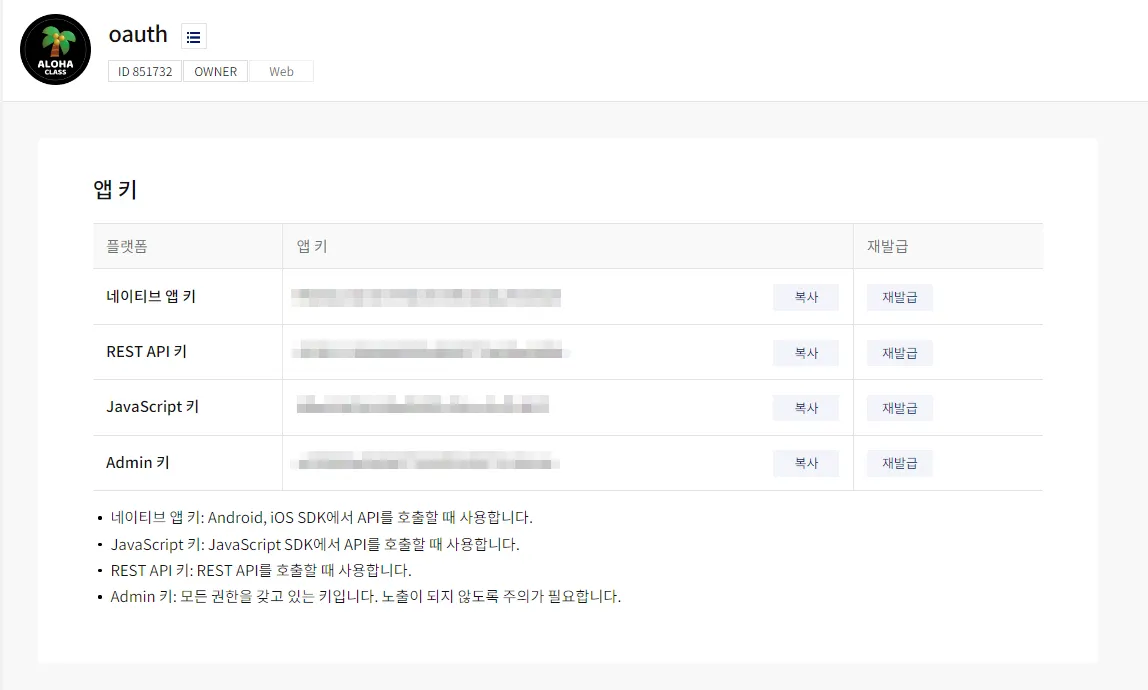
REST API 가져오기
2.
내 애플리케이션
3.
애플리케이션 선택
4.
[앱 설정] > [앱 키]
a.
네이트브 앱 키
b.
REST API 키
c.
JavaScript 키
d.
Admin 키
여기서 REST API 키를 복사해서 spring.security.oauth2.client.registration.kakao.client-id 속성값으로 작성합니다.
# client-id : REST API KEY
spring.security.oauth2.client.registration.kakao.client-id=[REST API 키]
Plain Text
복사
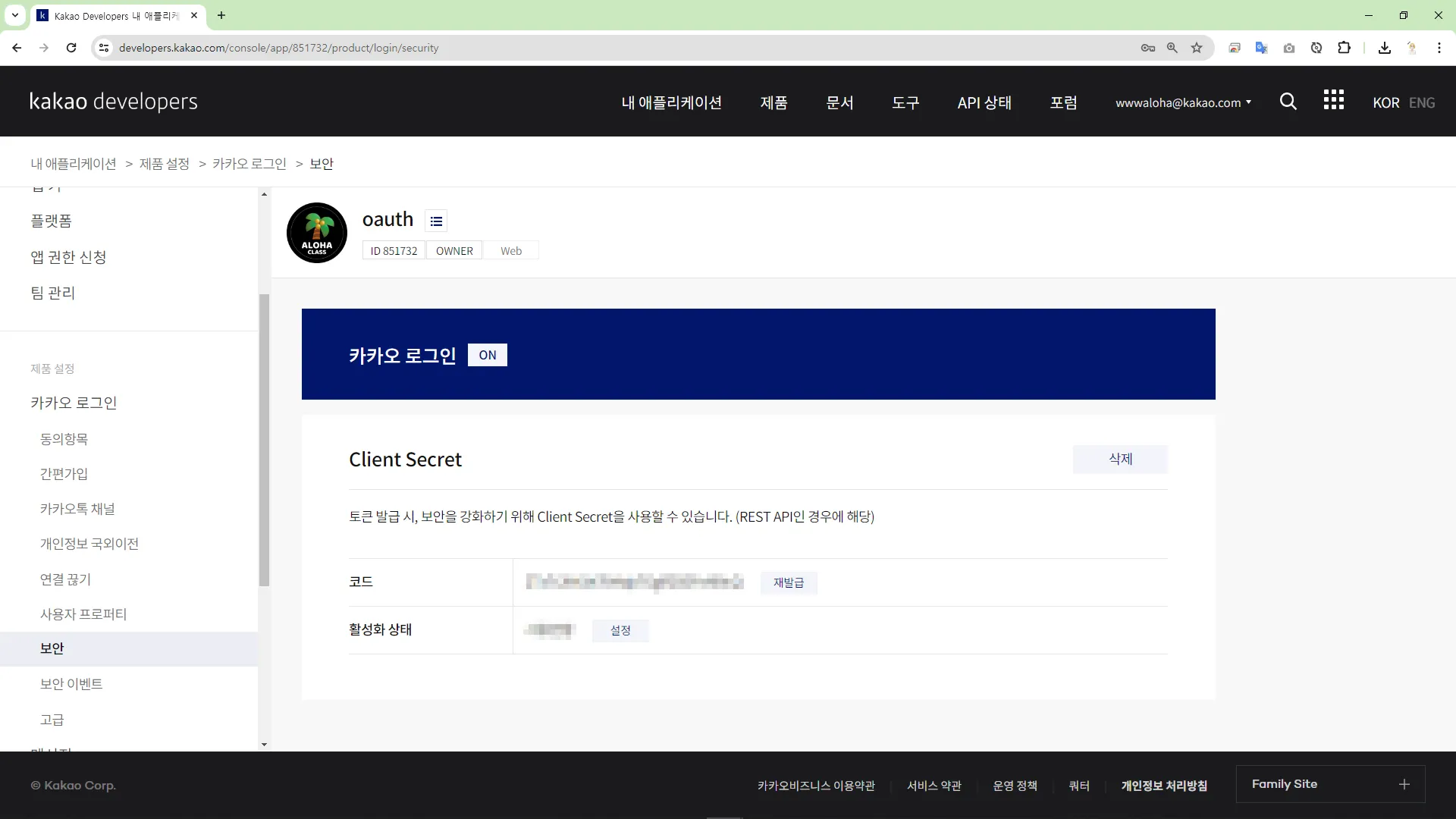
Client Secret 가져오기
2.
내 애플리케이션
3.
애플리케이션 선택
4.
[제품 설정] > [카카오 로그인] > [보안]
a.
코드
properties profile 포함하기(include)
1.
프로필 파일 작성
2.
프로필 파일 포함
프로필 파일 작성
프로필 파일은 다음과 같이 작성합니다.
application-[프로필이름].properties
Plain Text
복사
여기서는 이렇게 카카오 로그인 관련 속성을 담고 있는 프로필 파일을 생성하였습니다.
application-oauth-kakao.properties
Plain Text
복사
프로필 파일 포함
•
application.properties
spring.profiles.include=[프로필이름]
Plain Text
복사
여기서는 oauth-kakao 이라는 이름을 가진 프로필 파일을 포함시킵니다.
•
application.properties
spring.profiles.include=oauth-kakao
Plain Text
복사
application.properties
spring.application.name=kakao
# profile 프로퍼티 파일 포함하기
# application-[프로필이름].properties
# application-oauth-kakao.properties
spring.profiles.include=oauth-kakao
Plain Text
복사
스프링 시큐리티 설정
1.
SecurityConfig.java 파일 생성
a.
config/SecurityConfig.java
2.
코드 작성
package com.aloha.kakao.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.web.SecurityFilterChain;
@Configuration
@EnableWebSecurity
public class SecurityConfig {
// 스프링 시큐리티 설정 메소드
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
// OAuth 로그인 설정
http.oauth2Login(login -> login
.loginPage("/login")
);
return http.build();
}
}
Java
복사
컨트롤러
1.
HomeController.java
HomeController.java
package com.aloha.kakao.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping({"/", ""})
public String home() {
return "index";
}
@GetMapping("/login")
public String login() {
return "login";
}
}
Java
복사
화면
2.
메인 화면
a.
index.html
3.
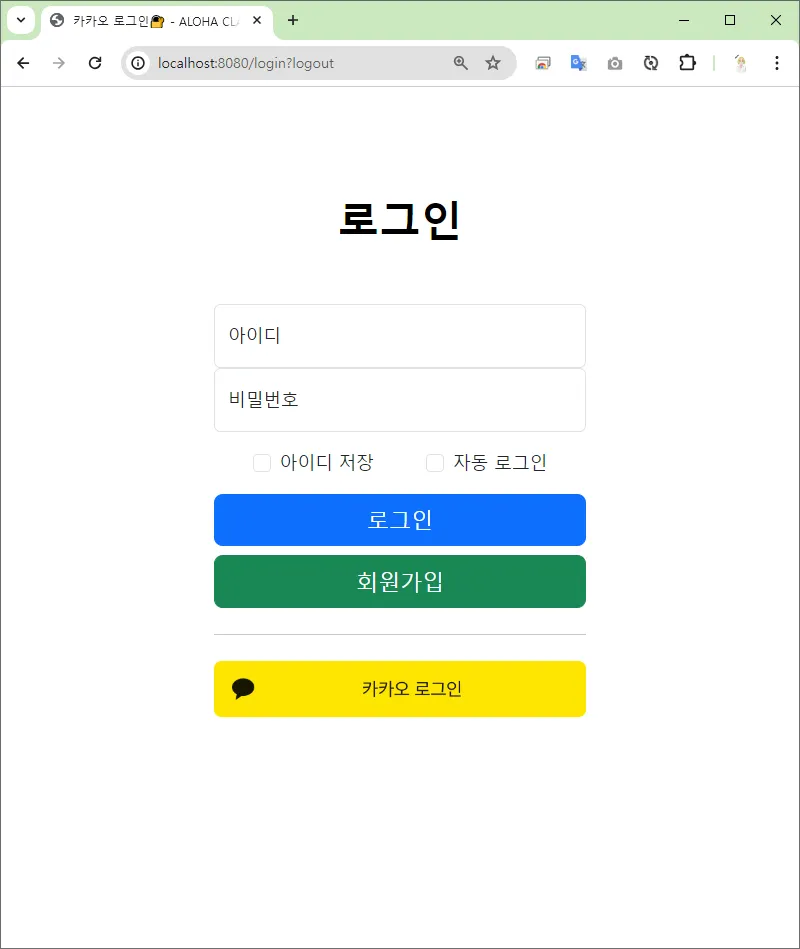
로그인 화면
a.
login.html
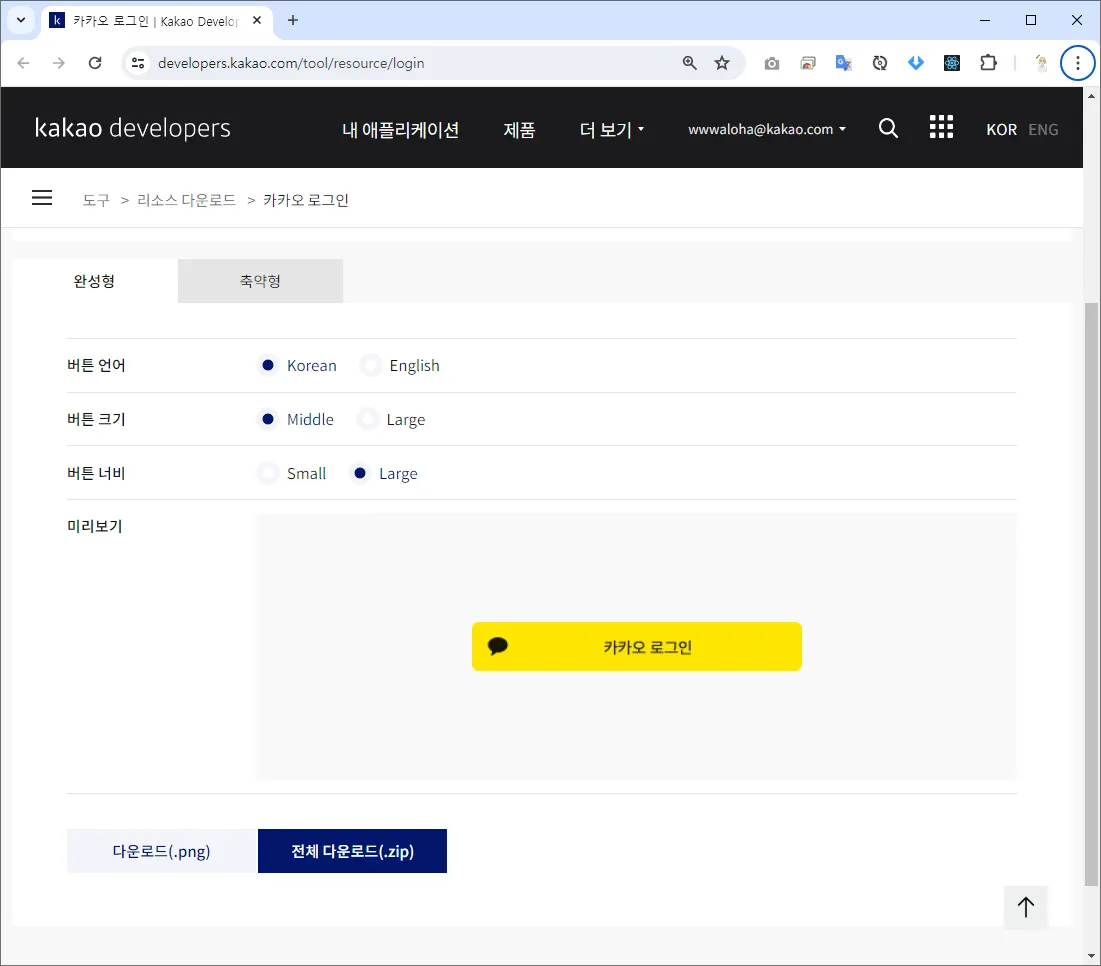
카카오 디자인 가이드
카카오 디자인 사이트에 가면, 카카오 로그인 버튼을 이미지로 제공합니다.
여기서 적절한 카카오 로그인 버튼 이미지를 가져와서 로그인 페이지에 출력합니다.
메인 화면
index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5">
<head>
<meta charset="UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카카오 로그인🔐 - ALOHA CLASS🌴</title>
<!-- 파비콘 -->
<link rel="icon" href="/img/logo.png" type="image/x-icon">
<!-- 썸네일 이미지 설정 -->
<meta property="og:image" content="https://i.imgur.com/tXd2rVi.png">
<!-- 웹 페이지 설명 (선택 사항) -->
<meta property="og:description" content="ALOHA CLASS🌴 - 소셜 로그인">
<!-- 웹 페이지 URL -->
<meta property="og:url" content="">
<!-- 웹 페이지 제목 -->
<meta name="title" content="카카오 로그인🔐 - ALOHA CLASS🌴">
<meta property="og:title" content="카카오 로그인🔐 - ALOHA CLASS🌴">
<!-- 웹 페이지 타입 (웹사이트, 기사, 제품 등) -->
<meta property="og:type" content="website">
<!-- 검색어 -->
<meta name="keywords" content="소셜 로그인자바 웹개발, ALOHA CLASS, 알로하 클래스">
<meta name="robots" content="index, follow">
<!-- 사이트 맵 -->
<link rel="sitemap" href="/static/sitemap.xml">
<!-- bootstrap lib -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<!-- Noto Sans font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700&display=swap">
<!-- material design icon -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200">
</head>
<body>
<div class="container col-6 col-lg-4">
<div class="px-4 py-5 mt-5 text-center">
<h1 class="display-5 fw-bold text-body-emphasis">로그인</h1>
</div>
<!-- 비 로그인 시 -->
<th:block sec:authorize="isAnonymous()">
<div class="d-grid gap-2">
<a href="/login" class="btn btn-lg btn-primary">로그인</a>
</div>
</th:block>
<!-- 로그인 시 -->
<th:block sec:authorize="isAuthenticated()">
<div class="card" th:if="${session.user != null}">
<div class="inner p-4">
<div class="d-flex flex-column align-items-center">
<div class="item my-2">
<!-- 프로필 사진 -->
<th:block th:if="${session.user.profile == null}">
<img src="/img/profile.png" class="rounded-circle shadow-4 border" width="110" alt="프로필" >
</th:block>
<th:block th:if="${session.user.profile != null}">
<img th:src="${session.user.profile}" class="rounded-circle shadow-4 border" width="110" alt="프로필">
</th:block>
</div>
<div class="item my-2">
<!-- 닉네임 -->
<h3 th:text="${session.user.name}"></h3>
</div>
<div class="item my-2">
<!-- 이메일 -->
<h3 th:text="${session.user.email}"></h3>
</div>
</div>
</div>
</div>
<form action="/logout" method="post">
<!-- CSRF TOKEN -->
<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}">
<div class="d-grid gap-2">
<button type="submit" class="btn btn-lg btn-primary">로그아웃</button>
</div>
</form>
</th:block>
</div>
</body>
</html>
HTML
복사
로그인 화면
login.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5">
<head>
<meta charset="UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카카오 로그인🔐 - ALOHA CLASS🌴</title>
<!-- 파비콘 -->
<link rel="icon" href="/img/logo.png" type="image/x-icon">
<!-- 썸네일 이미지 설정 -->
<meta property="og:image" content="https://i.imgur.com/tXd2rVi.png">
<!-- 웹 페이지 설명 (선택 사항) -->
<meta property="og:description" content="ALOHA CLASS🌴 - 소셜 로그인">
<!-- 웹 페이지 URL -->
<meta property="og:url" content="">
<!-- 웹 페이지 제목 -->
<meta name="title" content="카카오 로그인🔐 - ALOHA CLASS🌴">
<meta property="og:title" content="카카오 로그인🔐 - ALOHA CLASS🌴">
<!-- 웹 페이지 타입 (웹사이트, 기사, 제품 등) -->
<meta property="og:type" content="website">
<!-- 검색어 -->
<meta name="keywords" content="소셜 로그인자바 웹개발, ALOHA CLASS, 알로하 클래스">
<meta name="robots" content="index, follow">
<!-- 사이트 맵 -->
<link rel="sitemap" href="/static/sitemap.xml">
<!-- bootstrap lib -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Noto Sans font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700&display=swap">
<!-- material design icon -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200">
</head>
<body>
<div class="container col-12 col-md-6 col-lg-4">
<div class="px-4 py-5 mt-5 text-center">
<h1 class="display-5 fw-bold text-body-emphasis">로그인</h1>
</div>
<!-- 로그인 영역 -->
<main class="form-signin login-box w-100 m-auto">
<form action="/login" method="post">
<!-- CSRF TOKEN -->
<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}">
<div class="form-floating">
<input type="text" class="form-control" id="floatingInput" name="username" value="" placeholder="아이디"
autofocus th:value="${userId}">
<label for="floatingInput">아이디</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" name="password" placeholder="비밀번호">
<label for="floatingPassword">비밀번호</label>
</div>
<div class="form-check text-start my-3 d-flex justify-content-around">
<div class="item">
<input class="form-check-input" type="checkbox" name="remember-id" id="flexCheckDefault1" th:checked="${rememberId}">
<label class="form-check-label" for="flexCheckDefault1">아이디 저장</label>
</div>
<div class="item">
<input class="form-check-input" type="checkbox" name="remember-me" id="flexCheckDefault2">
<label class="form-check-label" for="flexCheckDefault2">자동 로그인</label>
</div>
</div>
<!-- 로그인 에러 -->
<th:block th:if="${param.error}">
<p class="text-center text-danger">아이디 또는 비밀번호를 잘못 입력했습니다.</p>
</th:block>
<div class="d-grid gap-2">
<button class="btn btn-lg btn-primary w-100 py-2" type="submit">로그인</button>
<a href="/join" class="btn btn-lg btn-success w-100 py-2">회원가입</a>
<hr>
<a href="/oauth2/authorization/kakao">
<img src="/img/kakao_login_large.png" width="100%" alt="카카오 로그인">
</a>
</div>
</form>
</main>
</div>
<!-- bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사




































.png&blockId=f3649e13-9371-4968-bb5f-b811b26706d0)


.png&blockId=fd07cb53-4d04-4841-9c5a-ccdb684da95a)
_-_%25EC%25B9%25B4%25EB%2593%259C.png&blockId=3743d452-aaa4-4d34-843d-3ff402130fbb)