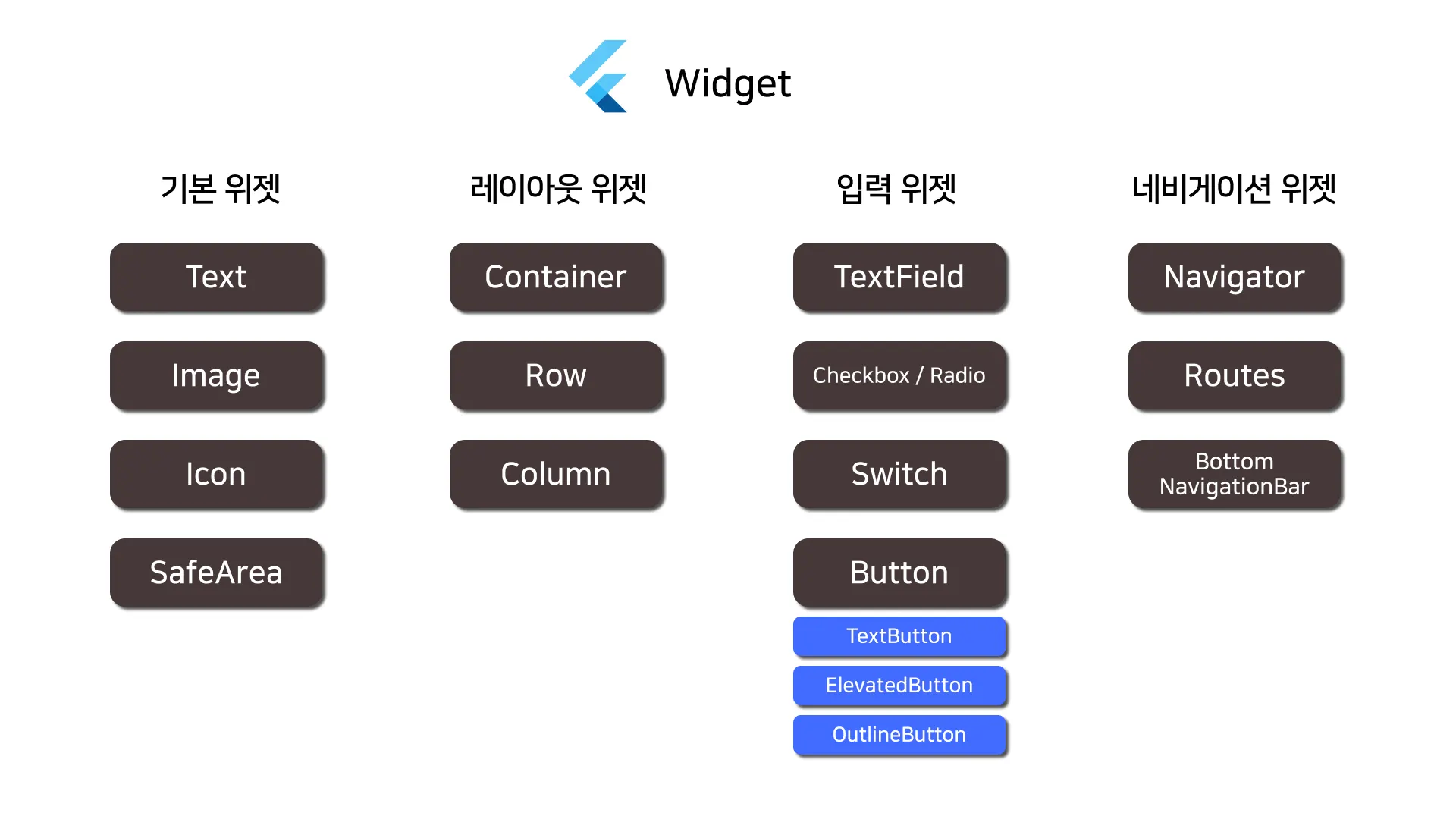
네비게이션 위젯
•
Navigator
•
Routes
•
BottomNavigationBar
•
파라미터 전달과 화면 이동
Navigator
앱 내에서 화면 간 이동을 관리하는 클래스
Navigator 클래스는 앱 내에서 화면 간 이동을 관리하는 역할을 합니다. 새로운 화면으로 이동하거나 이전 화면으로 돌아가는 등의 네비게이션을 제어할 때 사용됩니다.
문법
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondScreen()),
);
Navigator.pop(context);
Dart
복사
예시
•
main.dart
•
first_screen.dart
•
second_screen.dart
•
파일 구조
- lib
- screens
- first_screen.dart
- second_screen.dart
- main.dart
Dart
복사
main.dart
import 'package:flutter/material.dart';
import 'screens/first_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: FirstScreen(),
);
}
}
Dart
복사
first_screen.dart
import 'package:flutter/material.dart';
import 'second_screen.dart';
class FirstScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondScreen()),
);
},
child: Text('Go to Second Screen'),
),
),
);
}
}
Dart
복사
second_screen.dart
import 'package:flutter/material.dart';
class SecondScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text('Go back to First Screen'),
),
),
);
}
}
Dart
복사
Routes
사용되는 각 화면에 대한 경로를 정의하는 속성
Routes는 앱에서 사용되는 각 화면에 대한 경로를 정의하는 역할을 합니다. MaterialApp의 routes 속성에 맵 형태로 경로를 설정할 수 있습니다.
문법
MaterialApp(
routes: {
'/home': (context) => HomeScreen(),
'/profile': (context) => ProfileScreen(),
'/settings': (context) => SettingsScreen(),
},
);
Dart
복사
예시
•
main.dart
•
home_screen.dart
•
profile_screen.dart
•
settings_screen.dart
•
파일 구조
- lib
- screens
- home_screen.dart
- profile_screen.dart
- settings_screen.dart
- main.dart
Dart
복사
main.dart
import 'package:flutter/material.dart';
import 'screens/home_screen.dart';
import 'screens/profile_screen.dart';
import 'screens/settings_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/home',
routes: {
'/home': (context) => HomeScreen(),
'/profile': (context) => ProfileScreen(),
'/settings': (context) => SettingsScreen(),
},
);
}
}
Dart
복사
home_screen.dart
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Screen'),
),
body: Center(
child: Text('This is the Home Screen'),
),
);
}
}
Dart
복사
profile_screen.dart
import 'package:flutter/material.dart';
class ProfileScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Profile Screen'),
),
body: Center(
child: Text('This is the Profile Screen'),
),
);
}
}
Dart
복사
settings_screen.dart
import 'package:flutter/material.dart';
class SettingsScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings Screen'),
),
body: Center(
child: Text('This is the Settings Screen'),
),
);
}
}
Dart
복사
BottomNavigationBar
화면 하단에 나타나는 네비게이션 바
BottomNavigationBar는 화면 하단에 나타나는 네비게이션 바로, 여러 개의 화면을 탭으로 구성하고 각 탭을 눌렀을 때 해당 화면으로 이동할 수 있도록 합니다.
문법
Scaffold(
body: _selectedScreen, // 현재 선택된 화면이 표시될 부분
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
currentIndex: _selectedIndex, // 현재 선택된 탭의 인덱스
onTap: _onTabTapped, // 탭이 눌렸을 때 호출되는 콜백 함수
),
);
Dart
복사
예시
•
main.dart
•
home_screen.dart
•
profile_screen.dart
•
settings_screen.dart
•
파일 구조
- lib
- screens
- home_screen.dart
- profile_screen.dart
- settings_screen.dart
- main.dart
Dart
복사
main.dart
import 'package:flutter/material.dart';
import 'screens/home_screen.dart';
import 'screens/profile_screen.dart';
import 'screens/settings_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// 변수 선언
Widget _selectedScreen = HomeScreen();
int _selectedIndex = 0;
// 탭이 눌렸을 때 호출되는 함수
void _onTabTapped(int index) {
setState(() {
_selectedIndex = index;
// 선택된 탭에 따라 화면 업데이트
if (_selectedIndex == 0) {
_selectedScreen = HomeScreen();
} else if (_selectedIndex == 1) {
_selectedScreen = ProfileScreen();
} else if (_selectedIndex == 2) {
_selectedScreen = SettingsScreen();
}
});
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: _selectedScreen,
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
currentIndex: _selectedIndex,
onTap: _onTabTapped,
),
),
);
}
}
Dart
복사
home_screen.dart
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Screen'),
),
body: Center(
child: Text('This is the Home Screen'),
),
);
}
}
Dart
복사
profile_screen.dart
import 'package:flutter/material.dart';
class ProfileScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Profile Screen'),
),
body: Center(
child: Text('This is the Profile Screen'),
),
);
}
}
Dart
복사
settings_screen.dart
import 'package:flutter/material.dart';
class SettingsScreen extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings Screen'),
),
body: Center(
child: Text('This is the Settings Screen'),
),
);
}
}
Dart
복사
파라미터 전달과 화면 이동
•
push 함수로 이동
•
pushNamed 함수로 이동
push 함수로 이동
기존 화면 위에, 지정한 화면을 스택 구조로 쌓고 객체를 생성하며 이동하는 방법
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => SecondScreen(data: "value")),
);
Navigator.pop(context);
Dart
복사
여기서는 data 라는 파라미터에 “value” 라는 값을 화면을 이동하면서 전달하게 된다.
pushNamed 함수로 이동
기존 화면 위에, 지정한 화면을 스택 구조로 쌓고, 매핑한 경로로 이동하는 방법
1.
값을 하나 전달하는 경우
2.
값을 여러 개 전달하는 경우
a.
객체로 전달
b.
Map 으로 전달
값을 하나 전달하는 경우
•
main.dart
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const FirstScreen(),
initialRoute: '/main',
routes: {
'/main' : (context) => MainScreen(),
'/home' : (context) => HomeScreen(),
'/user' : (context) => UserScreen(user: User(id: '', name: ''),),
'/community' : (context) => CommunityScreen(),
},
);
}
}
Dart
복사
•
HomeScreen(/home) 에서 CommunityScreen(/community) 으로 이동하는 경우
Navigator.pushNamed(context, "/community", arguments: 'community');
Dart
복사
import 'package:flutter/material.dart';
class CommunityScreen extends StatelessWidget {
const CommunityScreen({super.key});
Widget build(BuildContext context) {
// 데이터 전달받기
String? data = ModalRoute.of(context)!.settings.arguments as String?;
return Scaffold(
appBar: AppBar(title: const Text("커뮤니티"),),
body: Center(
child: Text(
"커뮤니티 : $data",
style: TextStyle(fontSize: 30.0),
)
),
bottomSheet: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
onPressed: () {
// 라우팅 경로로 화면 이동
// * arguments : 화면 이동 시 전달할 데이터 지정
// 1. 스택에 새 화면을 추가
// Navigator.pushNamed(context, "/home", arguments: 'home');
// 2. 현재 화면 제거 후, 새 화면을 추가
// Navigator.pop(context); // 현재 화면 스택에서 제거
// Navigator.pushNamed(context, "/home", arguments: 'home');
// 3. 현재 화면을 새 화면으로 대체
Navigator.pushReplacementNamed(context, "/home");
},
child: const Text("홈 화면")
),
ElevatedButton(
onPressed: () {
Navigator.pushReplacementNamed(context, "/community", arguments: 'community');
},
child: const Text("커뮤니티")
),
],
),
),
);
}
}
Dart
복사
값을 여러 개 전달하는 경우
1.
객체로 전달
2.
Map 으로 전달
객체로 전달
•
HomeScreen(/home) 에서 CommunityScreen(/community) 으로 이동하는 경우
◦
객체 정의
◦
객체를 생성하여 전달하면 이동
◦
이동한 화면에서 전달 받기
•
객체 정의
class Community {
final int id;
final String name;
final String content;
Community({required this.id, required this.name, required this.content});
}
Dart
복사
•
객체를 생성하여 전달하면 이동
Navigator.pushNamed(context, "/community",
arguments: Community(
id: 1001,
name : 'aloha',
content : 'content'
)
);
Dart
복사
•
이동한 화면에서 전달 받기
import 'package:flutter/material.dart';
class CommunityScreen extends StatelessWidget {
const CommunityScreen({super.key});
Widget build(BuildContext context) {
// 데이터 전달받기
Community? community = ModalRoute.of(context)!.settings.arguments as Community?;
return Scaffold(
appBar: AppBar(title: const Text("커뮤니티"),),
body: Center(
child: Text(
"커뮤니티 : ${community.name}",
style: TextStyle(fontSize: 30.0),
)
),
...
Dart
복사
Map 으로 전달
•
HomeScreen(/home) 에서 CommunityScreen(/community) 으로 이동하는 경우
◦
Map 생성하여 전달하면 이동
◦
이동한 화면에서 전달 받기
•
Map 생성하여 전달하면 이동
Navigator.pushNamed(context, "/community",
arguments: {
'id' : 1001,
'name' : 'aloha',
'content' : 'community'
}
);
Dart
복사
•
이동한 화면에서 전달 받기
import 'package:flutter/material.dart';
class CommunityScreen extends StatelessWidget {
const CommunityScreen({super.key});
Widget build(BuildContext context) {
// 데이터 전달받기
final args = ModalRoute.of(context)!.settings.arguments as Map<String, dynamic>;
return Scaffold(
appBar: AppBar(title: const Text("커뮤니티"),),
body: Center(
child: Text(
"커뮤니티 : ${args['name']}",
style: TextStyle(fontSize: 30.0),
)
),
...
Dart
복사