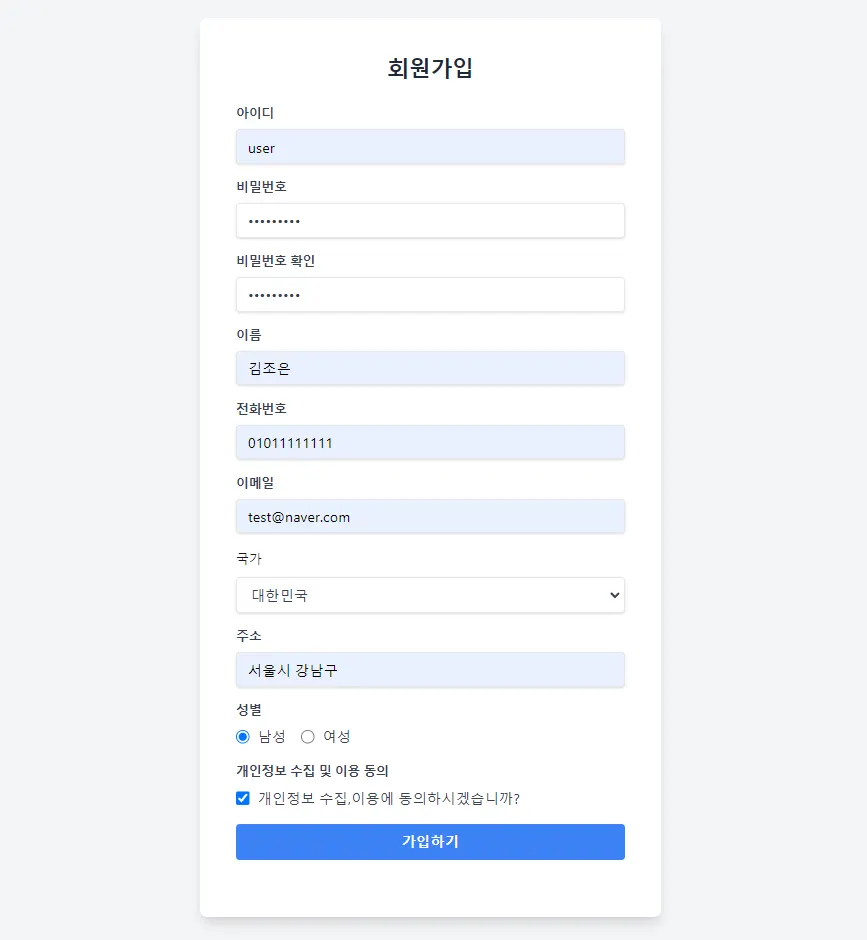
Tailwind - Form 입력폼
tailwind 를 이용하여 입력폼 UI 를 만들어봅니다.
import React from 'react';
import MainLayout from '../../layouts/MainLayout';
const Form = () => {
return (
<MainLayout>
<div className="min-h-screen flex items-center justify-center bg-gray-100">
<div className="bg-white p-10 rounded-lg shadow-lg w-full max-w-lg">
<h2 className="text-2xl font-bold mb-6 text-gray-800 text-center">회원가입</h2>
<form>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="username">
아이디
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="username"
type="text"
placeholder="아이디"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="password">
비밀번호
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="password"
type="password"
placeholder="비밀번호"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="confirm-password">
비밀번호 확인
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="confirm-password"
type="password"
placeholder="비밀번호 확인"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="name">
이름
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="name"
type="text"
placeholder="이름"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="phone">
전화번호
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="phone"
type="tel"
placeholder="전화번호"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="email">
이메일
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="email"
type="email"
placeholder="이메일"
/>
</div>
<div className="mb-4">
<label for="country" class="block text-sm font-medium leading-6 text-gray-900">국가</label>
<div class="mt-2">
<select id="country" name="country" autocomplete="country-name"
className="shadow border rounded w-full py-2 px-3 text-gray-700 focus:outline-none focus:shadow-outline">
<option>대한민국</option>
<option>미국</option>
<option>중국</option>
<option>일본</option>
</select>
</div>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="address">
주소
</label>
<input
className="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="address"
type="text"
placeholder="주소"
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2">
성별
</label>
<div className="flex gap-4">
<div className="flex items-center">
<input
className="mr-2 leading-tight h-4 w-4 border-gray-300 text-indigo-600 focus:ring-indigo-600"
type="radio"
id="male"
name="gender"
value="male"
/>
<label className="text-gray-700" htmlFor="male">
남성
</label>
</div>
<div className="flex items-center">
<input
className="mr-2 leading-tight h-4 w-4 border-gray-300 text-indigo-600 focus:ring-indigo-600"
type="radio"
id="female"
name="gender"
value="female"
/>
<label className="text-gray-700" htmlFor="female">
여성
</label>
</div>
</div>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2">
개인정보 수집 및 이용 동의
</label>
<div className="flex gap-4">
<div className="flex items-center">
<input
className="mr-2 leading-tight h-4 w-4 border-gray-300 text-indigo-600 focus:ring-indigo-600"
type="checkbox"
id="agree"
name="agree"
value="male"
/>
<label className="text-gray-700" htmlFor="agree">
개인정보 수집,이용에 동의하시겠습니까?
</label>
</div>
</div>
</div>
<div className="mb-6">
<button
className="w-full bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="button"
>
가입하기
</button>
</div>
</form>
</div>
</div>
</MainLayout>
);
}
export default Form;
JavaScript
복사