Tailwind - Switch 스위치
tailwind 로 Switch UI 를 만들어 봅니다.
import React, { useState } from 'react'
import MainLayout from '../../layouts/MainLayout';
const Switch = () => {
const [toggle, setToggle] = useState(false);
const [toggle2, setToggle2] = useState(false);
return (
<MainLayout>
<div class="max-w-sm mx-auto my-40 bg-white shadow-md rounded-lg overflow-hidden">
<div class="p-6">
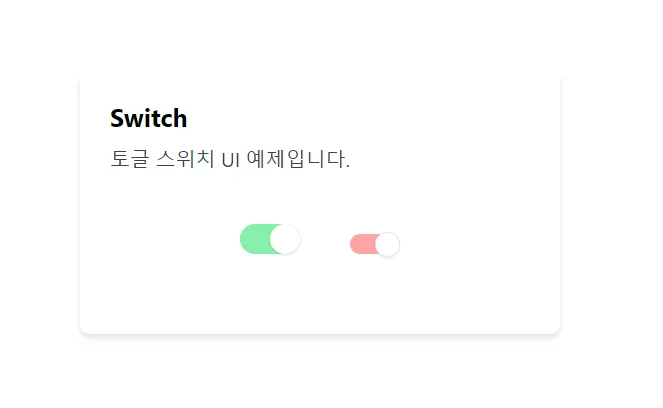
<h2 class="text-xl font-bold mb-2">Switch</h2>
<p class="text-gray-700">토글 스위치 UI 예제입니다.</p>
<div className="flex justify-center gap-10 p-10 space-y-2">
<button
className={`transition ease-in-out duration-300 w-12 bg-gray-200 rounded-full focus:outline-none ${toggle ? 'bg-green-300' : ''}`}
onClick={() => setToggle(!toggle)}
>
<div
className={`transition ease-in-out duration-300 rounded-full h-6 w-6 bg-white shadow ${toggle ? 'transform translate-x-full' : ''}`}
></div>
</button>
<button
className={`flex items-center transition ease-in-out duration-300 w-10 h-4 bg-gray-200 rounded-full focus:outline-none ${toggle2 ? 'bg-red-300' : ''}`}
onClick={() => setToggle2(!toggle2)}
>
<div
className={`transition ease-in-out duration-300 rounded-full h-5 w-5 bg-white shadow border ${toggle2 ? 'transform translate-x-full' : ''}`}
></div>
</button>
</div>
</div>
</div>
</MainLayout>
);
}
export default Switch
JavaScript
복사