카카오맵 시작하기
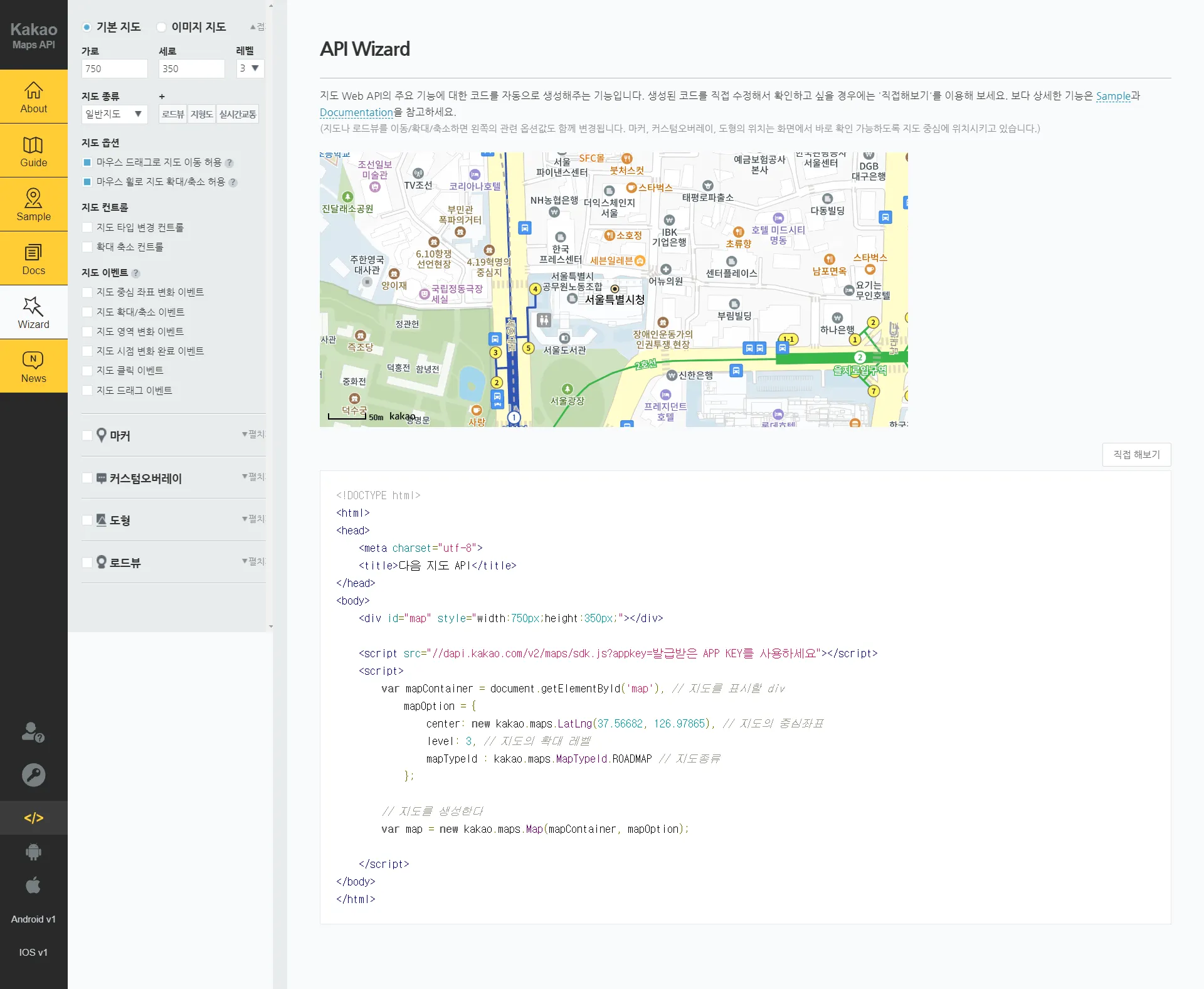
Wizard
: 지도 Web API의 주요 기능에 대한 코드를 자동으로 생성해주는 기능입니다.
시작코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>다음 지도 API</title>
</head>
<body>
<div id="map" style="width:750px;height:350px;"></div>
<p id="position"></p>
<script src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.56838, 126.97838), // 지도의 중심좌표
level: 4, // 지도의 확대 레벨
mapTypeId : kakao.maps.MapTypeId.ROADMAP // 지도종류
};
// 지도를 생성한다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 지도에 마커를 생성하고 표시한다
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(37.56838, 126.97838), // 마커의 좌표
map: map // 마커를 표시할 지도 객체
});
// 지도 클릭 이벤트를 등록한다 (좌클릭 : click, 우클릭 : rightclick, 더블클릭 : dblclick)
kakao.maps.event.addListener(map, 'click', function (mouseEvent) {
console.log('지도에서 클릭한 위치의 좌표는 ' + mouseEvent.latLng.toString() + ' 입니다.');
let position = document.getElementById('position')
// 위도,경도 정보
let latlng = mouseEvent.latLng
let lat = latlng.getLat() // 위도
let lng = latlng.getLng() // 경도
let msg = `위도 : ${lat}, 경도 : ${lng}`
position.innerHTML = msg
});
// 커스텀 오버레이를 생성하고 지도에 표시한다
var customOverlay = new kakao.maps.CustomOverlay({
map: map,
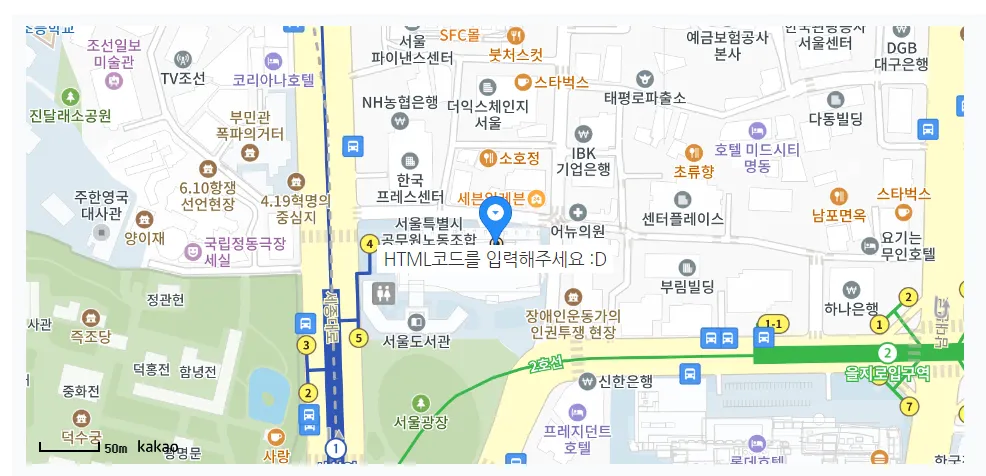
content: '<div style="padding:0 5px;background:#fff;">HTML코드를 입력해주세요 :D</div>',
position: new kakao.maps.LatLng(37.56838, 126.97838), // 커스텀 오버레이를 표시할 좌표
xAnchor: 0.5, // 컨텐츠의 x 위치
yAnchor: 0 // 컨텐츠의 y 위치
});
</script>
</body>
</html>
HTML
복사