Figma는 협업을 위한 디자인 도구입니다.
Overview
•
설치
•
기본 사용법
•
컴포넌트
•
플러그인
•
프로토타입
설치
피그마는 웹에서 온라인으로 작업할 수도 있고, PC 에서 프로그램을 설치하여 사용할 수도 있으며, 모바일 전용 앱을 다운로드 받아 사용할 수도 있습니다.
피그마 사용 환경
•
온라인 버전
•
PC 프로그램 버전
•
모바일 앱 버전
피그마 프로그램을 설치하면 다음과 같은 장점이 있습니다:
1.
더 빠른 접근: 웹 브라우저를 열고 로그인하는 번거로움 없이, 데스크톱에서 바로 피그마를 실행할 수 있습니다.
2.
오프라인 작업: 인터넷에 연결되지 않은 상태에서도 피그마를 사용할 수 있습니다. 따라서, 인터넷 연결이 불안정한 환경이나 여행 중에도 작업을 계속할 수 있습니다.
3.
더 나은 성능: 피그마 프로그램은 웹 브라우저보다 더 빠르고 안정적인 성능을 제공합니다. 따라서, 복잡한 디자인 작업을 더 효율적으로 수행할 수 있습니다.
4.
더 많은 기능: 피그마 프로그램은 웹 버전보다 더 많은 기능과 도구를 제공합니다. 따라서, 더 다양한 디자인 작업을 할 수 있습니다.
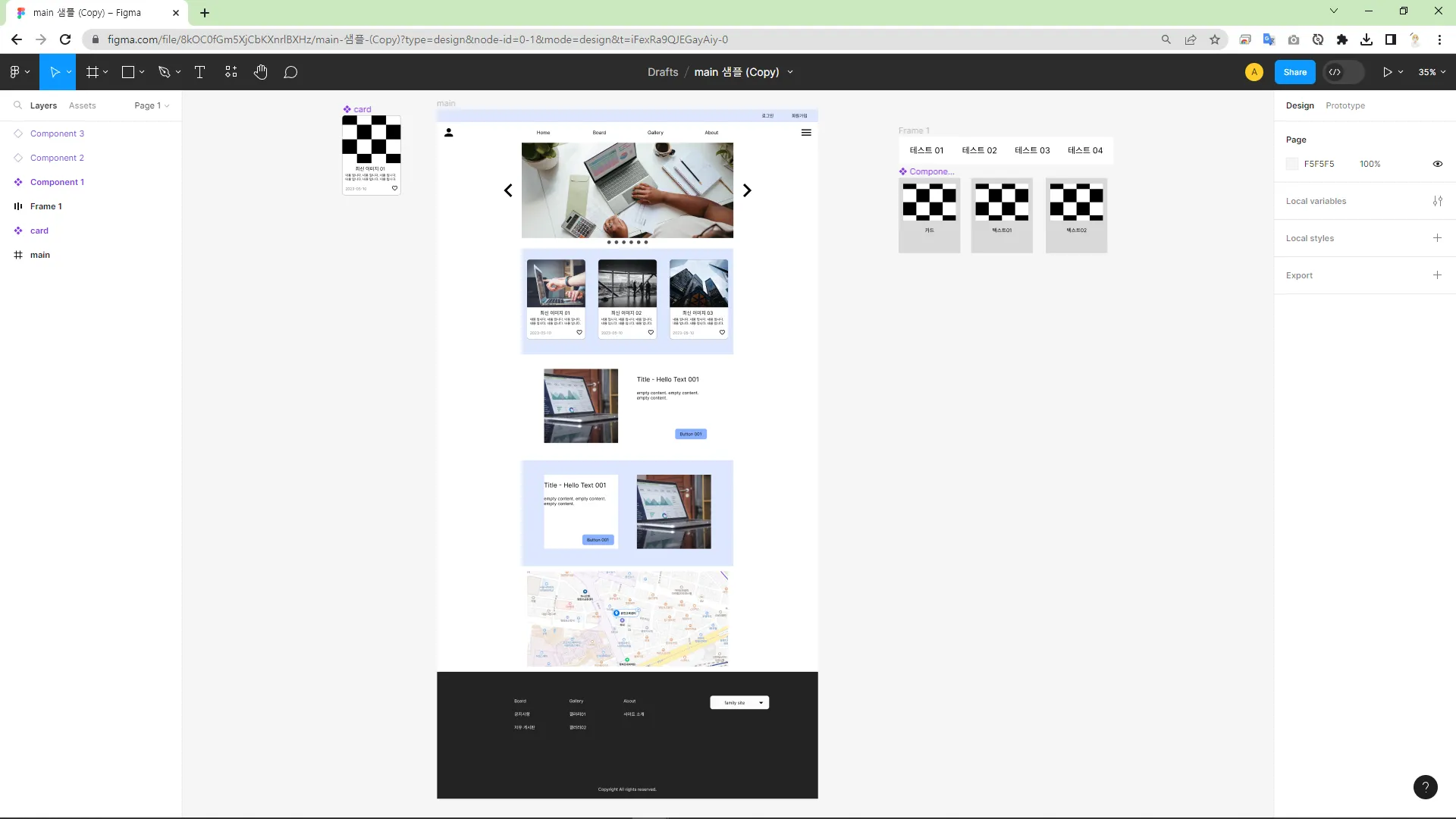
기본 사용법
•
디자인 파일 생성
•
기본 툴
•
프레임 (Frame)
◦
Auto Layout
◦
Layout Grid
•
그룹 (Group)
•
스타일 설정 (Local styles)
•
변수 설정 (Local variables)
•
Export
•
확대/축소
•
기본 단축키
•
개발모드 (Dev Mode)
•
디자인 파일 저장
•
디자인 파일 불러오기
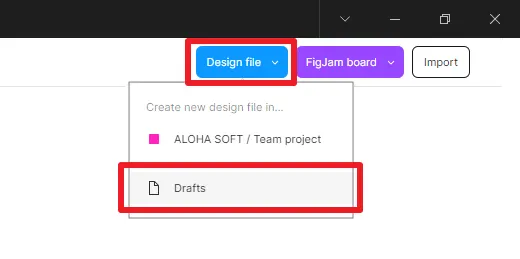
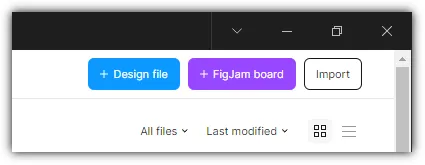
디자인 파일 생성
1.
Design file
2.
Drafts
디자인 파일 제목 수정
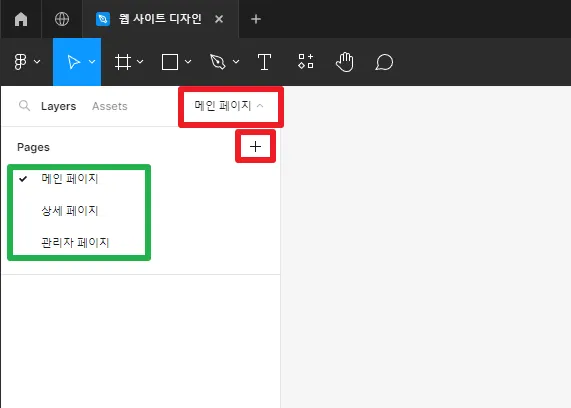
페이지
: 여러 디자인 컨텐츠를 담는 단위
페이지 용도
•
콘텐츠 그룹화
•
화면 페이지 분류
•
버전 관리
•
목적에 따른 분류
페이지 별로, 레이어(Layer) 목록을 다르게 관리할 수 있다.
프레임 (F)
: 디자인 작업 영역, 컨텐츠를 담는 컨테이너
프레임 안에서, Shape 이나 image 등을 디자인하고 관리한다.
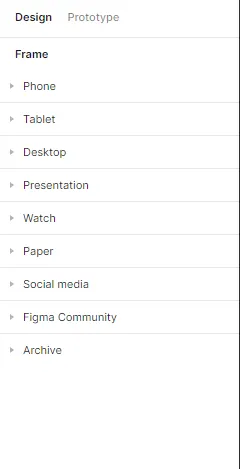
프레임에는 선택 시, 우측 Design 패널에서 디바이스의 종류별, 용도별 프레임의 규격을 기본으로 제공해준다.
프레임을 클릭하고, 가운데 텅 빈 영역을 클릭하여 직접 규격(가로, 세로)을 지정할 수도 있다.
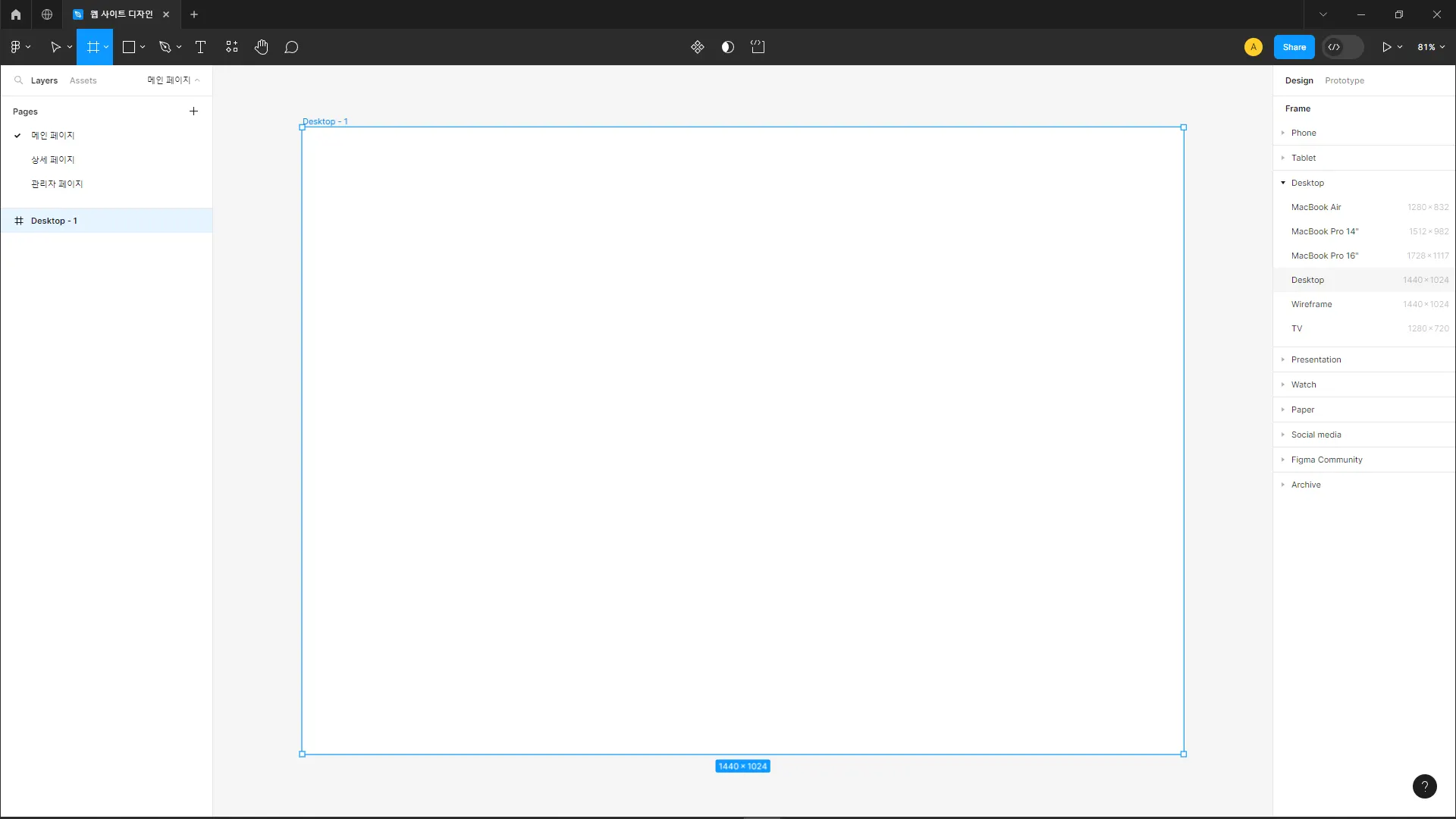
1.
프레임 (F)
2.
Design > Desktop
3.
Desktop
이제 생성된 프레임 위에서 디자인 작업을 시작할 수 있다.
기본 툴
•
Move (V)
•
Scale (K)
•
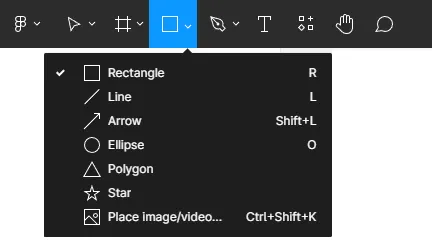
Shape tools
◦
Rectangle (R)
◦
Line (L)
◦
Arrow (Shift + L)
◦
Ellipse (O)
◦
Polygon
◦
Star
◦
Place image/video (Ctrl + Shift + K)
•
Pen (P)
•
Pencil (Shift + P)
•
Text (T)
•
Resource (Shift + I)
•
Hand tool (H)
•
Add Comment (C)
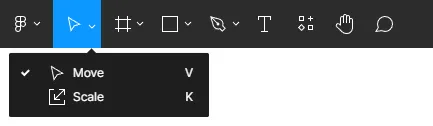
Move (V)
개체나 요소를 이동시키는 데 도구
Scale (K)
개체나 요소의 크기를 조절하는 도구
규격을 배율이나, 크기로 지정할 수 있다.
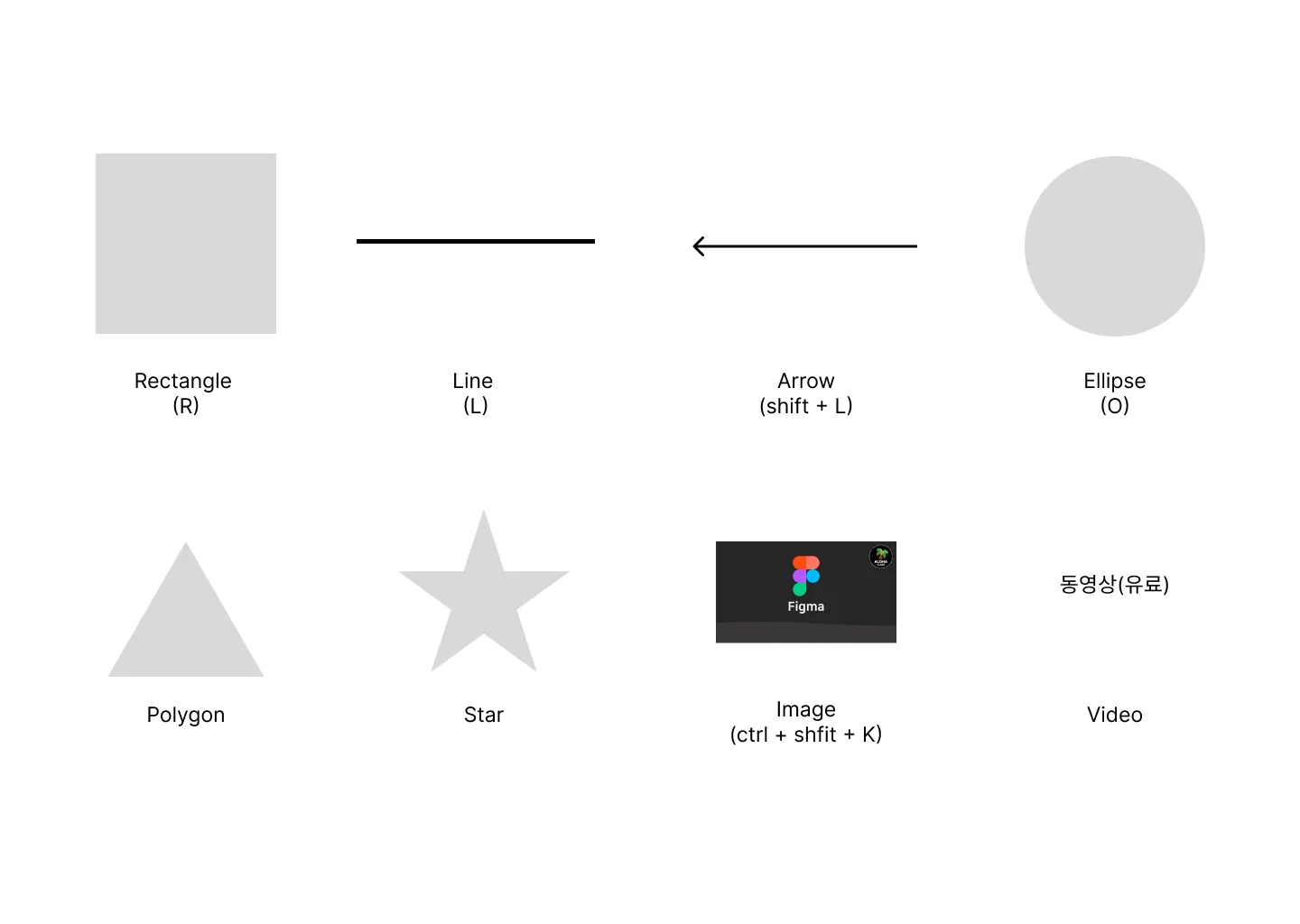
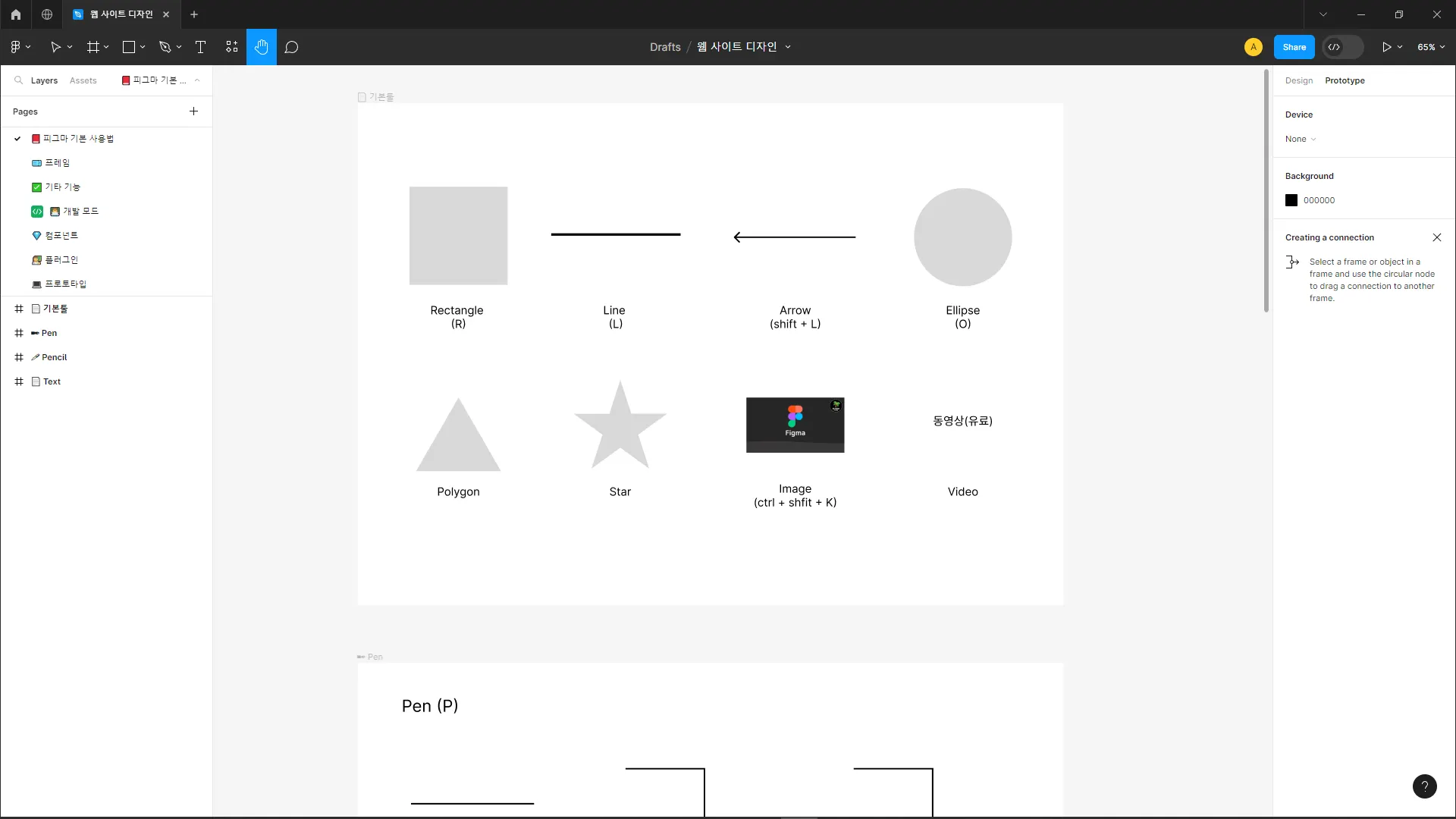
Shape tools
: 모양을 디자인하는 도구
Rectangle (R)
: 사각형 모양을 그리는 도구
Line (L)
: 선 모양을 그리는 도구
Arrow (Shift + L)
: 화살표를 그리는 도구
Ellipse (O)
: 타원 모양을 그리는 도구
Polygon
: 다각형 모양을 그리는 도구
Star
: 별 모양을 그리는 도구
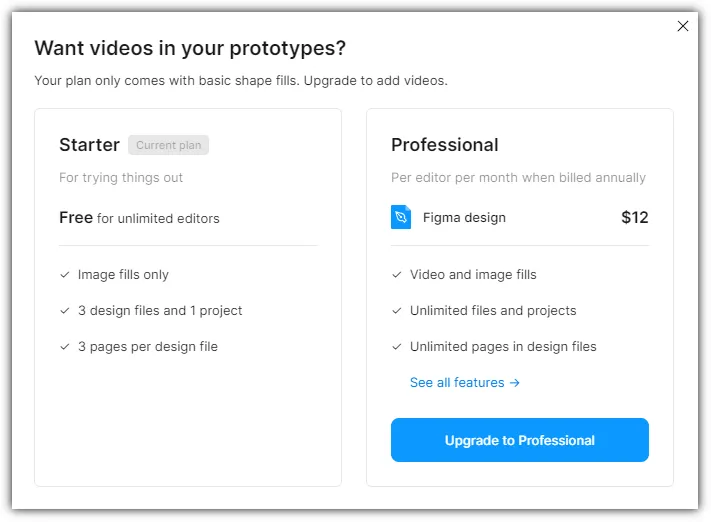
Place image/video (Ctrl + Shift + K)
: 이미지나 동영상을 삽입하는 도구
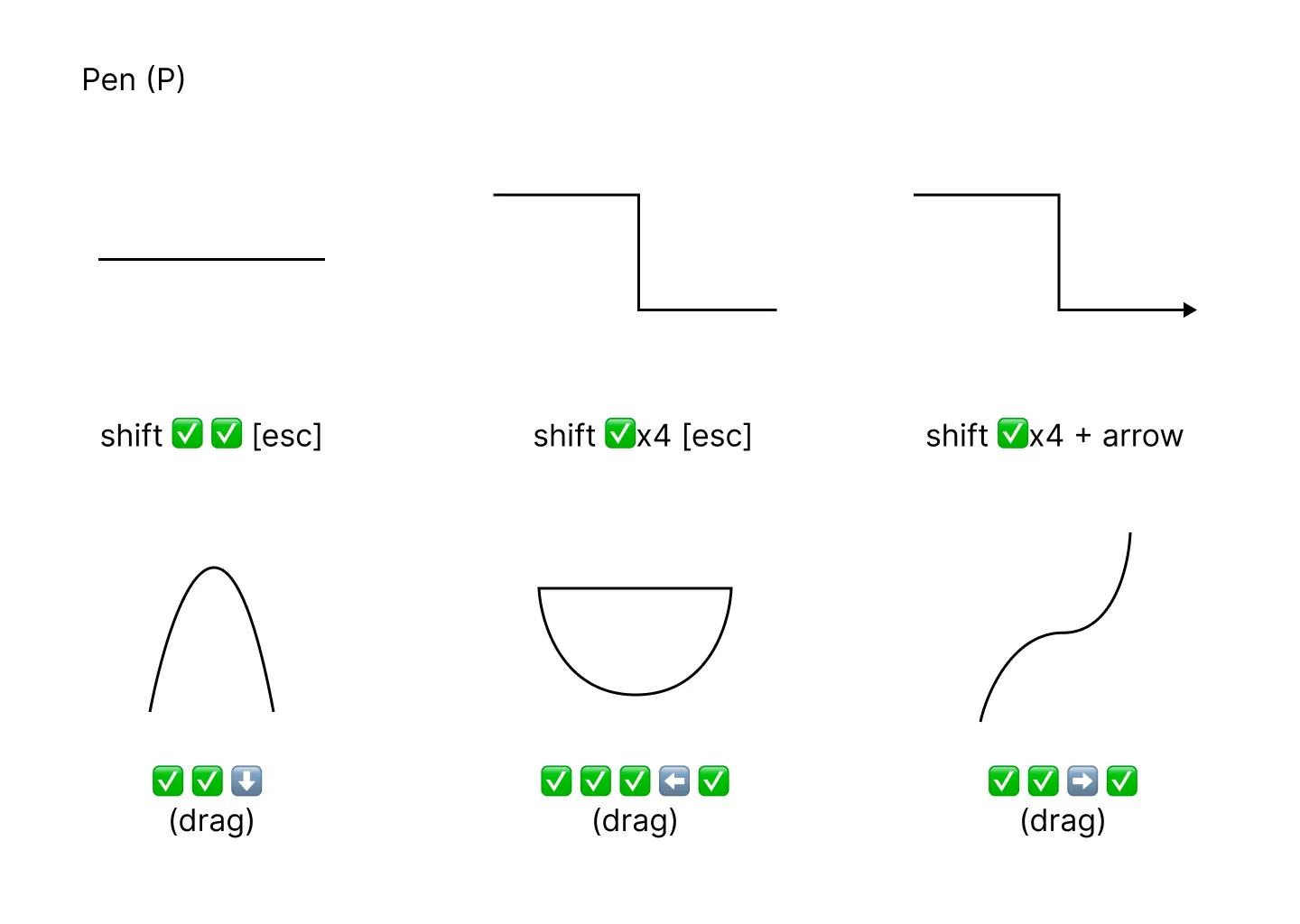
Pen (P)
: 벡터 선을 그릴 수 있는 도구
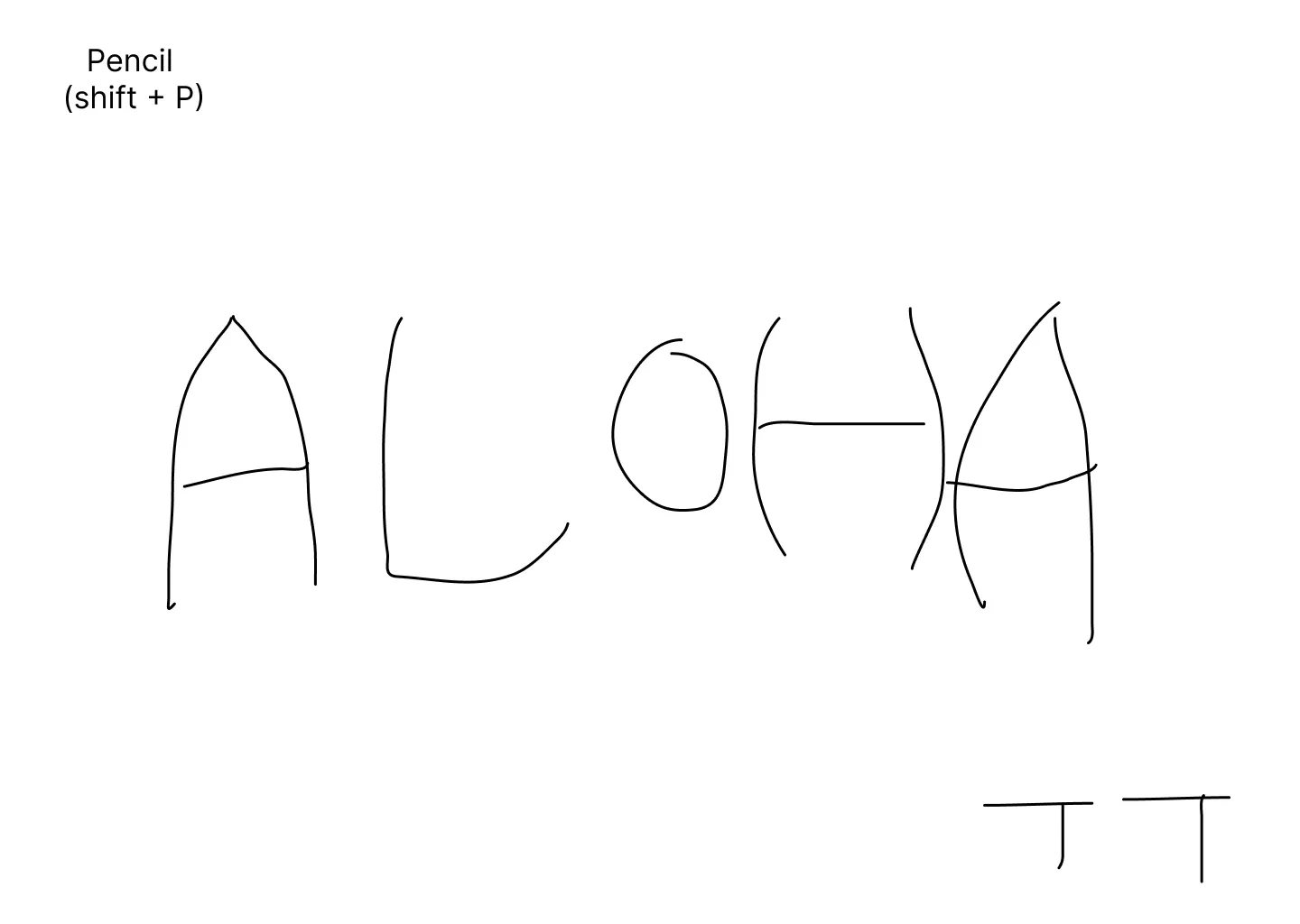
Pencil (shift + P)
: 자유로운 선을 그리는 도구
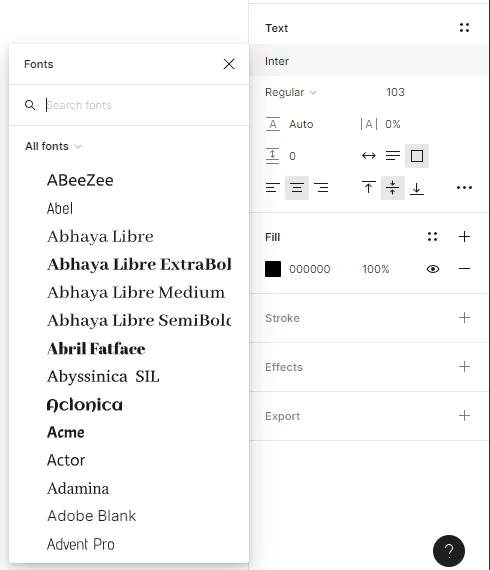
Text
: 텍스트 작성 도구
•
line height : 줄 높이
•
letter spacing : 글자 간격
•
align : 정렬
◦
horizontal : 수평 정렬
◦
vertical : 수직 정렬
•
Fill : 글꼴 색
•
Stroke : 글꼴 테두리 색
Fonts
: 텍스트의 폰트를 변경하는 메뉴
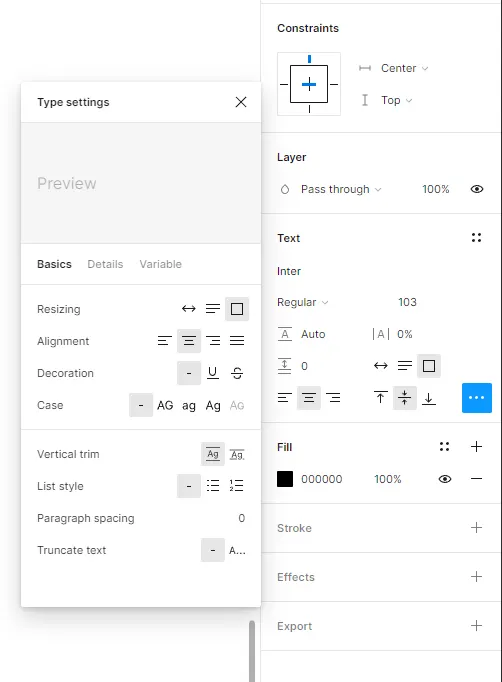
Type settings
: 텍스트의 자세한 옵션 설정
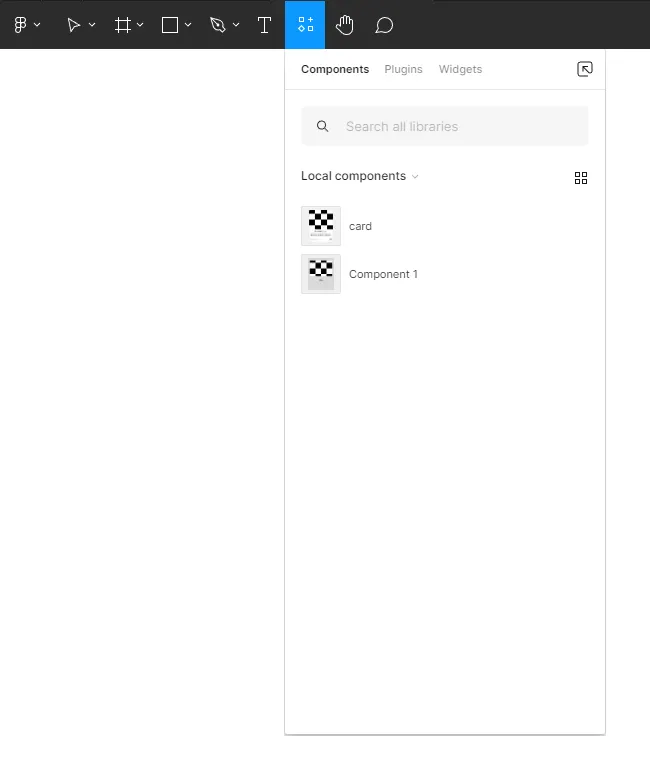
Resource
: 현재 디자인 파일에서 사용하고 있는 자원들을 보여 준다.
•
Components
•
Plugins
•
Widgets
Hand tool
: 화면을 드래그해서 움직이는 도구
핸드 툴을 선택하면 마우스 커서가 손 아이콘으로 변경
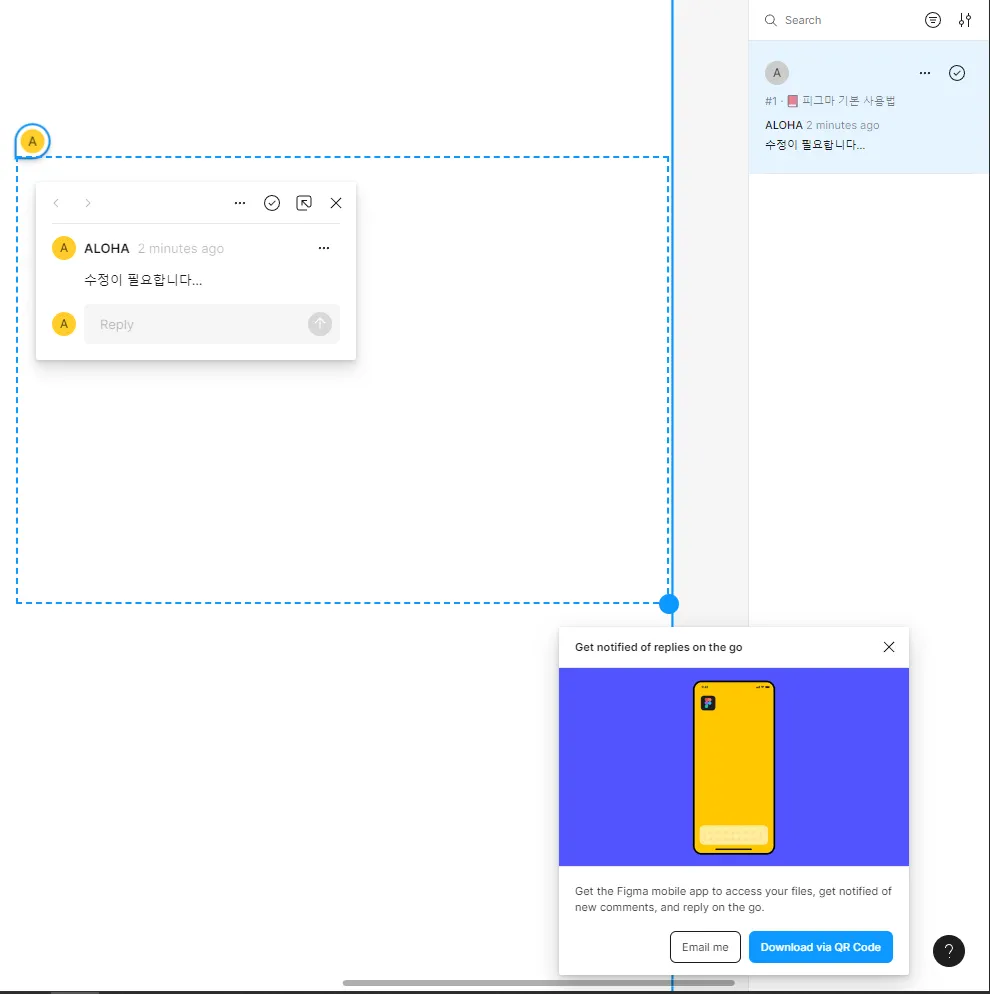
Add Comment
: 개인적인 메모나 의견, 협업 사용자간 피드백을 남기는 도구
코멘트를 지정한 곳에 말풍선 모양이 생긴다.
Comment 도구를 클릭하면 우측 패널에 Comment 목록이 활성화 된다.
협업 사용자가 새로운 코멘트를 작성하면, App 에 푸시 알림(Notifications) 이 울린다.
프레임 (Frame)
프레임은 디자인 작업 영역으로, 컨텐츠를 담는 컨테이너입니다. 프레임 안에서는 다양한 디자인 요소들을 디자인하고 관리할 수 있습니다. 프레임을 선택하면 우측 Design 패널에서 디바이스의 종류별, 용도별 프레임의 규격을 제공해줍니다. 프레임을 클릭하고 가운데 텅 빈 영역을 클릭하여 직접 규격(가로, 세로)을 지정할 수도 있습니다.
프레임 주요 기능
•
Auto Layout: 자동 레이아웃을 사용하여 요소들을 정렬하고 조정하는 기능입니다.
•
Layout Grid: 그리드를 사용하여 요소들을 정렬하고 배치하는 기능입니다.
Auto Layout
프레임에는 자동 레이아웃 기능이 있어서 요소들을 자동으로 정렬하고 조정할 수 있습니다. 이를 사용하면 디자인 작업을 보다 효율적으로 수행할 수 있습니다.
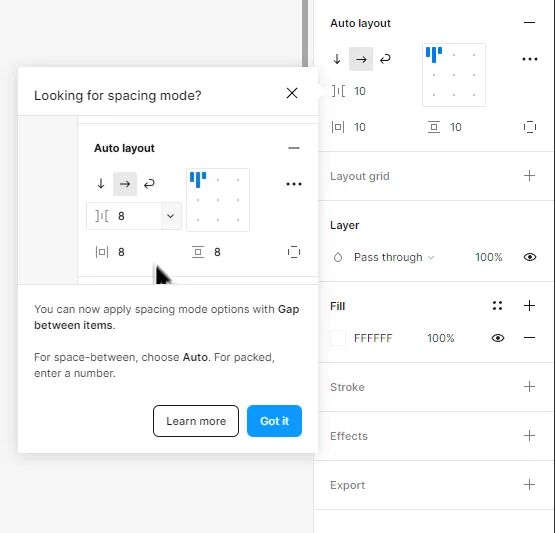
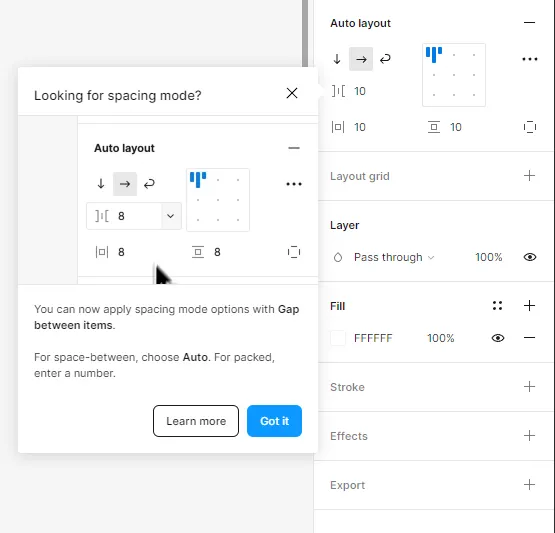
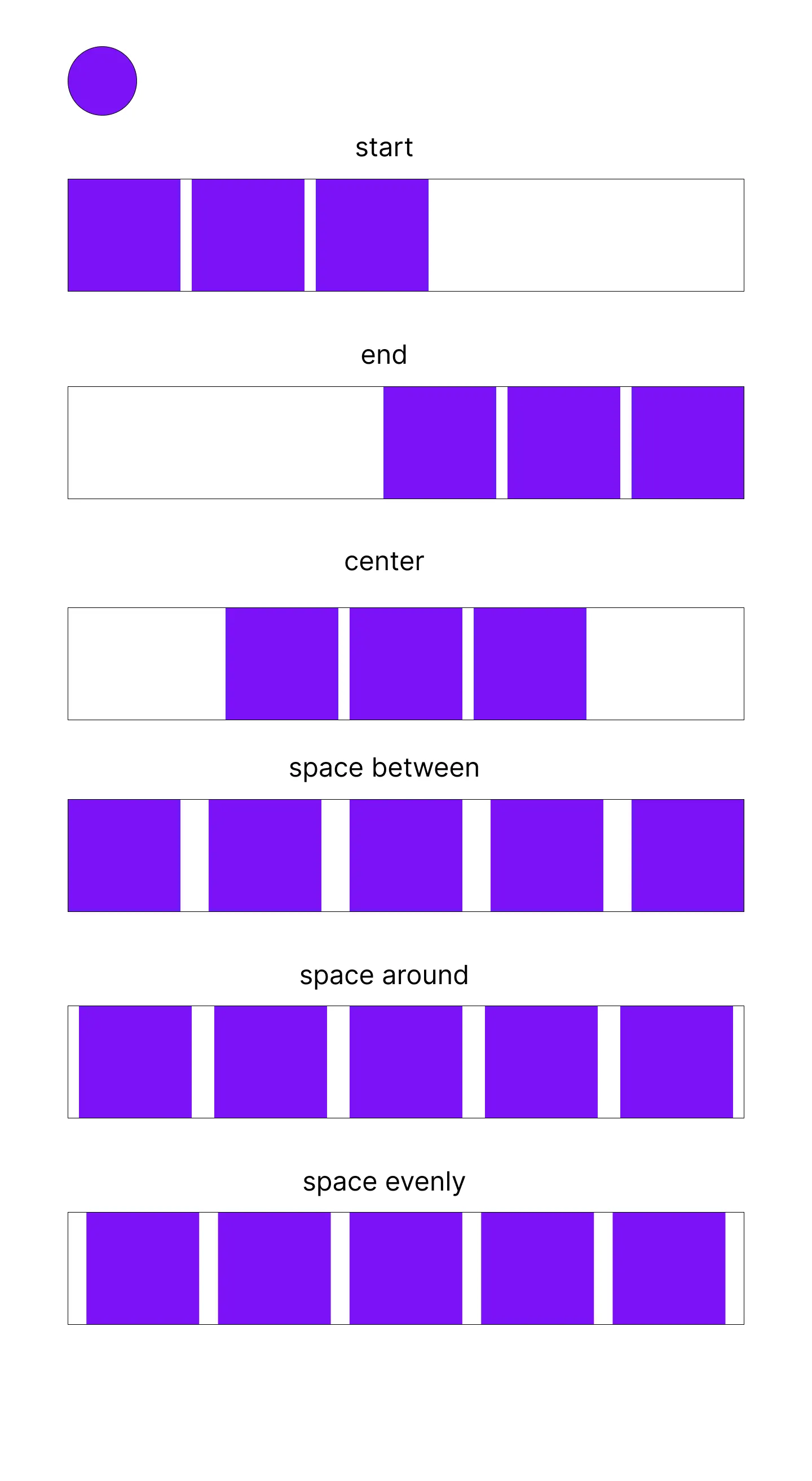
 설정 옵션
설정 옵션
•
정렬 방향(horizontal layout, vertical layout)
•
Wrap
•
Horizontal gap
•
Horizontal padding, Vertical padding, Individual padding
•
Horizontal Align, Vertical Align
정렬 방향(horizontal layout, vertical layout), Wrap 여부, Horizontal gap, Horizontal padding, Vertical padding, Individual padding, Horizontal Align, Vertical Align 등을 설정할 수 있다.
해당 기능을 이용하여, 디자인하면 Container 에 Item 을 담아서 레이아웃 구성을 자동으로 적용시켜 줄 수 있기 때문에 일관성 있고, 효율적으로 디자인할 수 있다.
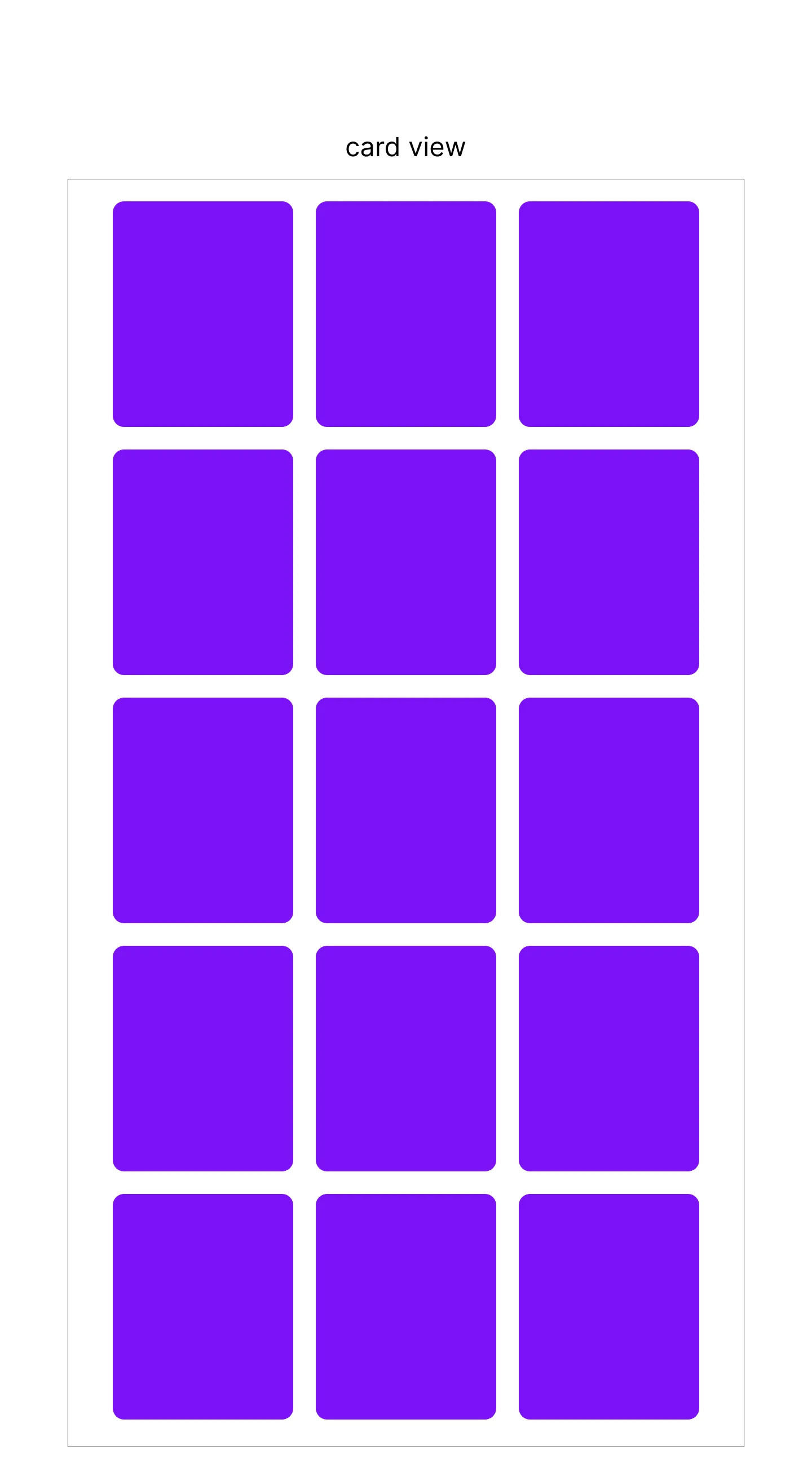
Auto Layout
Auto Layout 으로 FLEX 레이아웃 구성해보기
Auto Layout 으로 카드뷰 만들어 보기
Layout Grid
프레임에는 프로토 타입 또는 실제 디자인 요소를 배치하는 데 사용할 수 있는 자동 레이아웃 기능이 있습니다. 또한, 그리드를 사용하여 요소들을 정렬하고 배치하는 기능도 있습니다. 이러한 기능들을 활용하여 디자인 작업을 효율적으로 수행할 수 있습니다.
그리드 시스템 (Grid System)
: 디자인 요소들을 일관되고 조직적으로 배치하기 위한 구조적인 프레임워크
목적
1.
일관성: 그리드는 디자인 내의 요소들을 일관되게 배치하여 일관성 있는 레이아웃을 유지합니다. 이는 디자인의 외관을 통일시키고 읽기 쉽고 사용자에게 익숙한 레이아웃을 만듭니다.
2.
정렬과 배치: 그리드는 요소들을 일정한 간격과 정렬로 배치하여 시각적으로 조직적이고 균형 잡힌 레이아웃을 제공합니다.
3.
반응형 디자인: 그리드 시스템은 반응형 디자인을 지원하여 다양한 화면 크기와 장치에 맞춰 적응할 수 있게 도와줍니다.
4.
디자인 작업의 효율성: 일관된 그리드 시스템을 사용하면 디자인 작업을 효율적으로 할 수 있으며, 디자인 요소의 배치와 관리가 용이해집니다.
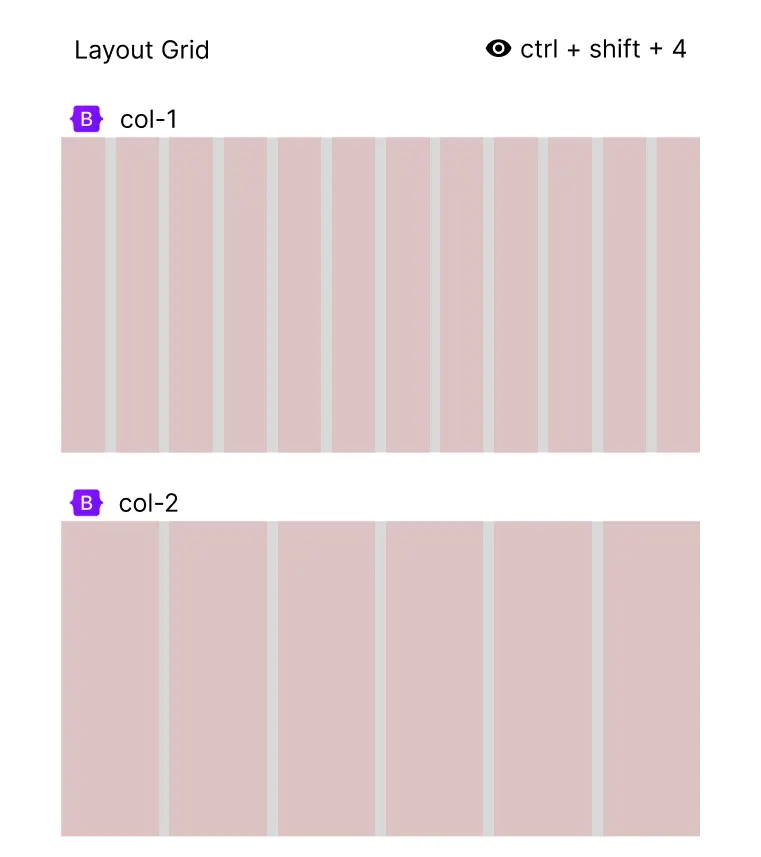
구성요소
1.
컬럼(Column): 컬럼은 페이지 폭을 일정한 단위로 분할하여 디자인 요소를 배치하는 데 사용됩니다. 보통 그리드 시스템은 12개의 컬럼으로 나뉘며, 이를 이용하여 페이지를 조직적으로 구성합니다. 각 컬럼은 같은 너비를 갖고 있으며, 디자인 요소를 일정하게 배치하고 레이아웃을 조절할 수 있도록 도와줍니다.
2.
마진(Margin): 마진은 요소 주변의 외부 공간을 나타냅니다. 이것은 요소와 주변 요소, 페이지 테두리와의 간격을 의미하며, 외부 공간을 만들어 시각적으로 요소들을 분리하고 디자인의 균형을 제공합니다.
3.
거터(Gutter): 거터는 컬럼 사이의 간격을 나타냅니다. 각 컬럼 사이에 적절한 간격을 두어 시각적인 분리를 제공하고 요소들 사이의 간격을 유지합니다. 거터를 통해 레이아웃이 깔끔하고 보기 좋도록 만들 수 있습니다.
4.
패딩(Padding): 패딩은 요소 내부의 내부 공간을 나타냅니다. 이는 요소 내부의 콘텐츠와 테두리 사이의 간격을 나타내며, 내부 공간을 만들어 요소 내부의 콘텐츠가 밀집되지 않도록 합니다.
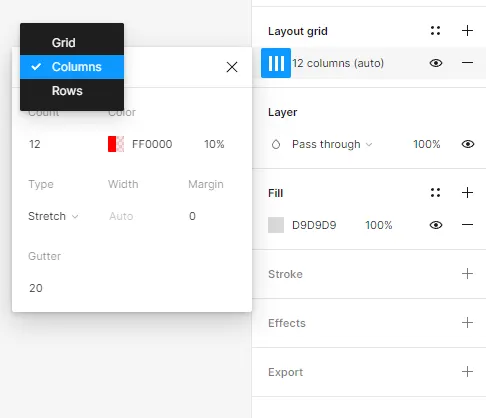
Layout Grid 로 디자인 가이드라인 만들기
1.
Frame
2.
Layout grid
3.
Columns
a.
count : 12
b.
width : Auto
c.
Margin : 0
d.
Gutter : 20
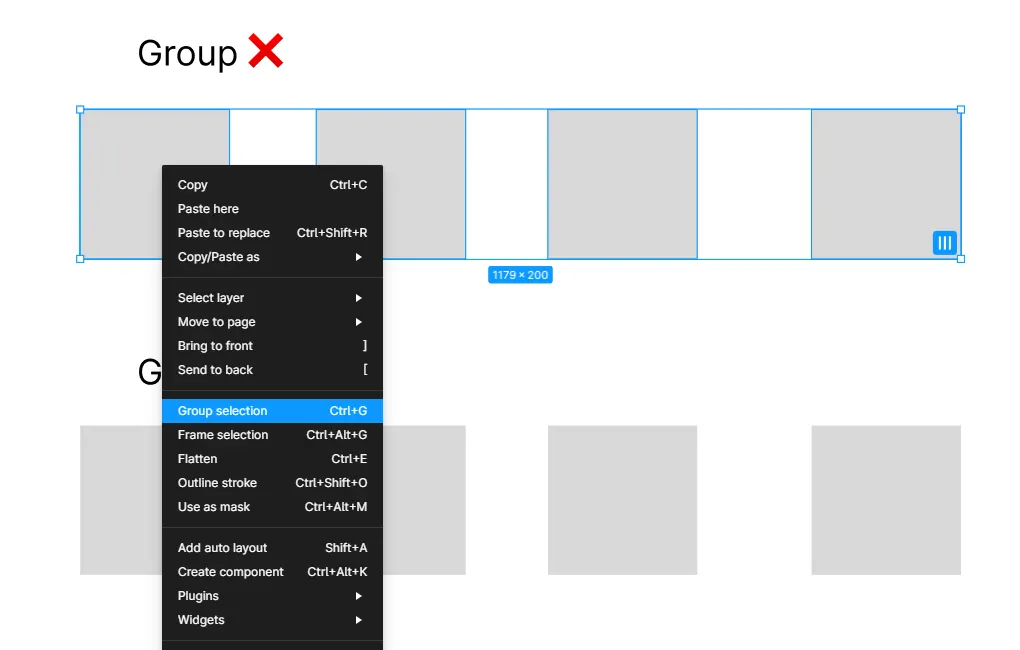
그룹 (Group)
: 여러 요소를 하나로 묶는 기능
그룹화 하는 방법
1.
shift +  클릭 : 여러 요소 선택
클릭 : 여러 요소 선택
2.
ctrl + G : 그룹화
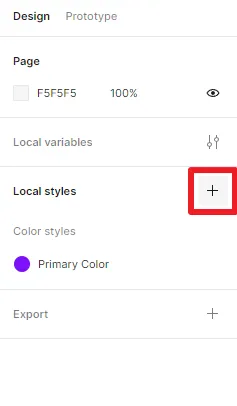
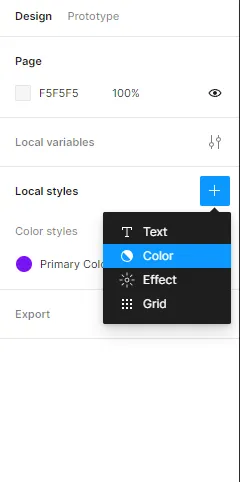
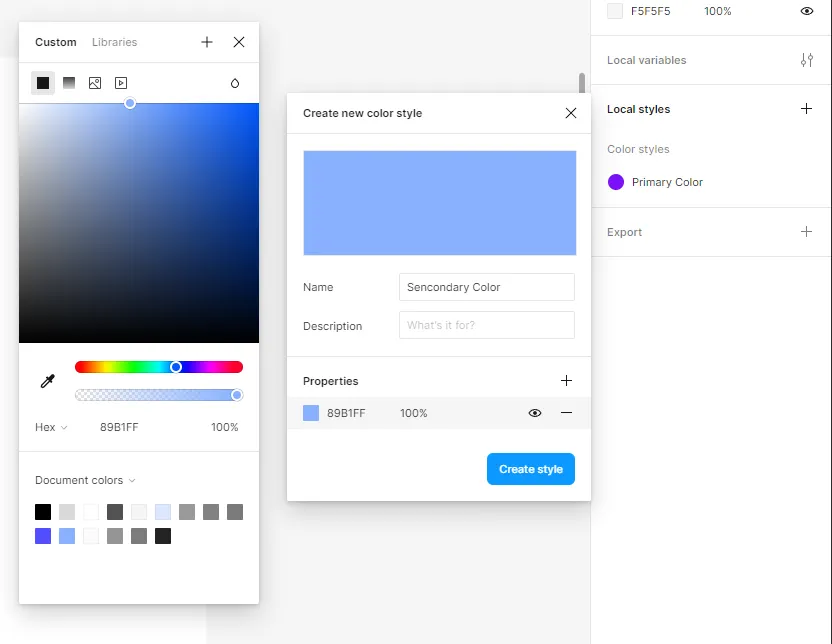
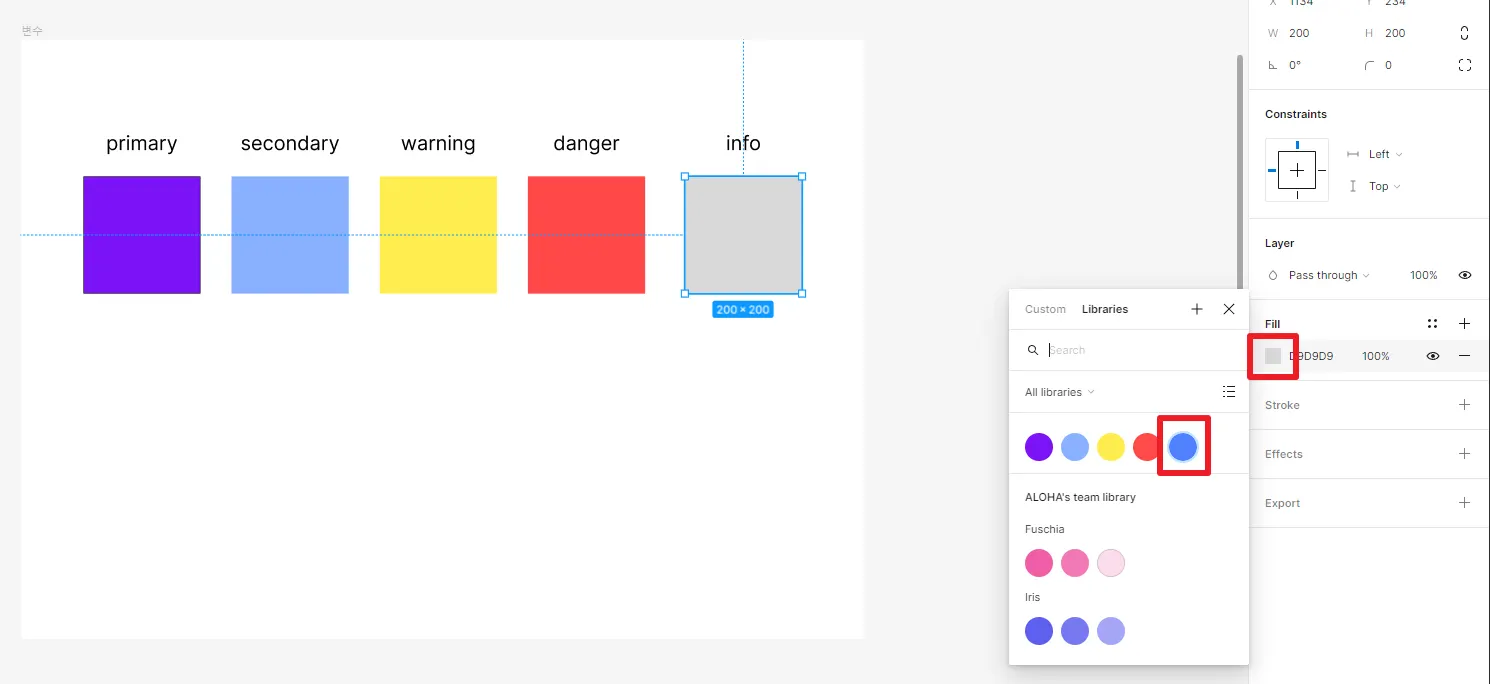
스타일 설정 (Local styles)
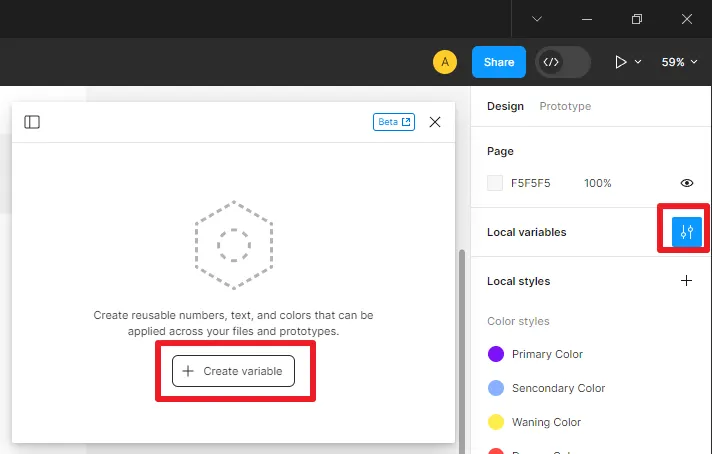
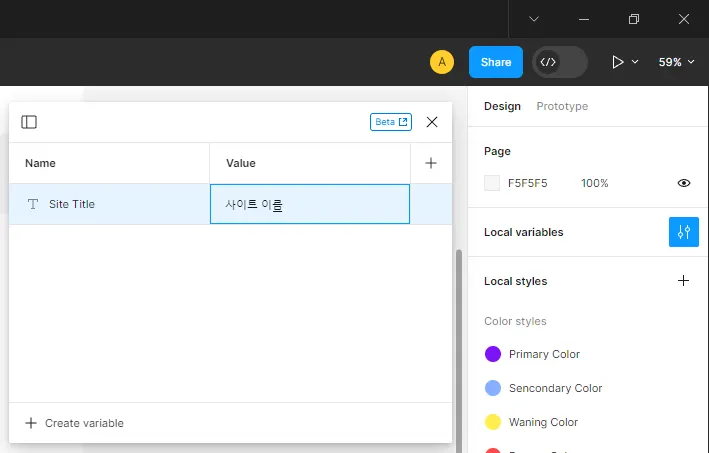
변수 설정 (Local variables)
이렇게 등록한 변수는 프로토타입 > 인터랙션에서 조건 등으로 사용할 수 있는데, 유료이다. (SKIP)
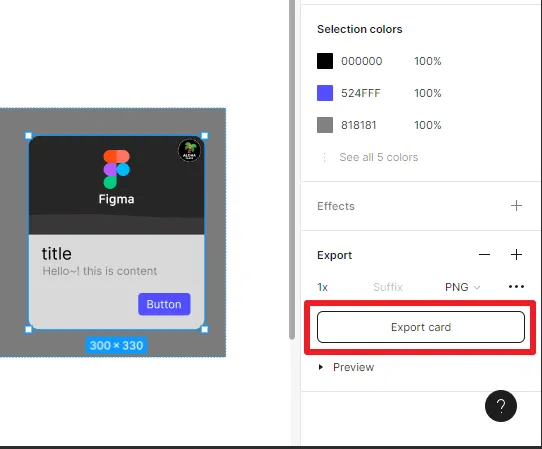
Export
: 피그마에서 디자인한 디자인 요소들을 외부 이미지, 문서 파일로 출력하는 기능
출력 가능 포맷
•
PNG
•
SVG
•
JPG
•
PDF
확대/축소
: 작업 영역(캔버스)를 확대/축소 하는 기능
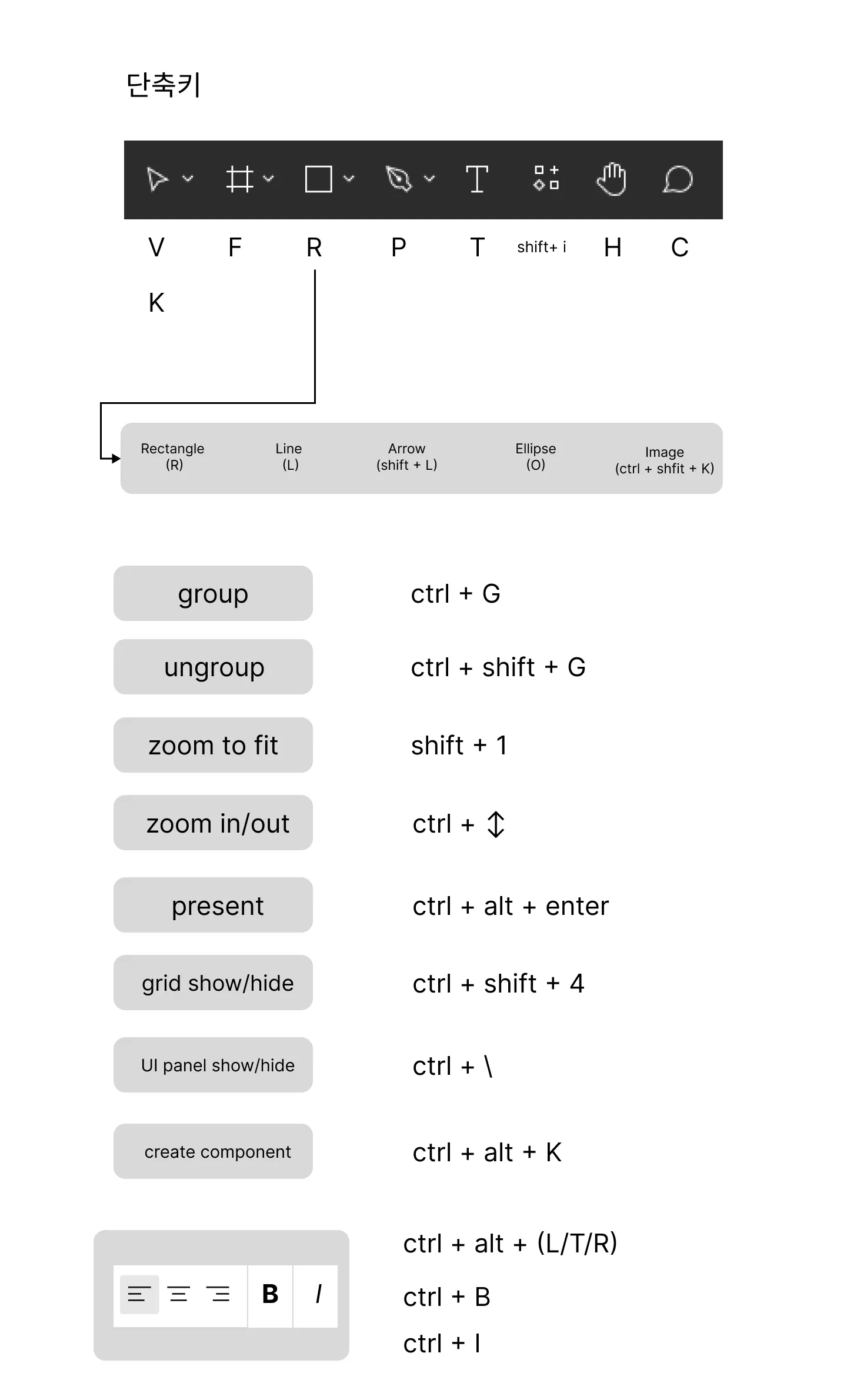
단축키
•
•
기본 단축키
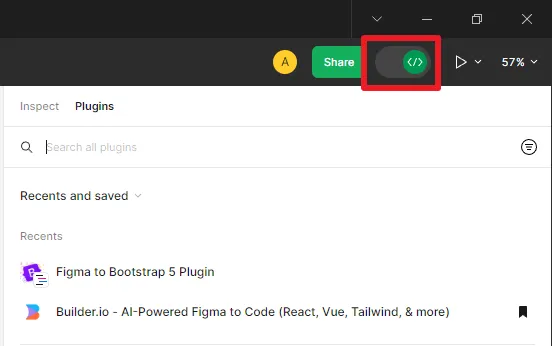
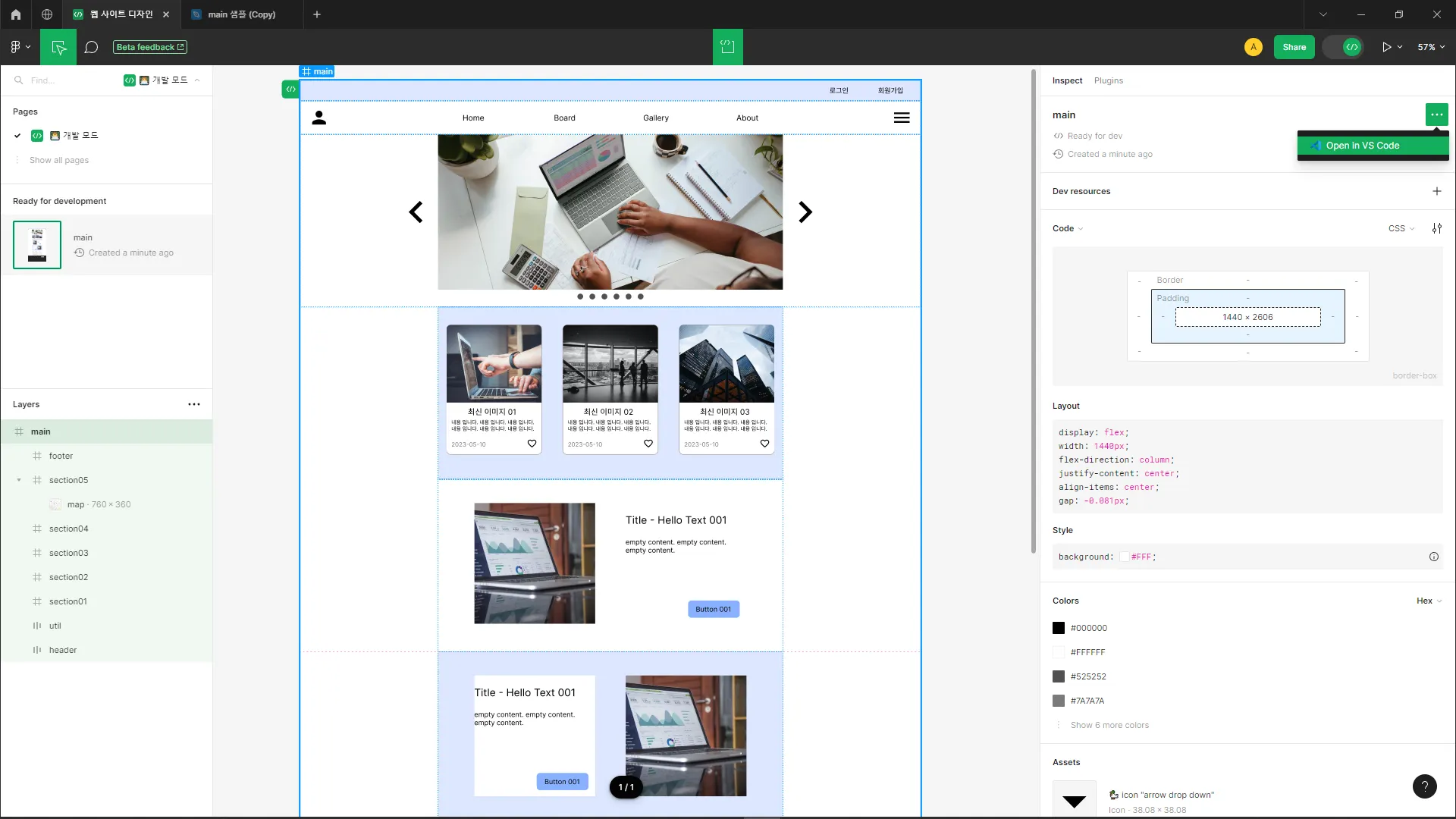
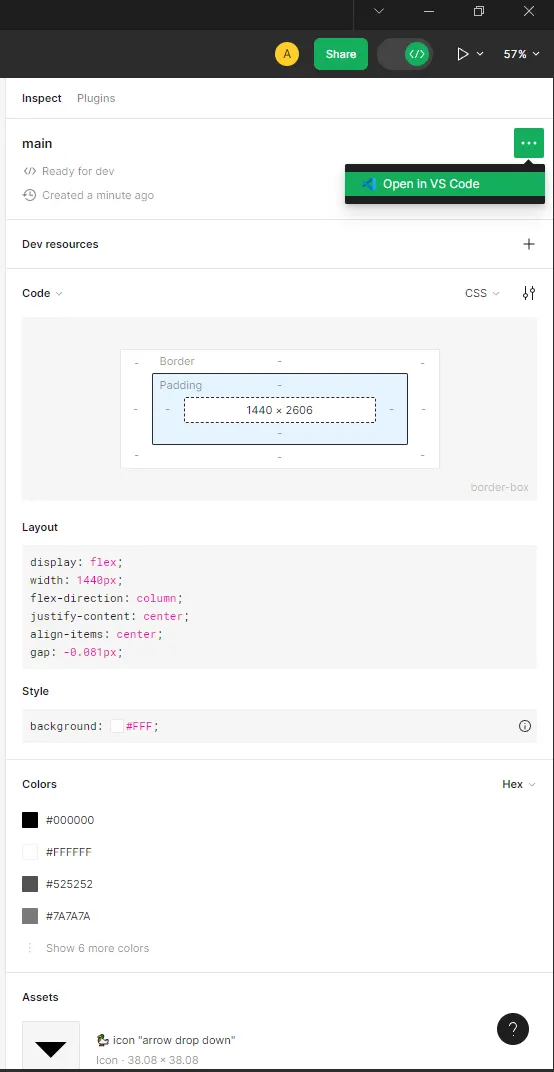
개발모드 (Dev Mode)
: 디자인 파일을 html, css 등 프론트엔드 개발 소스코드로 변환하여 사용하는 유용하는 기능을 사용하는 모드
1.
스타일 및 속성 검사: 요소의 스타일, 컬러, 텍스트 속성 등을 검사할 수 있습니다. 특히 개발자는 CSS 스타일에 사용되는 속성들을 확인할 수 있습니다.
2.
레이어와 구조 확인: 개발자는 레이어의 구조를 확인하고 각 요소의 계층 구조를 이해할 수 있습니다. 이는 개발자가 디자인 파일을 기반으로 코드를 작성할 때 유용합니다.
3.
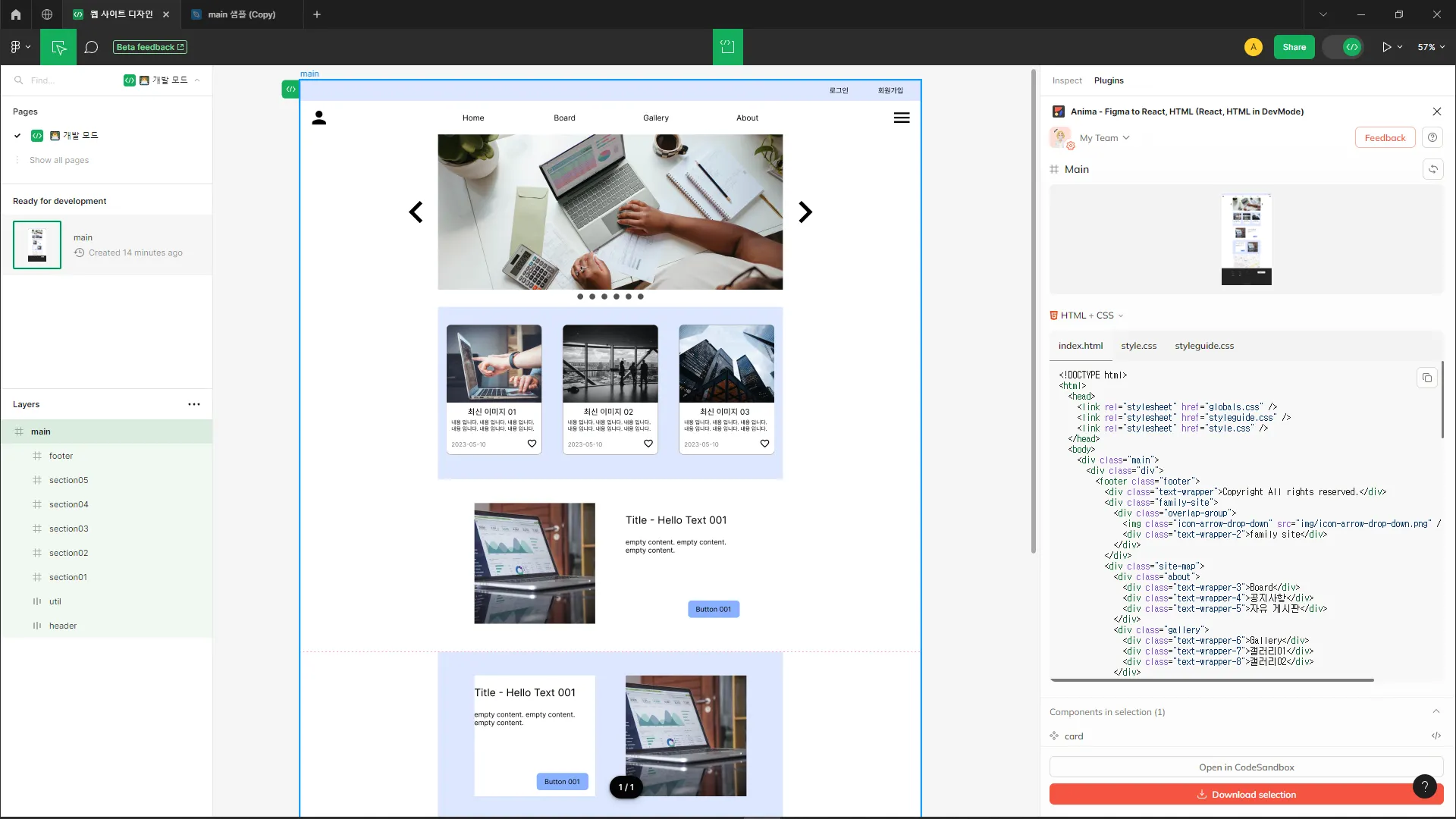
자동 생성된 코드 확인: 피그마에서는 개발 모드를 통해 자동 생성된 코드를 확인할 수 있습니다. 이는 디자인 파일에서 만든 요소들을 코드로 변환하여 확인할 수 있는데, 이는 실제 개발 단계에서 효율적인 도움이 됩니다.
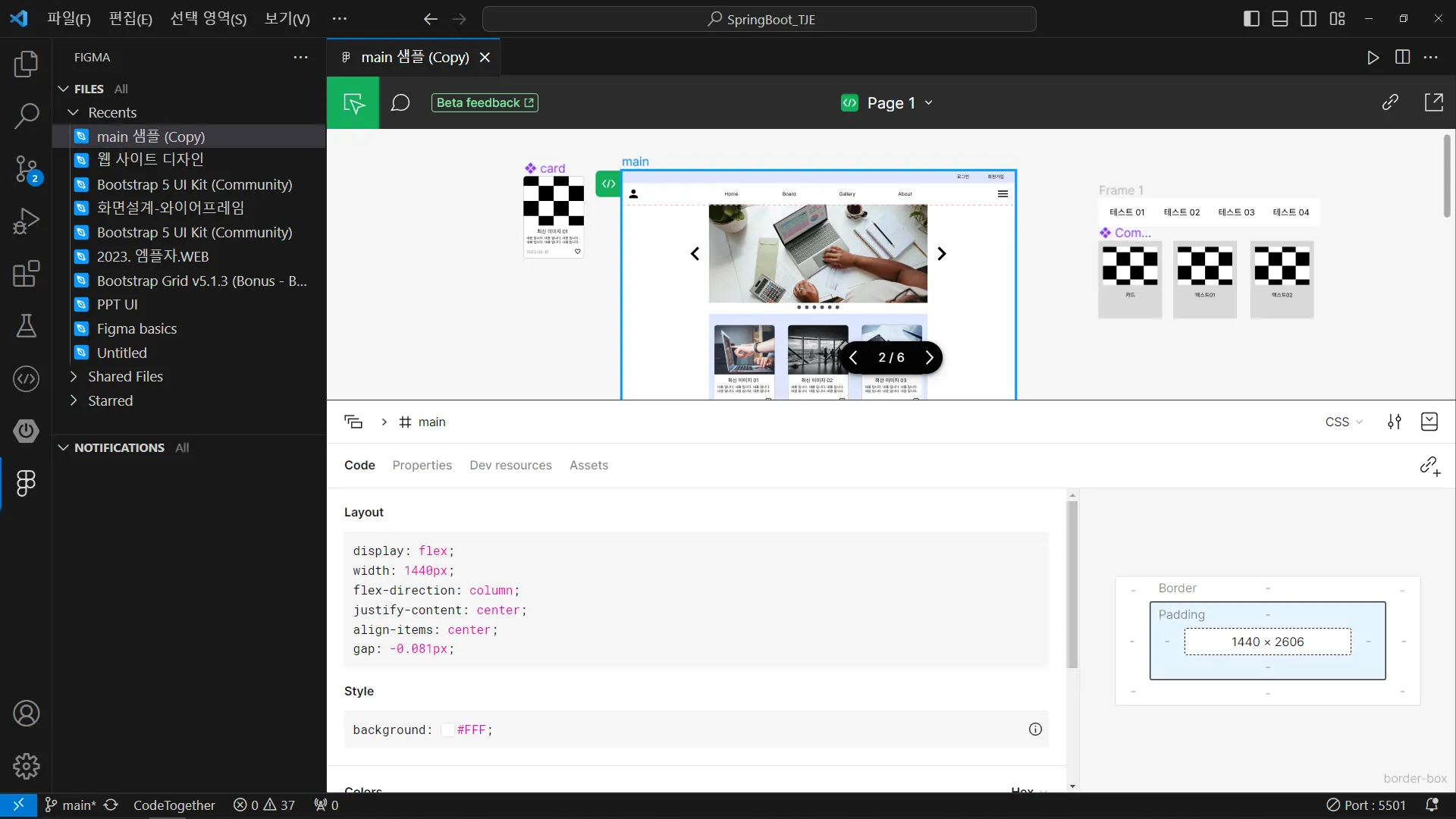
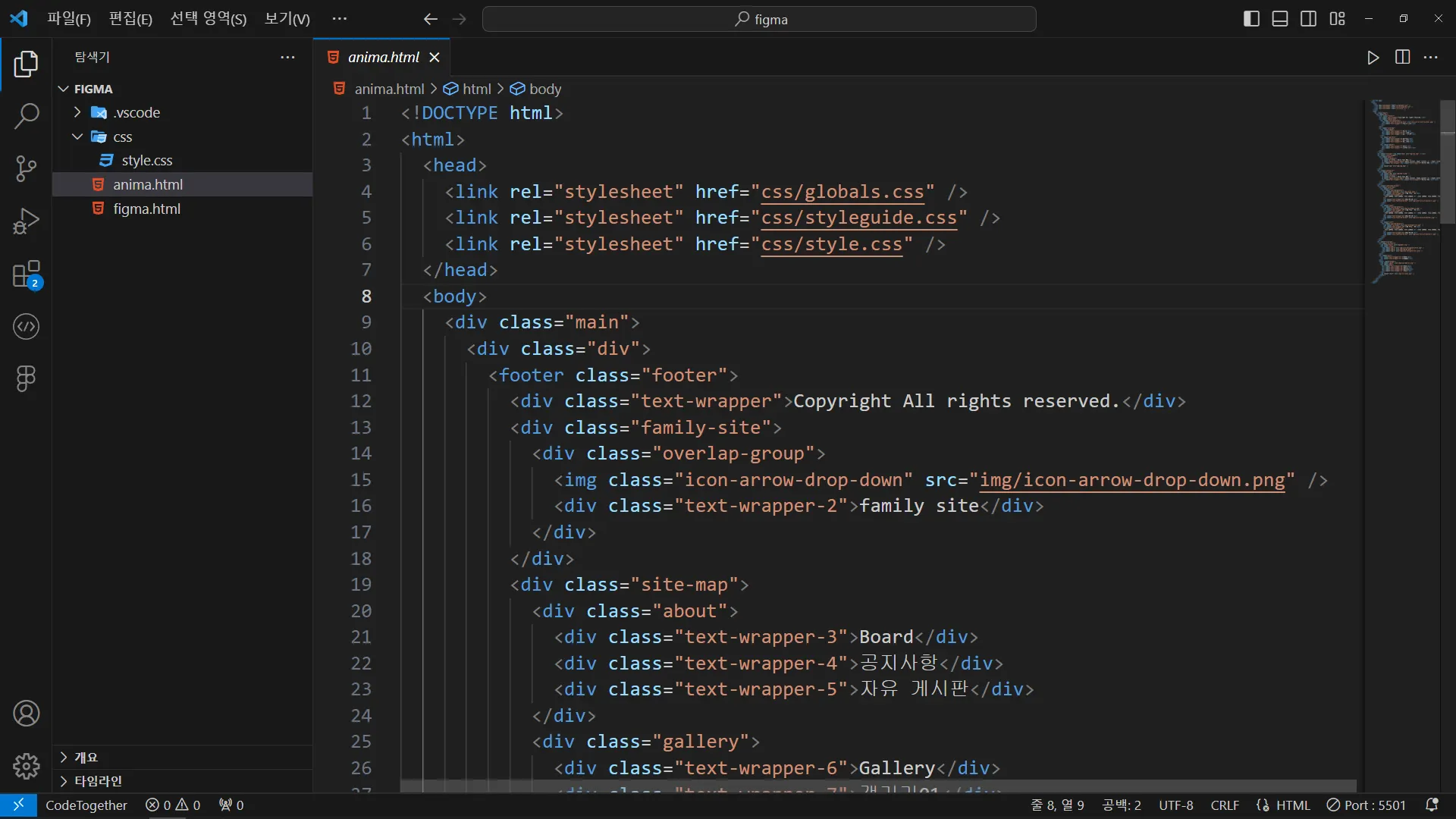
Figma 와 VSCODE 연동
이제 VSCODE 만 켜놓고, Figma 를 참조하면서 작업을 할 수도 있다.
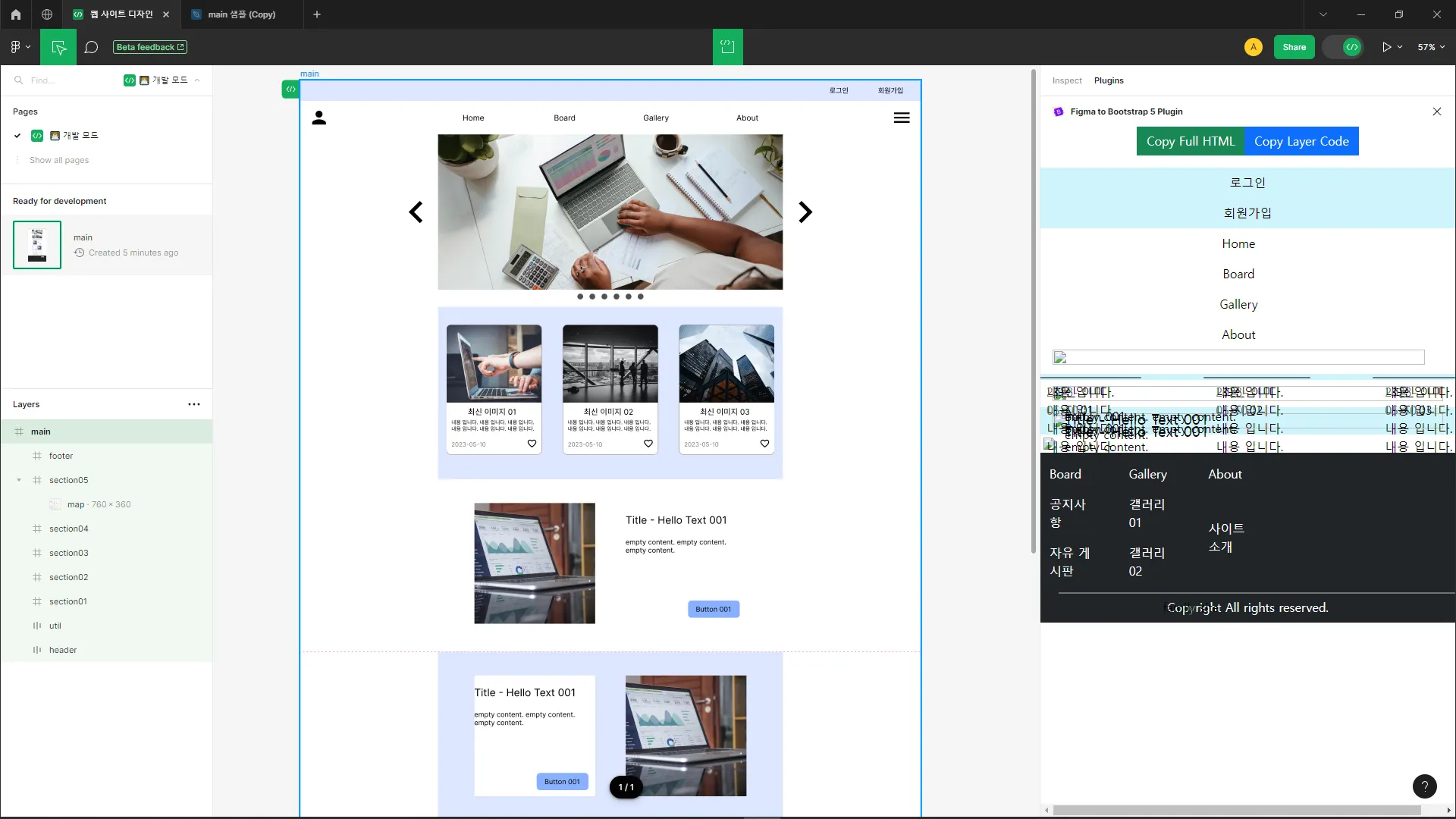
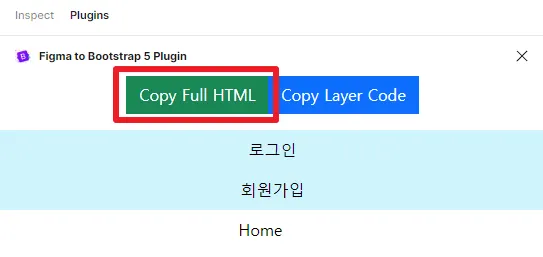
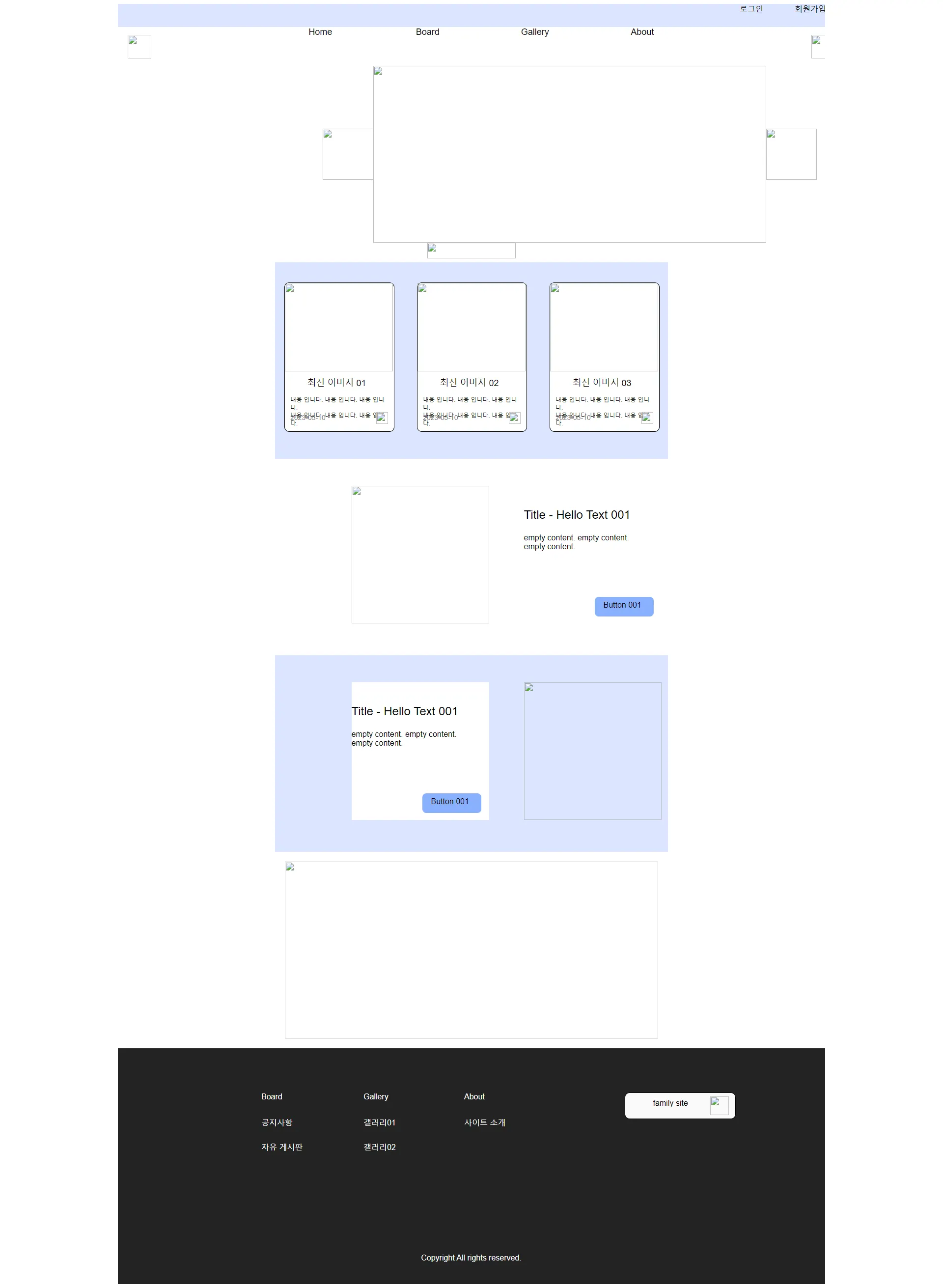
Figma 디자인 파일을 BootStrap5 코드로 변환하기
•
figma.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>
Bootstrap Code Preview
</title>
</head>
<body>
<div class="container">
<div id="component" class="container-fluid py-3">
<div class="bg-white row justify-content-center align-items-center">
<div class="px-1 bg-info-subtle col-xxl-12 row justify-content-end align-items-center">
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-xxl-1 m-0 px-3 py-2">
로그인
</p>
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-xxl-1 m-0 px-3 py-2">
회원가입
</p>
</div>
<div class="px-1 col-xxl-12 row justify-content-between align-items-center">
<div class="position-relative">
</div>
<div class="px-1 col-xxl-7 row justify-content-between align-items-center d-flex">
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-md-2 m-0 px-3 py-2">
Home
</p>
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-md-2 m-0 px-3 py-2">
Board
</p>
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-md-2 m-0 px-3 py-2">
Gallery
</p>
<p class="text-center text-black fs-6 fw-normal font-family-Inter col-md-2 m-0 px-3 py-2">
About
</p>
</div>
<div class="position-relative">
</div>
</div>
<div class="pb-1 col-xxl-12 row align-items-center">
<div class="px-1 col-xxl-12 row justify-content-center align-items-center">
<div class="position-relative">
</div>
<img class="col-xxl-7" src="https://via.placeholder.com/800x360">
<div class="position-relative">
</div>
</div>
<div class="px-1 py-1 col-xxl-2 row">
<div class="position-relative">
</div>
<div class="position-relative">
</div>
<div class="position-relative">
</div>
<div class="position-relative">
</div>
<div class="position-relative">
</div>
<div class="position-relative">
</div>
</div>
</div>
<div class="px-1 py-1 bg-info-subtle col-xxl-7 justify-content-center align-items-center">
<div class="col-md-11 row justify-content-between align-items-center">
<div class="position-relative col-3 row">
<div
class="left-0 top-0 position-absolute bg-white rounded-3 border border-1 border-secondary col-12">
</div>
<img class="left-0 top-0 position-absolute rounded-top--3 rounded-top--3 col-12"
src="https://via.placeholder.com/220x180">
<p
class="position-absolute text-center text-black fs-6 fw-normal font-family-Inter col-10 m-0 px-3 py-2">
최신 이미지 01
</p>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-11 m-0 px-3 py-2">
내용 입니다. 내용 입니다. 내용 입니다.
<br>
내용 입니다. 내용 입니다. 내용 입니다.
</p>
<p
class="position-absolute text-secondary fs-6 fw-normal font-family-Inter col-8 m-0 px-3 py-2">
2023-05-10
</p>
<div class="position-absolute">
</div>
</div>
<div class="position-relative col-3 row">
<div
class="left-0 top-0 position-absolute bg-white rounded-3 border border-1 border-secondary col-12">
</div>
<img class="left-0 top-0 position-absolute rounded-top--3 rounded-top--3 col-12"
src="https://via.placeholder.com/220x180">
<p
class="position-absolute text-center text-black fs-6 fw-normal font-family-Inter col-10 m-0 px-3 py-2">
최신 이미지 02
</p>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-11 m-0 px-3 py-2">
내용 입니다. 내용 입니다. 내용 입니다.
<br>
내용 입니다. 내용 입니다. 내용 입니다.
</p>
<p
class="position-absolute text-secondary fs-6 fw-normal font-family-Inter col-8 m-0 px-3 py-2">
2023-05-10
</p>
<div class="position-absolute">
</div>
</div>
<div class="position-relative col-3 row">
<div
class="left-0 top-0 position-absolute bg-white rounded-3 border border-1 border-secondary col-12">
</div>
<img class="left-0 top-0 position-absolute rounded-top--3 rounded-top--3 col-12"
src="https://via.placeholder.com/220x180">
<p
class="position-absolute text-center text-black fs-6 fw-normal font-family-Inter col-10 m-0 px-3 py-2">
최신 이미지 03
</p>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-11 m-0 px-3 py-2">
내용 입니다. 내용 입니다. 내용 입니다.
<br>
내용 입니다. 내용 입니다. 내용 입니다.
</p>
<p
class="position-absolute text-secondary fs-6 fw-normal font-family-Inter col-8 m-0 px-3 py-2">
2023-05-10
</p>
<div class="position-absolute">
</div>
</div>
</div>
</div>
<div class="py-1 bg-white col-xxl-7 justify-content-center align-items-center">
<div class="px-1 py-1 col-md-12 row justify-content-center align-items-center">
<img class="col-md-4" src="https://via.placeholder.com/280x280">
<div class="position-relative bg-white col-md-4 row">
<p class="position-absolute text-black fs-5 fw-normal font-family-Inter col-12 m-0 px-3 py-2">
Title - Hello Text 001
</p>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-12 m-0 px-3 py-2">
empty content. empty content.
<br>
empty content.
</p>
<div class="position-absolute bg-success-subtle rounded-3 col-5">
</div>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-4 m-0 px-3 py-2">
Button 001
</p>
</div>
</div>
</div>
<div class="py-1 bg-info-subtle col-xxl-7 justify-content-center align-items-center">
<div class="px-1 py-1 col-md-12 row justify-content-center align-items-center">
<div class="position-relative bg-white col-md-4 row">
<p class="position-absolute text-black fs-5 fw-normal font-family-Inter col-12 m-0 px-3 py-2">
Title - Hello Text 001
</p>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-12 m-0 px-3 py-2">
empty content. empty content.
<br>
empty content.
</p>
<div class="position-absolute bg-success-subtle rounded-3 col-5">
</div>
<p class="position-absolute text-black fs-6 fw-normal font-family-Inter col-4 m-0 px-3 py-2">
Button 001
</p>
</div>
<img class="col-md-4" src="https://via.placeholder.com/280x280">
</div>
</div>
<div class="p-1 col-xxl-7 justify-content-center align-items-center">
<img class="col-md-11" src="https://via.placeholder.com/760x360">
</div>
<div class="position-relative bg-dark col-xxl-12 row d-flex">
<div class="px-1 py-1 col-xxl-6 row">
<div class="px-1 py-1 col-3 row">
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
Board
</p>
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
공지사항
</p>
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
자유 게시판
</p>
</div>
<div class="px-1 py-1 col-3 row">
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
Gallery
</p>
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
갤러리01
</p>
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
갤러리02
</p>
</div>
<div class="px-1 py-1 col-3 row">
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
About
</p>
<p class="text-white fs-6 fw-normal font-family-Inter col-9 m-0 px-3 py-2">
사이트 소개
</p>
</div>
</div>
<div class="position-relative">
<div
class="left-0 top-0 position-absolute bg-light rounded-3 border border-1 border-secondary col-12">
</div>
<div class="position-absolute">
</div>
<p
class="position-absolute text-center text-black fs-6 fw-normal font-family-Inter col-8 m-0 px-3 py-2">
family site
</p>
</div>
<p class="text-center text-white fs-6 fw-normal font-family-Inter col-xxl-4 m-0 px-3 py-2">
Copyright All rights reserved.
</p>
</div>
</div>
</div>
</div>
</body>
</html>
HTML
복사
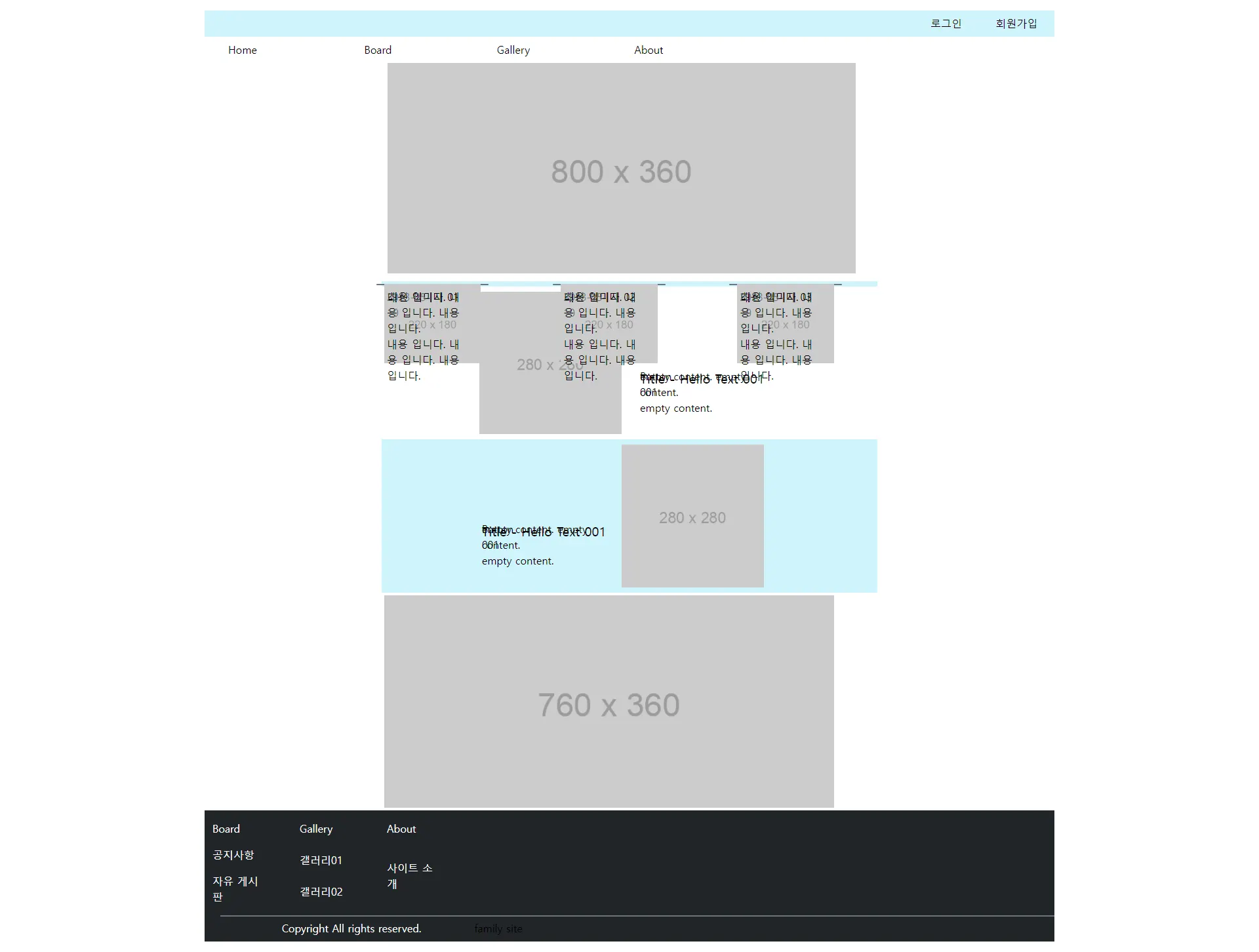
body 태그가 2개 만들어지는 버그가 있기도 하고, 완벽하게 변환되진 않지만… 나쁘지 않다.
코드로 변환이 잘되게 디자인해야할 것같기도 하다…
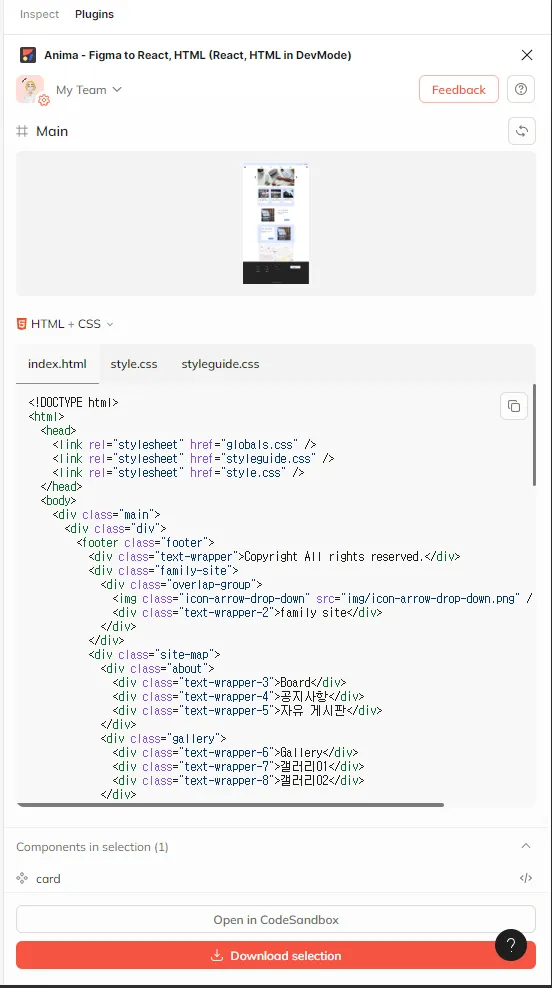
figma 디자인 파일을 anima 플러그인을 이용하여, 코드로 변환하기
피그마 파일 저장
1.
File
2.
Save local copy…
디자인 파일 불러오기
1.
Home
2.
Import
컴포넌트
: 디자인 작업에서 재사용 가능한 요소를 생성하고 유지하기 위한 기능
디자인 작업의 효율성을 높이고, 일관성 있는 디자인을 유지할 수 있도록 도와줍니다.
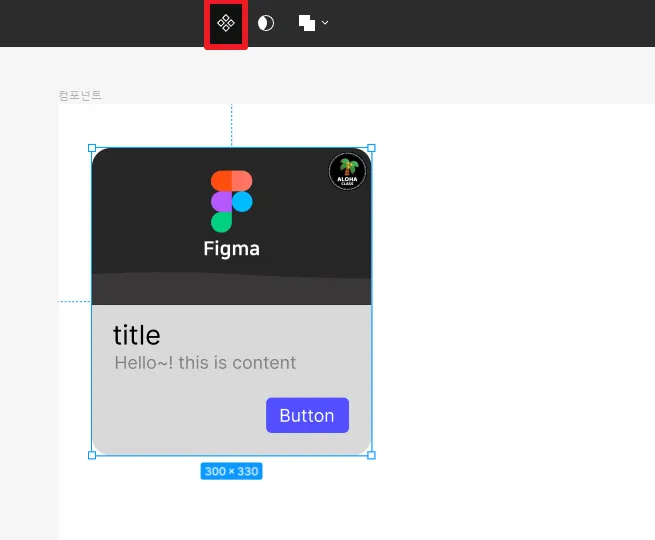
컴포넌트 구성요소
•
마스터
•
인스턴스
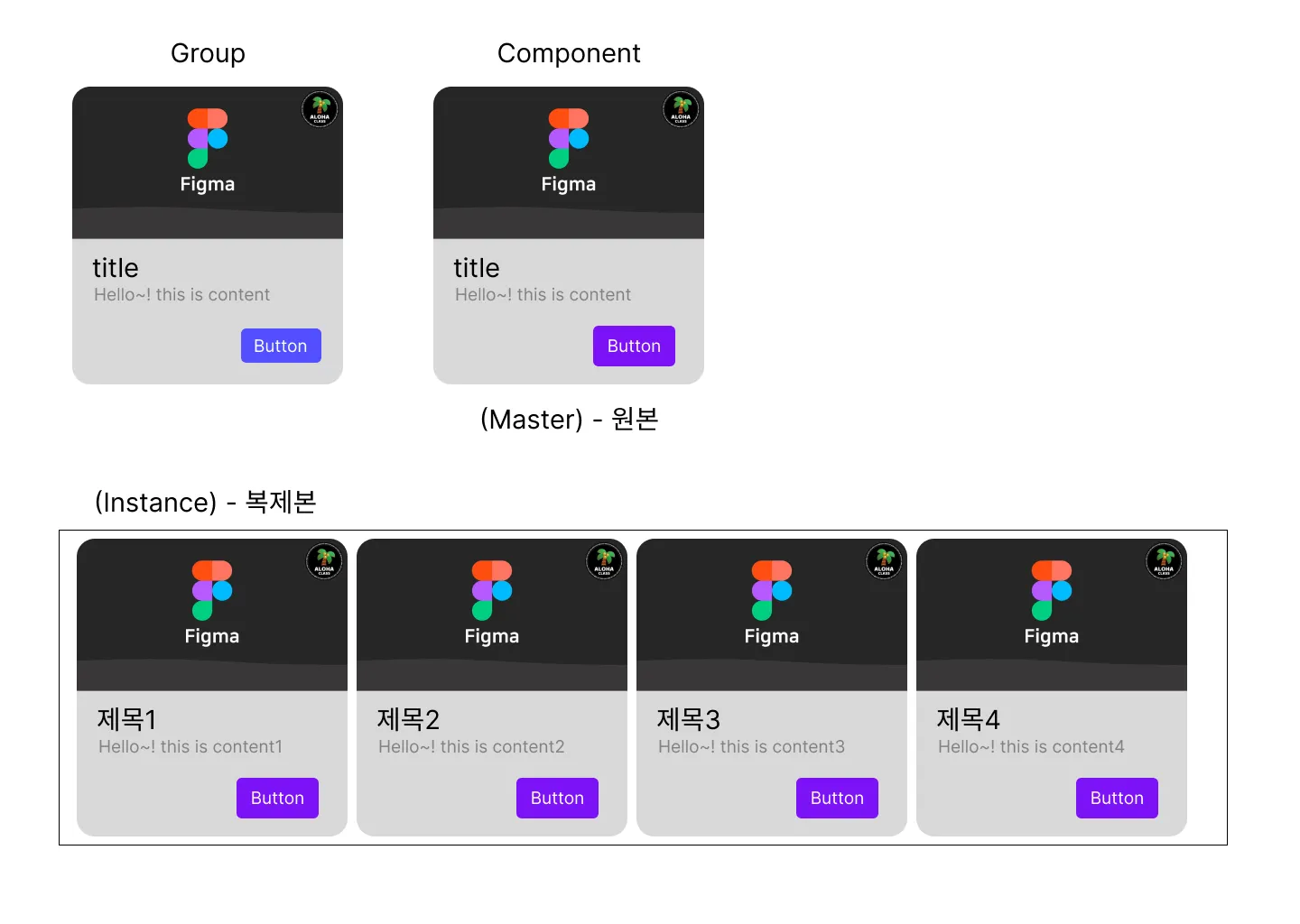
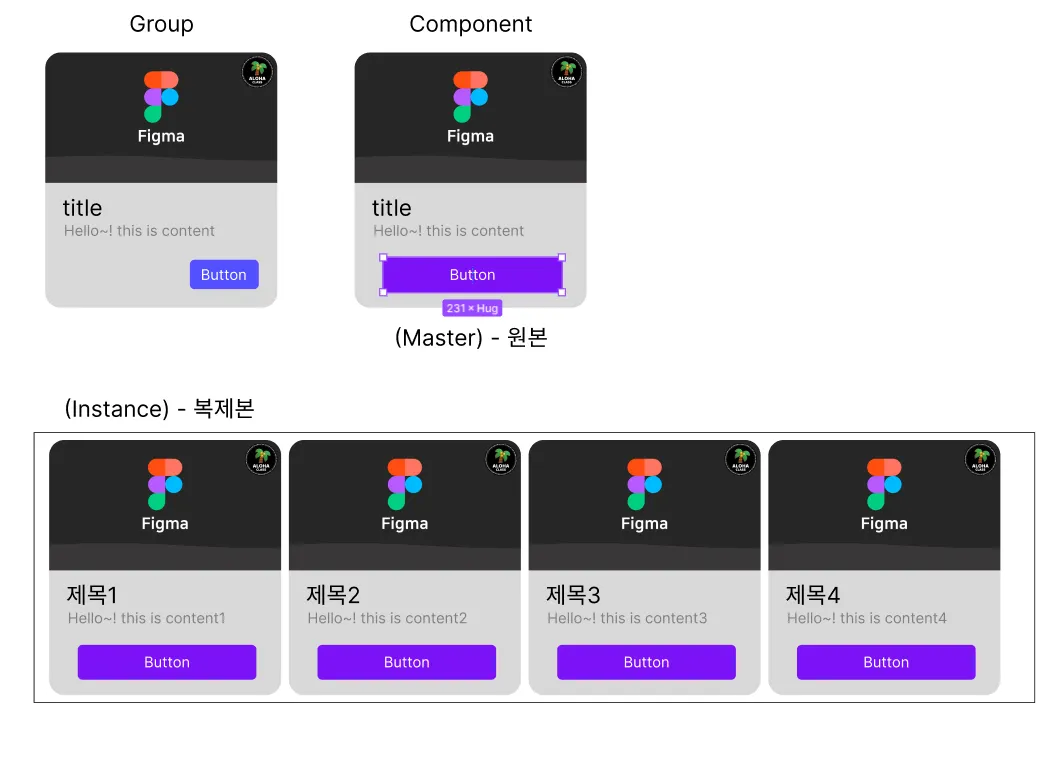
마스터
컴포넌트는 디자인 작업에서 재사용 가능한 요소를 생성하고 유지하기 위한 기능입니다. 이를 통해 디자인 작업의 효율성을 높이고, 일관성 있는 디자인을 유지할 수 있습니다. 마스터 컴포넌트는 특정 요소를 기반으로 한 디자인의 기본 틀을 제공하여, 해당 요소를 사용하는 모든 인스턴스에 일관된 디자인을 적용할 수 있습니다.
인스턴스
인스턴스는 원본 마스터 컴포넌트의 복사본으로, 독립적으로 편집할 수 있으면서도 여전히 원본 마스터 컴포넌트와의 연결을 유지합니다. 이를 통해 효율적인 디자인 업데이트가 가능하며, 여러 인스턴스 간 일관성을 보장합니다. 인스턴스를 사용함으로써, 각 인스턴스를 개별적으로 업데이트하지 않아도 컴포넌트의 다양한 변형을 쉽게 생성하고 관리할 수 있습니다.
마스터의 버튼 규격만 변경해도 인스턴스들이 따라서 변경된다.
각각의 인스턴스들의 제목, 내용 텍스트를 다르게 적용할 수 있다.
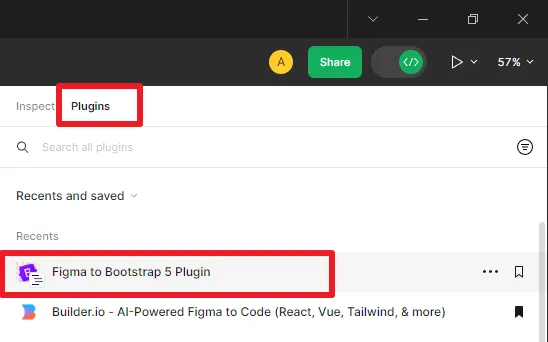
플러그인
•
material icon
•
fontawesome
•
unsplash
•
Bootstrap5 UI KIT
material icon
fontawesome
unsplash
Bootstrap5 UI KIT
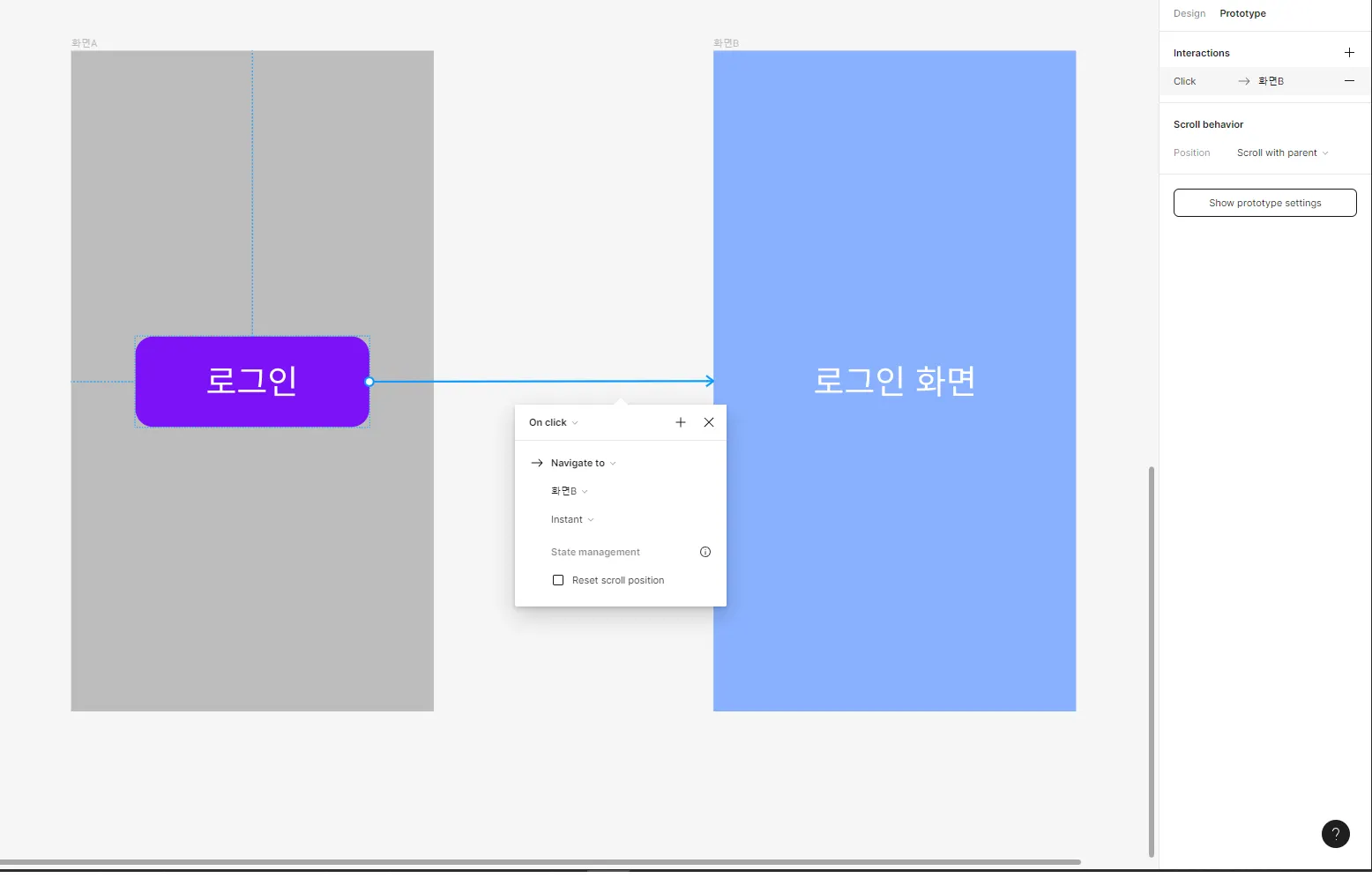
프로토타입
디자인된 요소들을 상호작용이 가능한 프로토타입으로 변환하여, 사용자 경험 및 기능을 시뮬레이션하는 과정을 의미합니다.
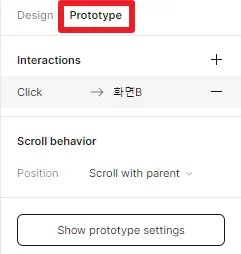
로그인 버튼을 클릭하고, prototype 패널로 가서, 인터랙션을 추가한다.
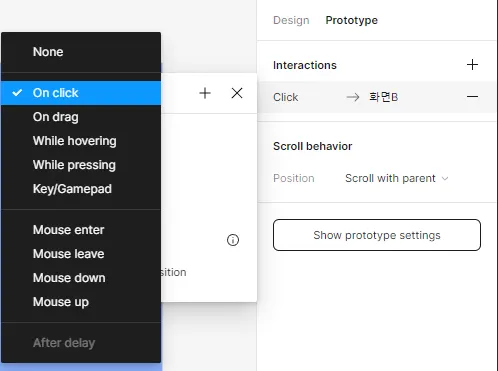
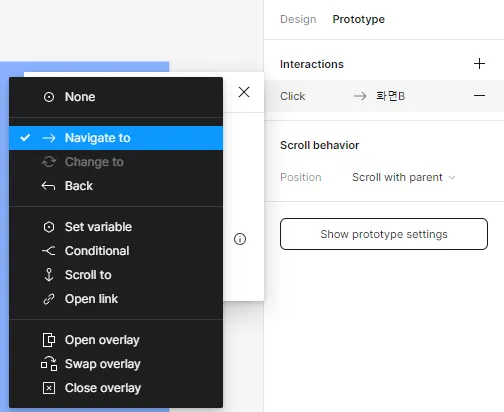
Click 이벤트를 선택하고, 인터랙션의 Navigate to 를 누르고 화면 B 를 선택한다.
이제 present( ) 로 실행하여, 로긍니 버튼을 누르면 로그인 화면으로 이동하는 인터랙션을 사용할 수 있다.
) 로 실행하여, 로긍니 버튼을 누르면 로그인 화면으로 이동하는 인터랙션을 사용할 수 있다.
이외에도 여러가지 이벤트가 있다.
이 외에도 여러가지 인터랙션이 있다.
 메인 화면 만들기 실습을 해보자!
메인 화면 만들기 실습을 해보자!
 피그마 사용법 튜토리얼 파일
피그마 사용법 튜토리얼 파일
도움이 되었다면, 유튜브에 가서 슈퍼챗을 쏠 것.