Buttons
버튼 요소를 디자인합니다.
기본 클래스
class="btn"
HTML
복사
버튼 종류 | 클래스 | 설명 |
기본 버튼 | btn btn-primary | 파란색 기본 버튼 |
btn btn-secondary | 회색 기본 버튼 | |
btn btn-success | 초록색 기본 버튼 | |
btn btn-danger | 빨간색 기본 버튼 | |
btn btn-warning | 노란색 기본 버튼 | |
btn btn-info | 하늘색 기본 버튼 | |
btn btn-light | 흰색 기본 버튼 | |
btn btn-dark | 검은색 기본 버튼 | |
btn btn-link | 링크 스타일 버튼 | |
큰 버튼 | btn btn-primary btn-lg | 파란색 큰 버튼 |
btn btn-secondary btn-lg | 회색 큰 버튼 | |
btn btn-success btn-lg | 초록색 큰 버튼 | |
btn btn-danger btn-lg | 빨간색 큰 버튼 | |
btn btn-warning btn-lg | 노란색 큰 버튼 | |
btn btn-info btn-lg | 하늘색 큰 버튼 | |
btn btn-light btn-lg | 흰색 큰 버튼 | |
btn btn-dark btn-lg | 검은색 큰 버튼 | |
btn btn-link btn-lg | 링크 스타일 큰 버튼 | |
아웃라인 버튼 | btn btn-outline-primary | 파란색 테두리 버튼 |
btn btn-outline-secondary | 회색 테두리 버튼 | |
btn btn-outline-success | 초록색 테두리 버튼 | |
btn btn-outline-danger | 빨간색 테두리 버튼 | |
btn btn-outline-warning | 노란색 테두리 버튼 | |
btn btn-outline-info | 하늘색 테두리 버튼 | |
btn btn-outline-light | 흰색 테두리 버튼 | |
btn btn-outline-dark | 검은색 테두리 버튼 |
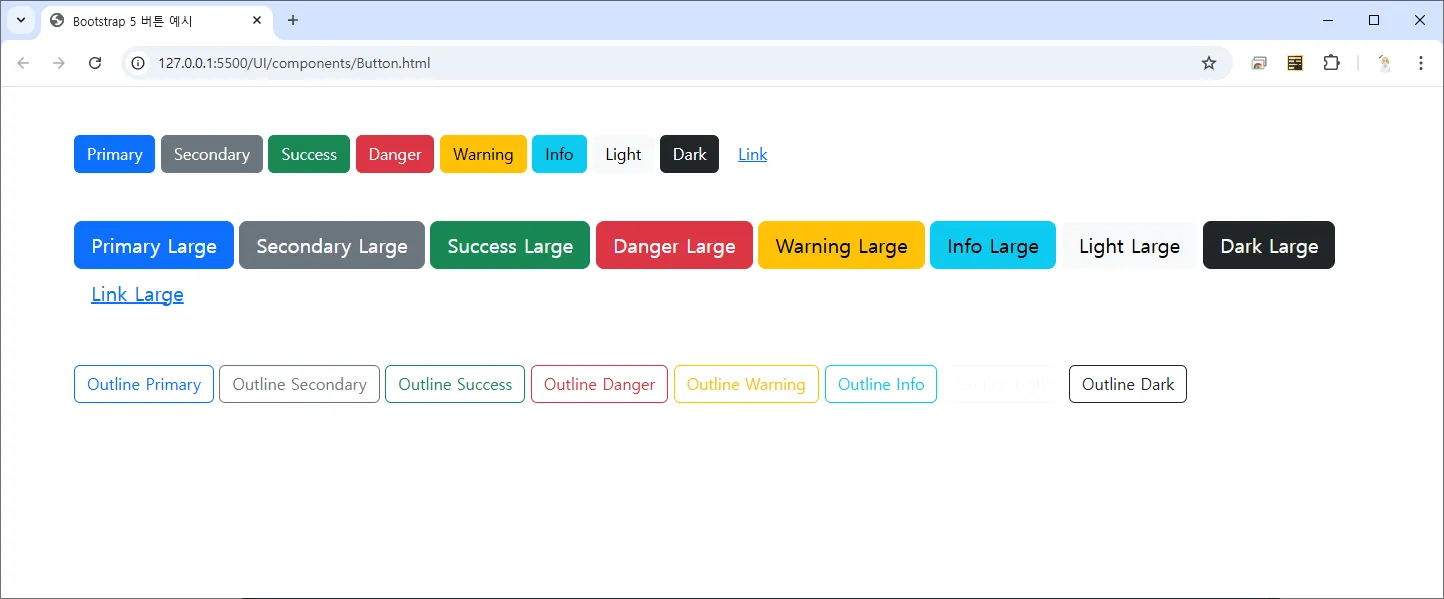
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 버튼 예시</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<!-- 기본 버튼 -->
<div class="my-5">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
<!-- 큰 버튼 -->
<div class="my-5">
<button type="button" class="btn btn-primary btn-lg">Primary Large</button>
<button type="button" class="btn btn-secondary btn-lg">Secondary Large</button>
<button type="button" class="btn btn-success btn-lg">Success Large</button>
<button type="button" class="btn btn-danger btn-lg">Danger Large</button>
<button type="button" class="btn btn-warning btn-lg">Warning Large</button>
<button type="button" class="btn btn-info btn-lg">Info Large</button>
<button type="button" class="btn btn-light btn-lg">Light Large</button>
<button type="button" class="btn btn-dark btn-lg">Dark Large</button>
<button type="button" class="btn btn-link btn-lg">Link Large</button>
</div>
<!-- 아웃라인 버튼 -->
<div class="my-5">
<button type="button" class="btn btn-outline-primary">Outline Primary</button>
<button type="button" class="btn btn-outline-secondary">Outline Secondary</button>
<button type="button" class="btn btn-outline-success">Outline Success</button>
<button type="button" class="btn btn-outline-danger">Outline Danger</button>
<button type="button" class="btn btn-outline-warning">Outline Warning</button>
<button type="button" class="btn btn-outline-info">Outline Info</button>
<button type="button" class="btn btn-outline-light">Outline Light</button>
<button type="button" class="btn btn-outline-dark">Outline Dark</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사