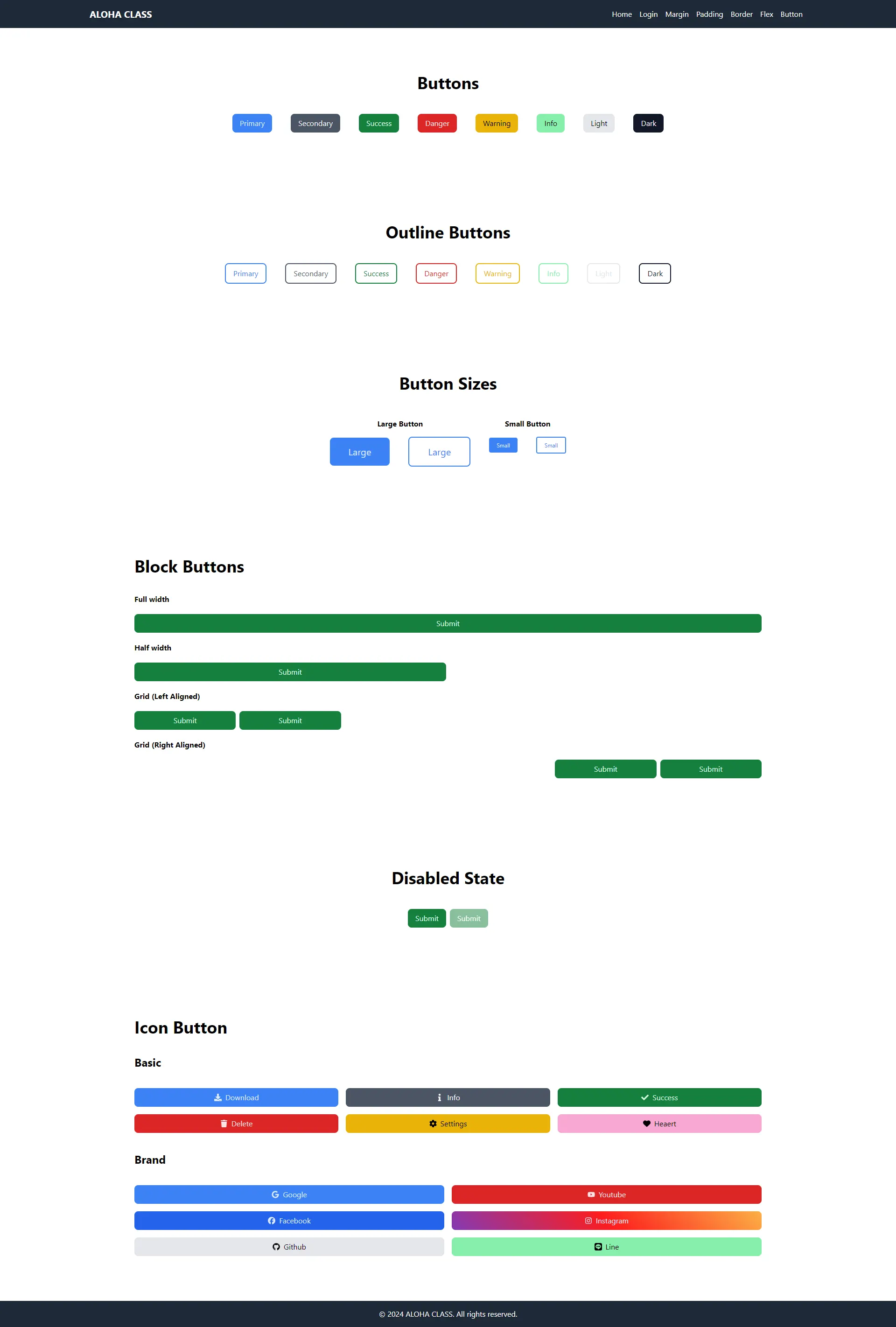
Tailwind - Button 버튼
tailwind 로 Button UI 를 만들어 봅니다.
•
기본 버튼
•
테두리 버튼
•
버튼 사이즈
•
블록 버튼
•
아이콘 버튼
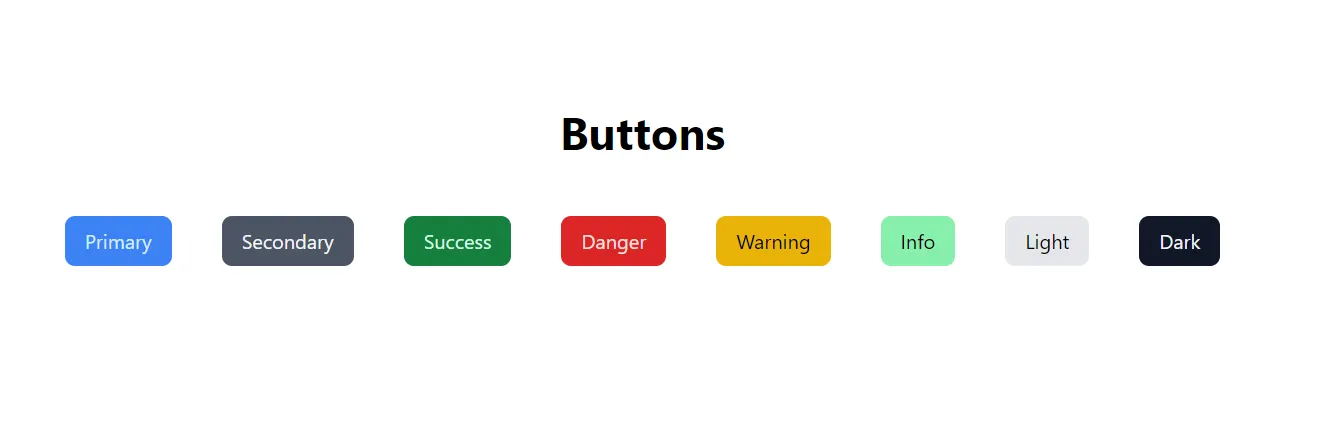
기본 버튼
<div className="flex space-x-10 space-y-2 flex-wrap justify-center items-baseline">
<button className="rounded-lg px-4 py-2 bg-blue-500 text-blue-100 hover:bg-blue-600 duration-300">
Primary
</button>
<button className="rounded-lg px-4 py-2 bg-gray-600 text-gray-100 hover:bg-gray-700 duration-300">
Secondary
</button>
<button className="rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Success
</button>
<button className="rounded-lg px-4 py-2 bg-red-600 text-red-100 hover:bg-red-700 duration-300">
Danger
</button>
<button className="rounded-lg px-4 py-2 bg-yellow-500 hover:bg-yellow-600 duration-300">
Warning
</button>
<button className="rounded-lg px-4 py-2 bg-green-300 hover:bg-green-400 duration-300">
Info
</button>
<button className="rounded-lg px-4 py-2 bg-gray-200 hover:bg-gray-300 duration-300">
Light
</button>
<button className="rounded-lg px-4 py-2 bg-gray-900 text-gray-100">
Dark
</button>
</div>
</div>
JavaScript
복사
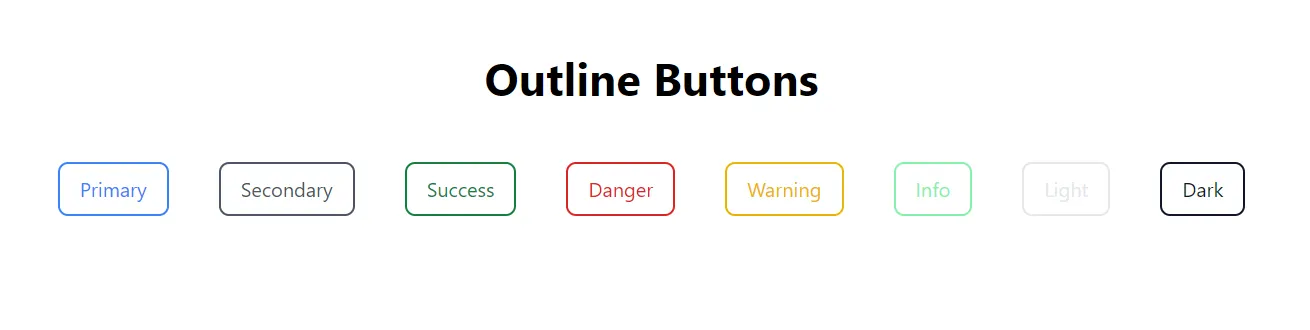
테두리 버튼
<div className="flex space-x-10 space-y-2 flex-wrap justify-center items-baseline">
<button className="rounded-lg px-4 py-2 border-2 border-blue-500 text-blue-500 hover:bg-blue-600 hover:text-blue-100 duration-300">
Primary
</button>
<button className="rounded-lg px-4 py-2 border-2 border-gray-600 text-gray-600 hover:bg-gray-600 hover:text-gray-100 duration-300">
Secondary
</button>
<button className="rounded-lg px-4 py-2 border-2 border-green-700 text-green-700 hover:bg-green-700 hover:text-green-100 duration-300">
Success
</button>
<button className="rounded-lg px-4 py-2 border-2 border-red-600 text-red-600 hover:bg-red-600 hover:text-red-100 duration-300">
Danger
</button>
<button className="rounded-lg px-4 py-2 border-2 border-yellow-500 text-yellow-500 hover:bg-yellow-500 hover:text-yellow-100 duration-300">
Warning
</button>
<button className="rounded-lg px-4 py-2 border-2 border-green-300 text-green-300 hover:bg-green-300 hover:text-green-100 duration-300">
Info
</button>
<button className="rounded-lg px-4 py-2 border-2 border-gray-200 text-gray-200 hover:bg-gray-200 hover:text-gray-900 duration-300">
Light
</button>
<button className="rounded-lg px-4 py-2 border-2 border-gray-900 text-gray-900 hover:bg-gray-900 hover:text-gray-100 duration-300">
Dark
</button>
</div>
JavaScript
복사
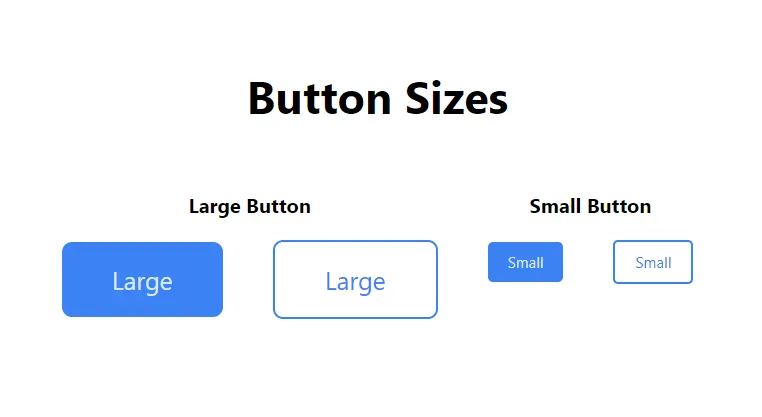
버튼 사이즈
<div className="flex flex-wrap justify-center items-baseline">
{/* large button */}
<div className="px-5">
<h3 className="font-bold pb-2 text-center">Large Button</h3>
<div className="flex space-x-10 space-y-2 flex-wrap justify-center items-baseline">
<button className="rounded-lg px-10 py-4 text-xl bg-blue-500 text-blue-100 hover:bg-blue-600 duration-300">
Large
</button>
<button className="rounded-lg px-10 py-4 text-xl border-2 border-blue-500 text-blue-500 hover:bg-blue-500 hover:text-blue-100 duration-300">
Large
</button>
</div>
</div>
{/* small button */}
<div className="px-5">
<h3 className="font-bold pt-4 pb-2 text-center">Small Button</h3>
<div className="flex space-x-10 space-y-2 flex-wrap justify-center items-baseline">
<button className="rounded px-4 py-2 text-xs bg-blue-500 text-blue-100 hover:bg-blue-600 duration-300">
Small
</button>
<button className="rounded px-4 py-2 text-xs border-2 border-blue-500 text-blue-500 hover:bg-blue-500 hover:text-blue-100 duration-300">
Small
</button>
</div>
</div>
</div>
JavaScript
복사
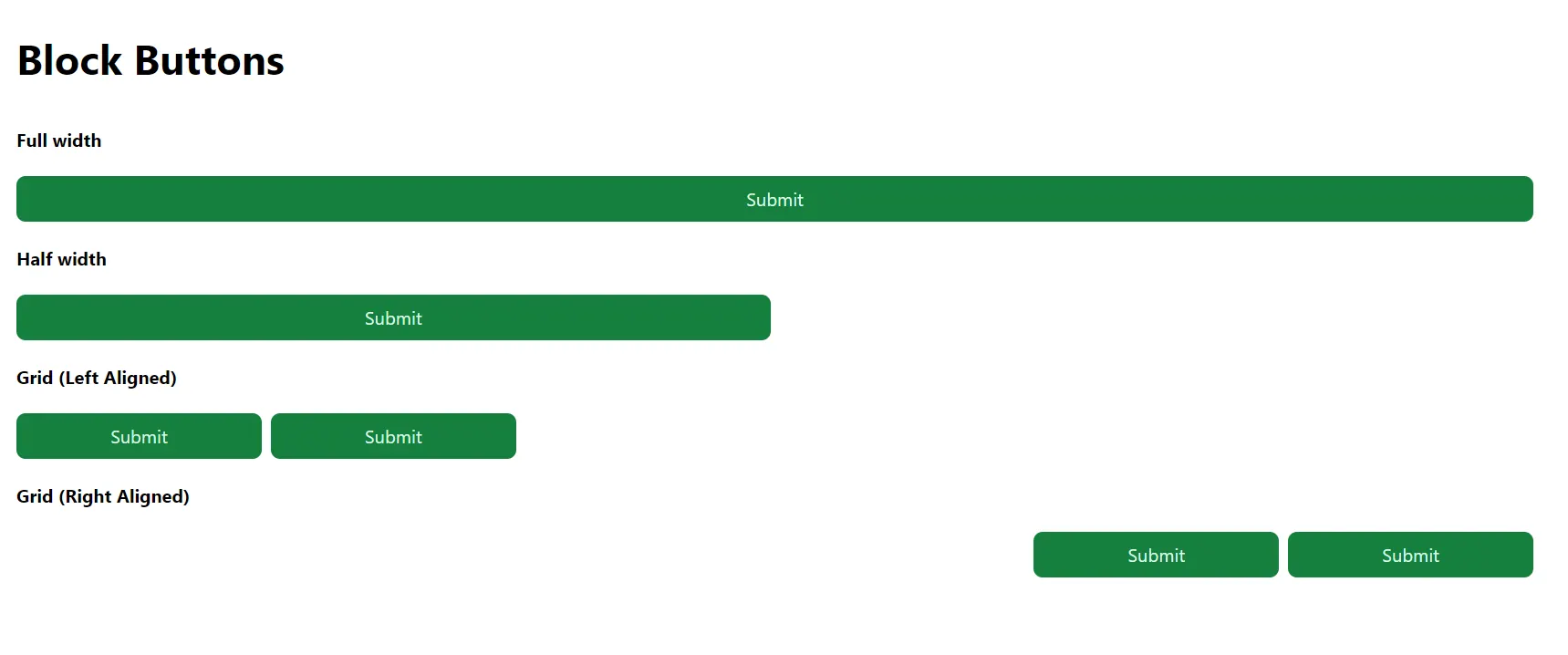
블록 버튼
<div className="w-full grid grid-cols-12 gap-y-5 gap-x-2">
{/* full width */}
<p className="col-span-12 font-bold">Full width</p>
<button className="col-span-12 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
{/* half width */}
<p className="col-span-12 font-bold">Half width</p>
<button className="col-span-6 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
{/* grid (left-aligned) */}
<p className="col-span-12 font-bold">Grid (Left Aligned)</p>
<button className="col-span-2 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
<button className="col-span-2 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
{/* right aligned */}
<p className="col-span-12 font-bold">Grid (Right Aligned)</p>
<button className="col-start-9 col-end-11 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
<button className="col-start-11 col-end-13 rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
Submit
</button>
</div>
JavaScript
복사
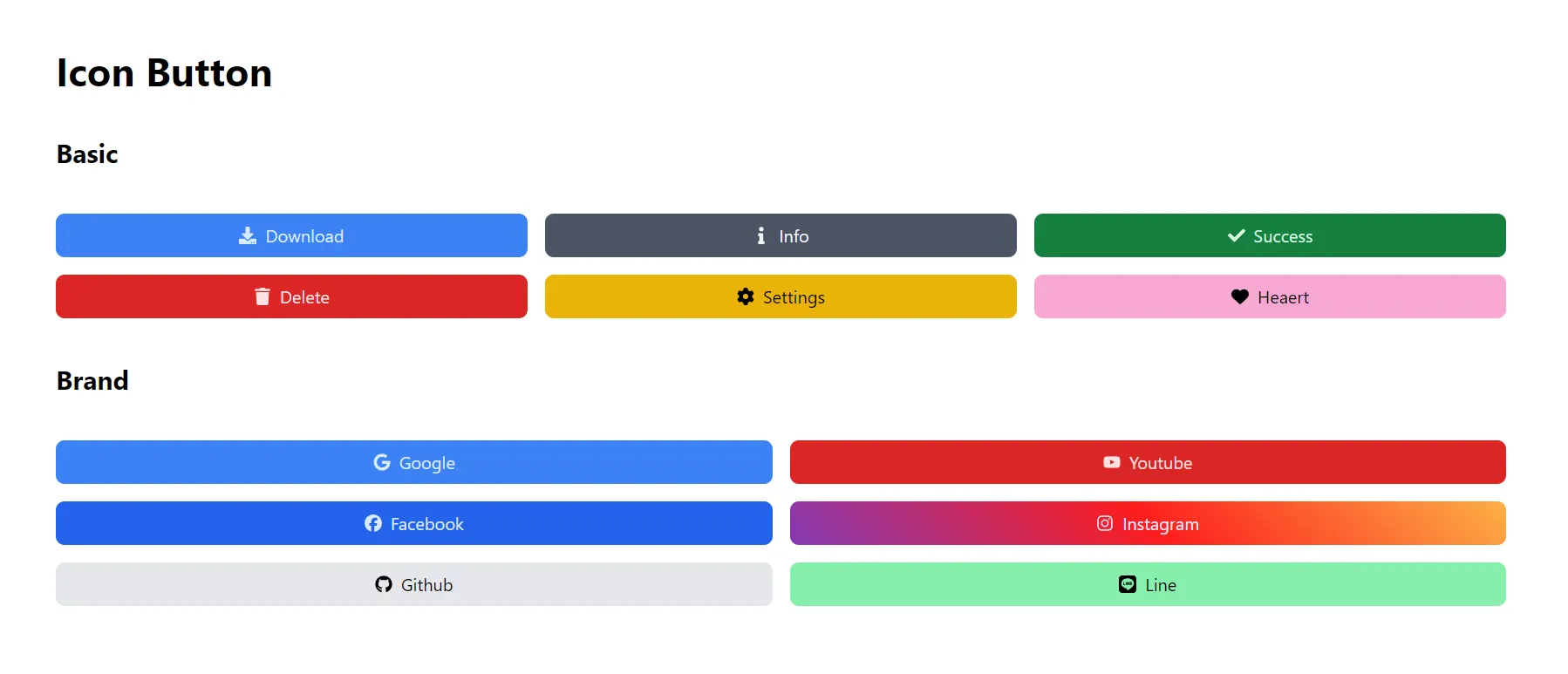
아이콘 버튼
<div className="p-24 flex-col justify-center items-center">
<h3 className="pb-10 font-bold text-4xl">
Icon Button
</h3>
<h5 className='pb-10 font-bold text-2xl'>Basic</h5>
<div className="grid grid-cols-1 sm:grid-cols-3 gap-4 w-full mb-10">
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-blue-500 text-blue-100 hover:bg-blue-600 duration-300">
<FaDownload className="mr-2" /> Download
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-gray-600 text-gray-100 hover:bg-gray-700 duration-300">
<FaInfo className="mr-2" /> Info
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-green-700 text-green-100 hover:bg-green-800 duration-300">
<FaCheck className="mr-2" /> Success
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-red-600 text-red-100 hover:bg-red-700 duration-300">
<FaTrash className="mr-2" /> Delete
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-yellow-500 hover:bg-yellow-600 duration-300">
<FaGear className="mr-2" /> Settings
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-pink-300 hover:bg-pink-400 duration-300">
<FaHeart className="mr-2" /> Heaert
</button>
</div>
<h5 className='pb-10 font-bold text-2xl'>Brand</h5>
<div className="grid grid-cols-1 sm:grid-cols-2 gap-4 w-full">
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-blue-500 hover:bg-blue-600 text-blue-100">
<FaGoogle className="mr-2" /> Google
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-red-600 text-red-100 hover:bg-red-700 duration-300">
<FaYoutube className="mr-2" /> Youtube
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-blue-600 hover:bg-blue-700 text-blue-100">
<FaFacebook className="mr-2" /> Facebook
</button>
<button
className="flex items-center justify-center w-full rounded-lg px-4 py-2 text-blue-100"
style={{
background: 'linear-gradient(45deg, #833ab4, #fd1d1d, #fcb045)',
}}
>
<FaInstagram className="mr-2" /> Instagram
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-gray-200 hover:bg-gray-300 duration-300">
<FaGithub className="mr-2" /> Github
</button>
<button className="flex items-center justify-center w-full rounded-lg px-4 py-2 bg-green-300 text-white-200 hover:bg-green-400 duration-300">
<FaLine className="mr-2" /> Line
</button>
</div>
</div>
JavaScript
복사