Table
테이블을 디자인합니다.
•
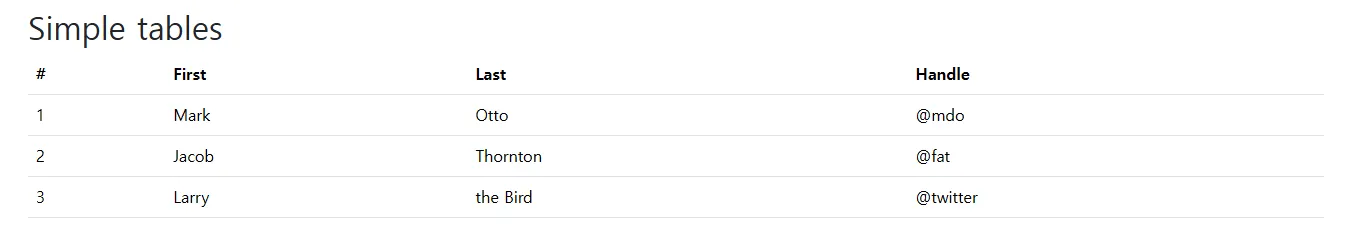
Simple tables
•
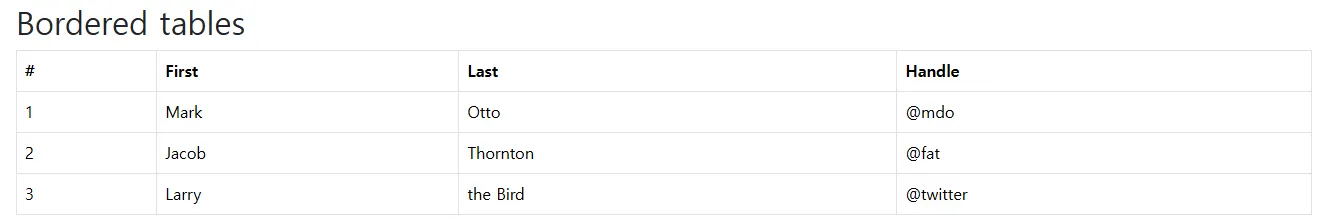
Bordered tables
•
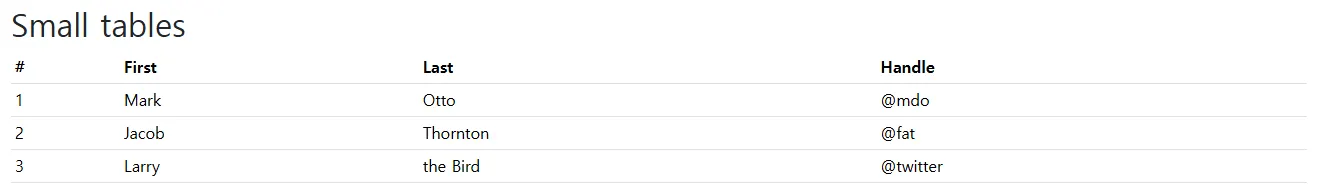
Small tables
•
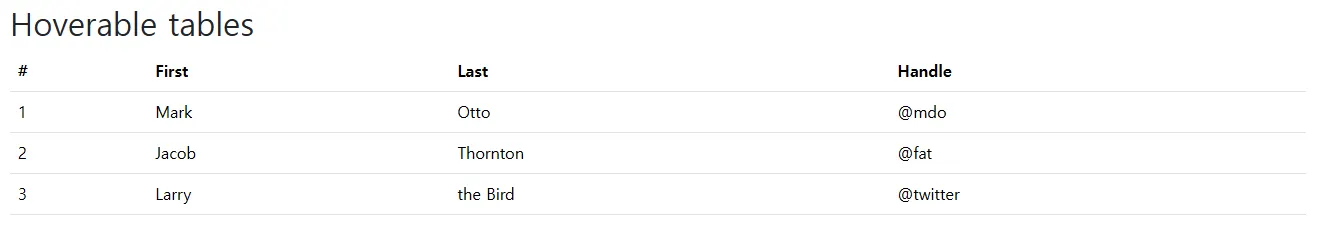
Hoverable tables
•
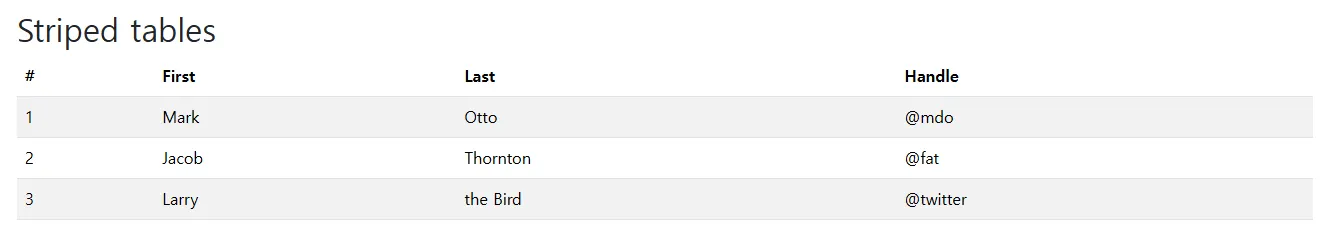
Striped tables
•
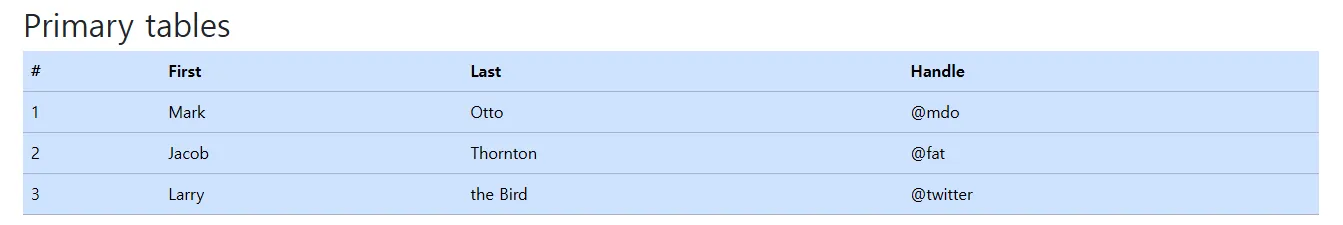
Primary tables
•
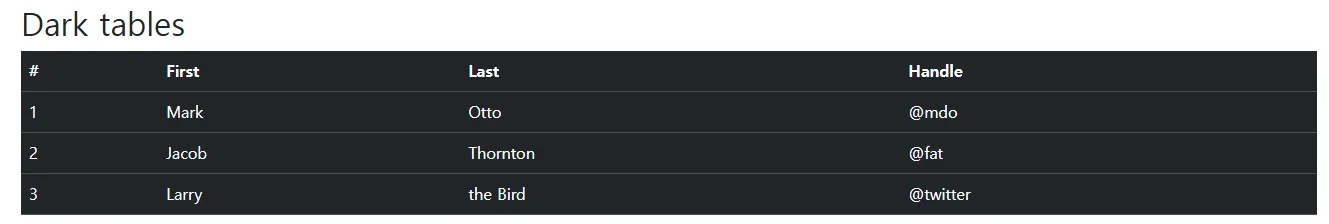
Dark tables
Simple tables
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Bordered tables
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Small tables
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Hoverable tables
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Striped tables
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Primary tables
<table class="table table-primary">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
Dark tables
<table class="table table-dark">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
HTML
복사
전체 예시 코드
•
Simple tables
•
Bordered tables
•
Small tables
•
Hoverable tables
•
Striped tables
•
Primary tables
•
Dark tables
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩 테이블</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1 class="text-center">table</h1>
<section class="container my-6">
<h2>Simple tables</h2>
<!-- Simple tables -->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Bordered tables</h2>
<!-- Bordered tables -->
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Small tables</h2>
<!-- Small tables -->
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Hoverable tables</h2>
<!-- Hoverable tables -->
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Striped tables</h2>
<!-- Striped tables -->
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Primary tables</h2>
<!-- Primary tables -->
<table class="table table-primary">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<section class="container my-6">
<h2>Dark tables</h2>
<!-- Dark tables -->
<table class="table table-dark">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</section>
<hr>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사