Grid
반응형 레이아웃을 구축하기 위한 그리드 시스템을 제공합니다.
•
그리드 시스템이란?
•
구성요소
•
반응형 디자인
•
특징
•
클래스
•
예시코드
그리드 시스템이란?
그리드 시스템은 웹 디자인과 레이아웃에서 콘텐츠를 정렬하고 배치하는 데 사용되는 구조적 시스템입니다.
구성요소
•
행(Row)
•
열(Column)
•
거터(Gutter)
•
먀진(Margin)
반응형 디자인
웹 페이지가 다양한 화면 크기와 장치(데스크탑, 태블릿, 모바일 등)에서 최적의 사용자 경험을 제공하도록 설계된 디자인 접근 방식입니다.
반응형 디자인은 레이아웃, 이미지, 글꼴 크기 등을 화면 크기에 맞게 자동으로 조정하여 사용자가 어떤 장치를 사용하든지 일관된 경험을 제공합니다.
주요 개념
1.
컨테이너 (Container):
•
.container: 고정 폭 컨테이너로, 화면 크기에 따라 최대 너비가 조정됩니다.
•
.container-fluid: 전체 너비 컨테이너로, 항상 100% 너비를 가집니다.
2.
행 (Row):
•
.row 클래스를 사용하여 그리드 행을 만듭니다. 행은 열을 포함하는 역할을 합니다.
3.
열 (Column):
•
.col 클래스를 사용하여 그리드 열을 만듭니다. 열은 행 내에서 콘텐츠를 배치하는 데 사용됩니다.
•
열은 12개의 기본 열로 구성되며, 화면 크기에 따라 열의 너비를 조정할 수 있습니다.
특징
•
일련의 행과 열로 구성되어 있으며, 콘텐츠를 쉽게 배치하고 정렬할 수 있도록 도와줍니다.
•
일관된 레이아웃을 유지하고, 다양한 화면 크기와 장치에서 반응형 디자인을 구현 가능하게 해줍니다.
1.
행(Row):
그리드 시스템에서 행은 열을 포함하는 기본 단위입니다.
•
행은 그리드 시스템의 기본 단위로, 열을 포함하는 역할을 합니다.
•
행은 수평으로 배치되며, 열을 정렬하고 배치하는 데 사용됩니다.
2.
열(Column):
그리드 시스템에서 열은 행 내에서 콘텐츠를 배치하는 단위입니다.
•
열은 행 내에서 콘텐츠를 배치하는 데 사용됩니다.
•
열은 수직으로 배치되며, 행 내에서 콘텐츠를 정렬하고 배치하는 데 사용됩니다.
•
열은 일반적으로 12개의 기본 열로 구성되며, 화면 크기에 따라 너비를 조정할 수 있습니다.
3.
거터(Gutter)
그리드 시스템에서 열(column) 사이의 간격을 의미합니다.
•
사용법
◦
.g-0부터 .g-5까지의 클래스를 사용하여 gap 크기를 설정할 수 있습니다.
클래스 | 간격 (rem) |
g-0 | 0 (0rem) |
g-1 | 0.25rem |
g-2 | 0.5rem |
g-3 | 1rem |
g-4 | 1.5rem |
g-5 | 3rem |
◦
.gx-* .gy-* 클래스를 사용하여 수평 gap을 설정할 수 있습니다.
클래스 | 설명 |
.gx-* | 좌우 gap |
.gy-* | 상하 gap |
4.
마진(Margin)
그리드 시스템에서 마진(margin)은 한 행 양쪽 끝의 여백을 의미합니다.
•
사용법
◦
.m-0부터 .m-5까지의 클래스를 사용하여 margin을 조정할 수 있습니다.
클래스 | 간격 (rem) |
m-0 | 0 (0rem) |
m-1 | 0.25rem |
m-2 | 0.5rem |
m-3 | 1rem |
m-4 | 1.5rem |
m-5 | 3rem |
◦
방향별로 margin을 설정할 수 있는 클래스도 있습니다.
클래스 | 설명 |
mt-* | 상단 margin |
mb-* | 하단 margin |
ml-* | 왼쪽 margin |
mr-* | 오른쪽 margin |
mx-* | 좌우 margin |
my-* | 상하 margin |
반응형 디자인
•
그리드 시스템은 다양한 화면 크기와 장치에서 일관된 레이아웃을 유지할 수 있도록 도와줍니다.
•
반응형 디자인을 통해 콘텐츠가 화면 크기에 맞게 자동으로 조정됩니다.
클래스
클래스 | 역할 | 사용법 | 특징 |
.row | 행 정의 | <div class="row"></div> | - 열(.col)을 포함<br>- 왼쪽과 오른쪽에 -15px 마진<br>- 내부 열은 15px 패딩 |
.col | 열 정의 | <div class="col"></div> | - 12개의 기본 열<br>- 반응형 너비 조정<br>- 다양한 화면 크기 클래스 사용 가능<br>- 중첩 가능 |
속성 | Extra small (xs) <576px | Small (sm) ≥576px | Medium (md) ≥768px | Large (lg) ≥992px | X-Large (xl) ≥1200px | XX-Large (xxl) ≥1400px |
Container
max-width | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
# of columns | 12 | 12 | 12 | 12 | 12 | 12 |
Gutter width | 1.5rem | (.75rem on left and right) | ‘’ | ‘’ | ‘’ | ‘’ |
Custom gutters | Yes | Yes | Yes | Yes | Yes | Yes |
Nestable | Yes | Yes | Yes | Yes | Yes | Yes |
Column ordering | Yes | Yes | Yes | Yes | Yes | Yes |
예시코드
•
Extra small (xs): <576px - .col-
•
Small (sm): ≥576px - .col-sm-
•
Medium (md): ≥768px - .col-md-
•
Large (lg): ≥992px - .col-lg-
•
X-Large (xl): ≥1200px - .col-xl-
•
XX-Large (xxl): ≥1400px - .col-xxl-
XX-Large (xxl): ≥1400px - .col-xxl-1
X-Large (xl): ≥1200px - .col-xl-2
Large (lg): ≥992px - .col-lg-3
Medium (md): ≥768px - .col-md-4
Small (sm): ≥576px - .col-sm-6
Extra small (xs): <576px - .col-12
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 그리드 예제</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" />
<style>
.col {
border: 1px solid #ddd;
padding: 20px;
text-align: center;
}
.card { font-size: 30px; }
.mh-100 {
min-height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
1
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
2
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
3
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
4
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
5
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
6
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
7
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
8
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
9
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
10
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
11
</div>
<div class="card col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1 mh-100">
12
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
HTML
복사
코드 설명
•
컨테이너(Container): .container 클래스를 사용하여 고정 폭 컨테이너를 만듭니다.
•
행(Row): .row 클래스를 사용하여 행을 만듭니다.
•
열(Column): .col 클래스를 사용하여 열을 만듭니다. 이 예제에서는 각 열이 화면 크기에 따라 다르게 배치됩니다.
◦
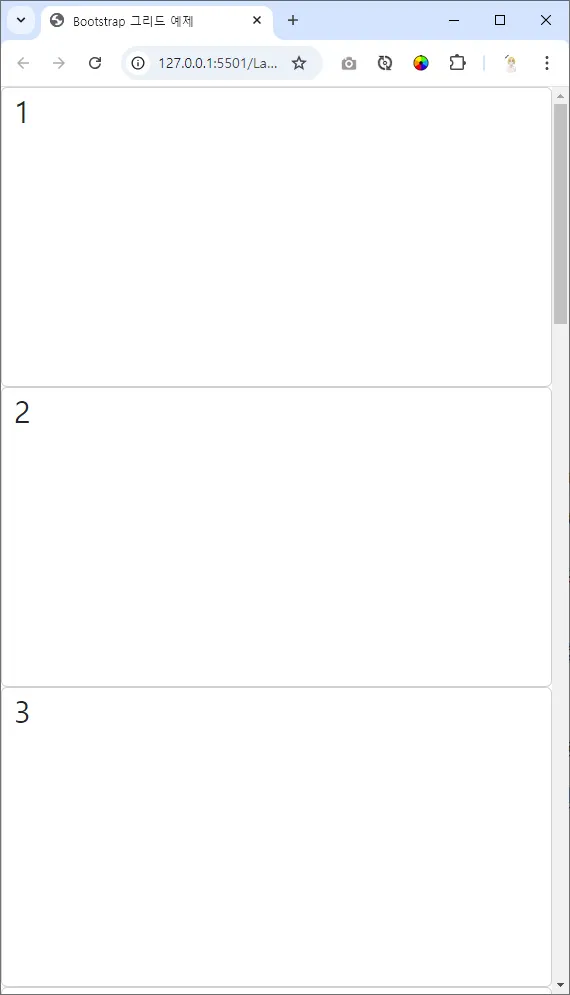
col-12: Extra small 화면에서는 각 열이 전체 너비를 차지합니다.
◦
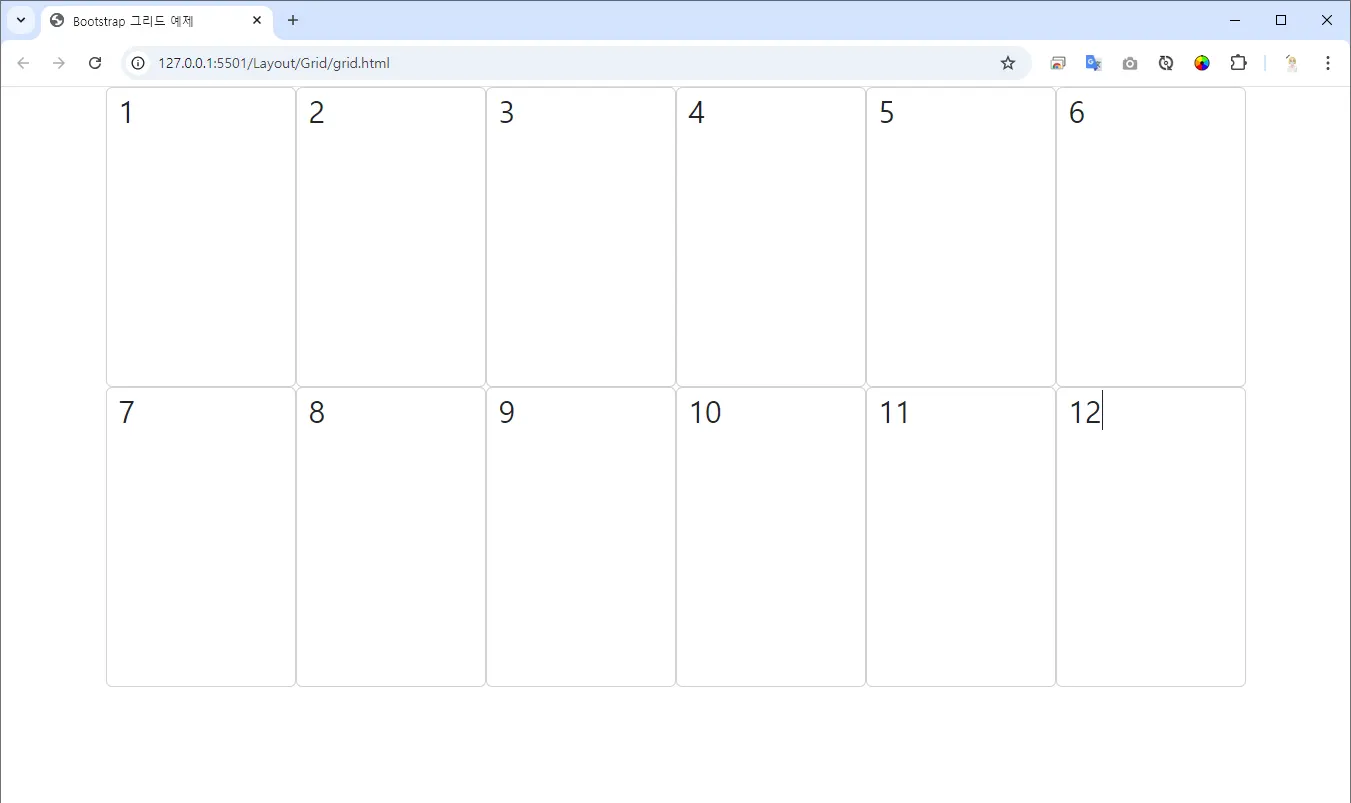
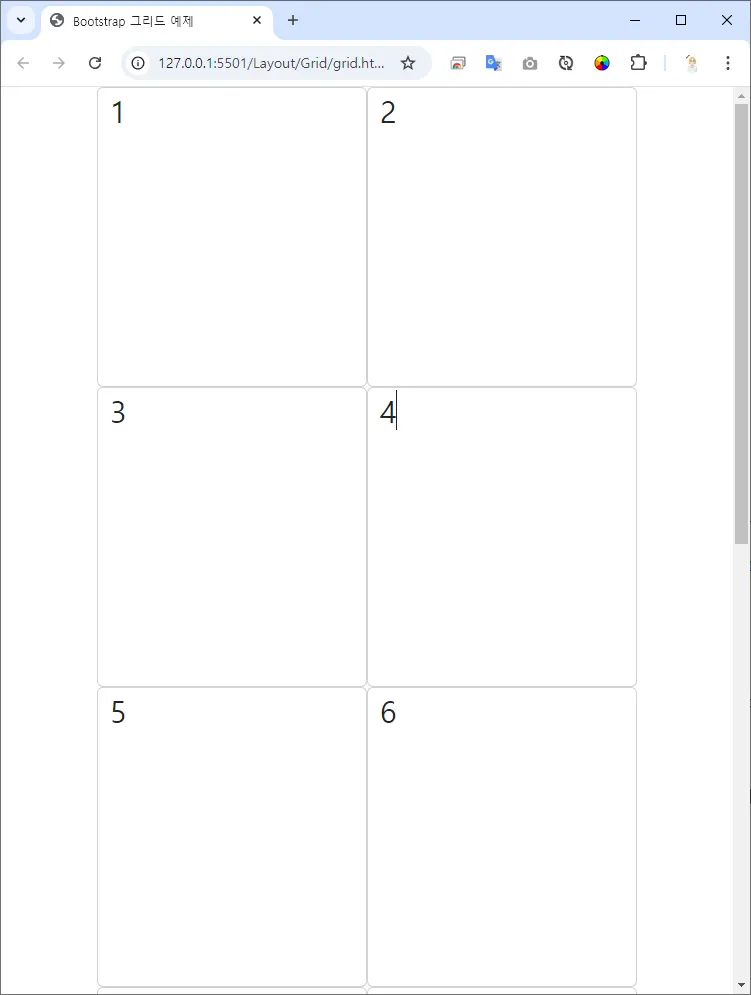
col-sm-6: Small 화면에서는 각 열이 너비의 절반을 차지합니다.
◦
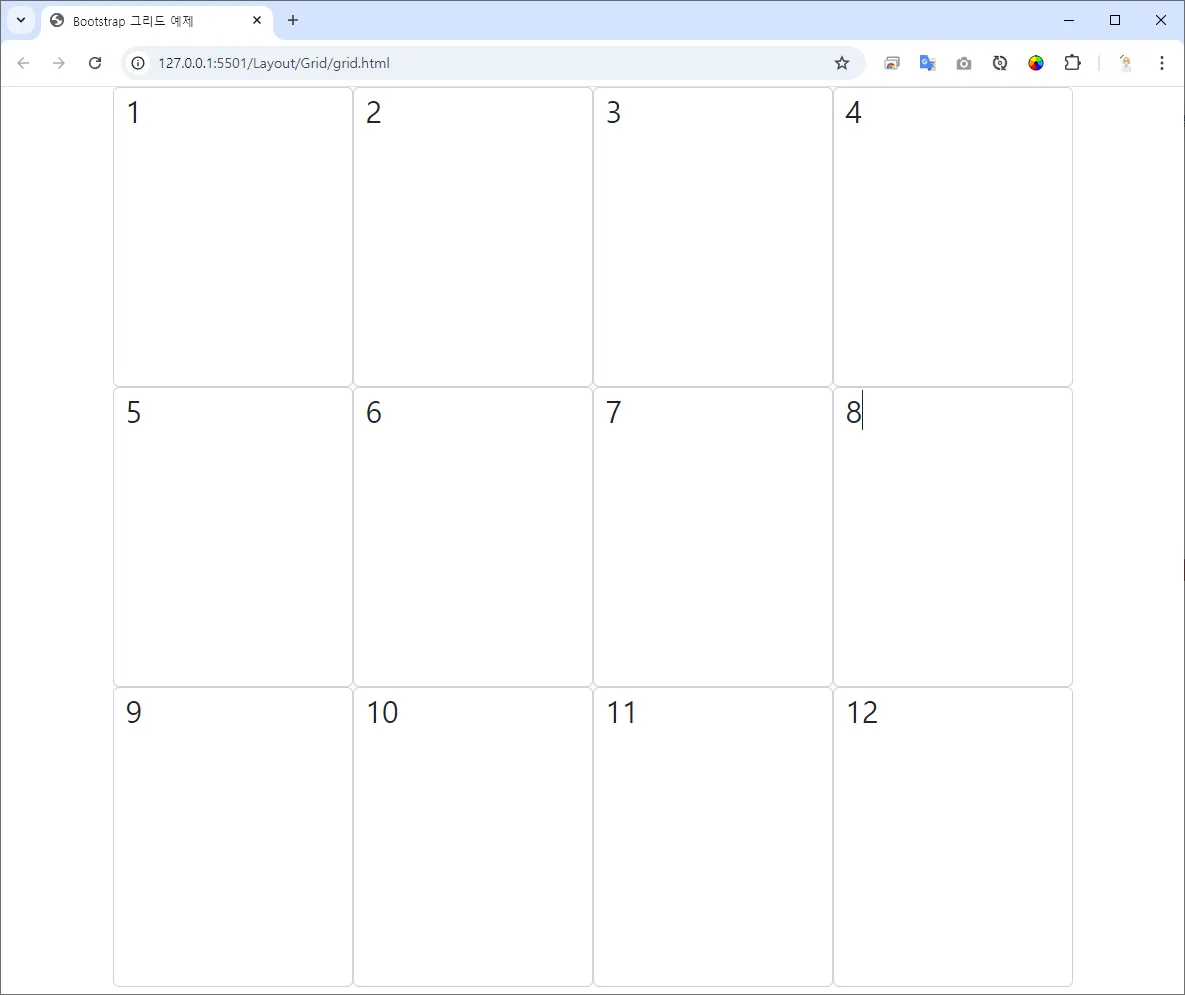
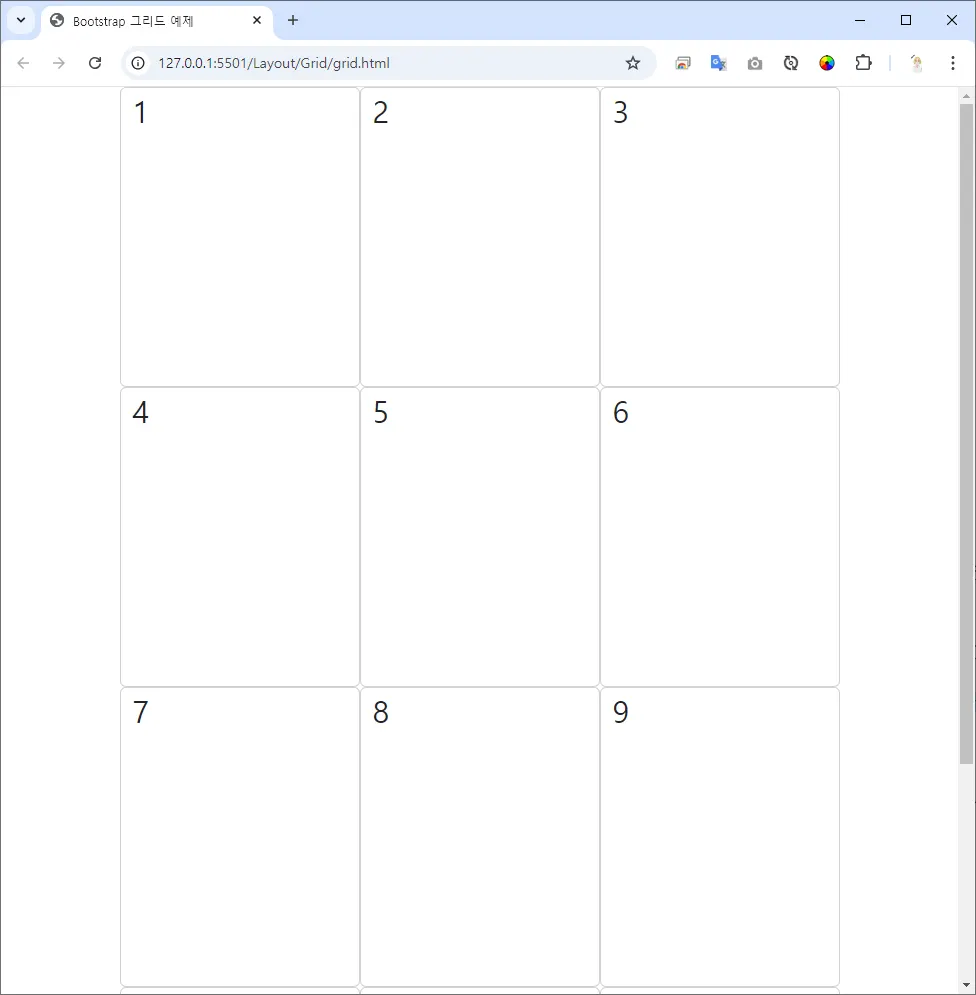
col-md-4: Medium 화면에서는 각 열이 너비의 3분의 1을 차지합니다.
◦
col-lg-3: Large 화면에서는 각 열이 너비의 4분의 1을 차지합니다.
◦
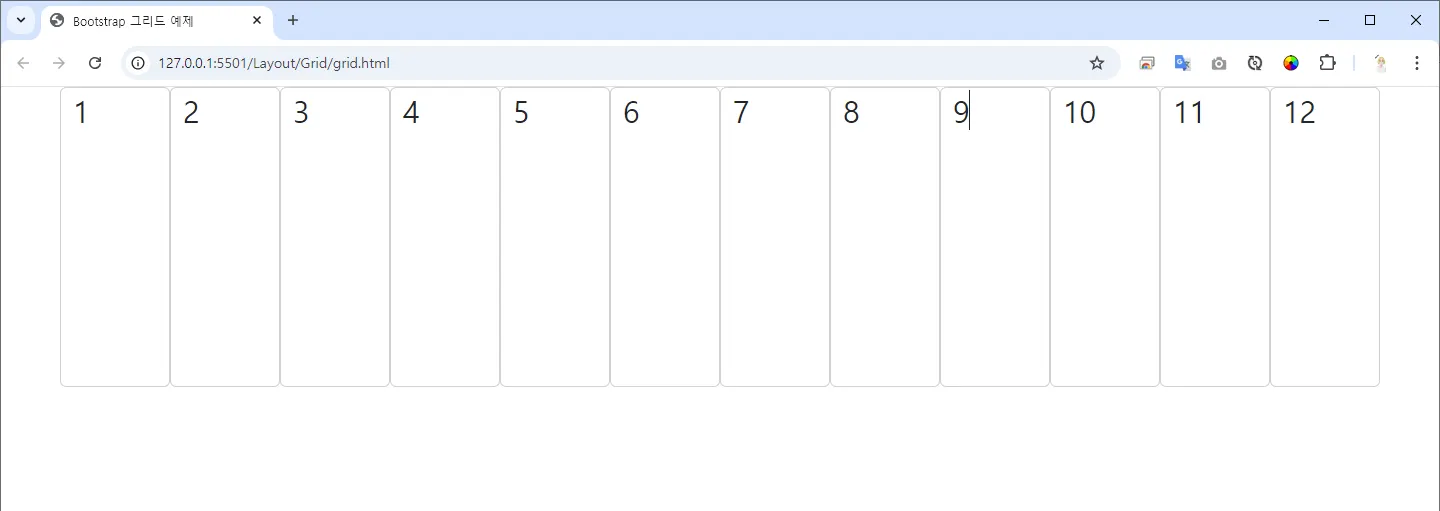
col-xl-2: X-Large 화면에서는 각 열이 너비의 6분의 1을 차지합니다.
◦
col-xxl-1: XX-Large 화면에서는 각 열이 너비의 12분의 1을 차지합니다.