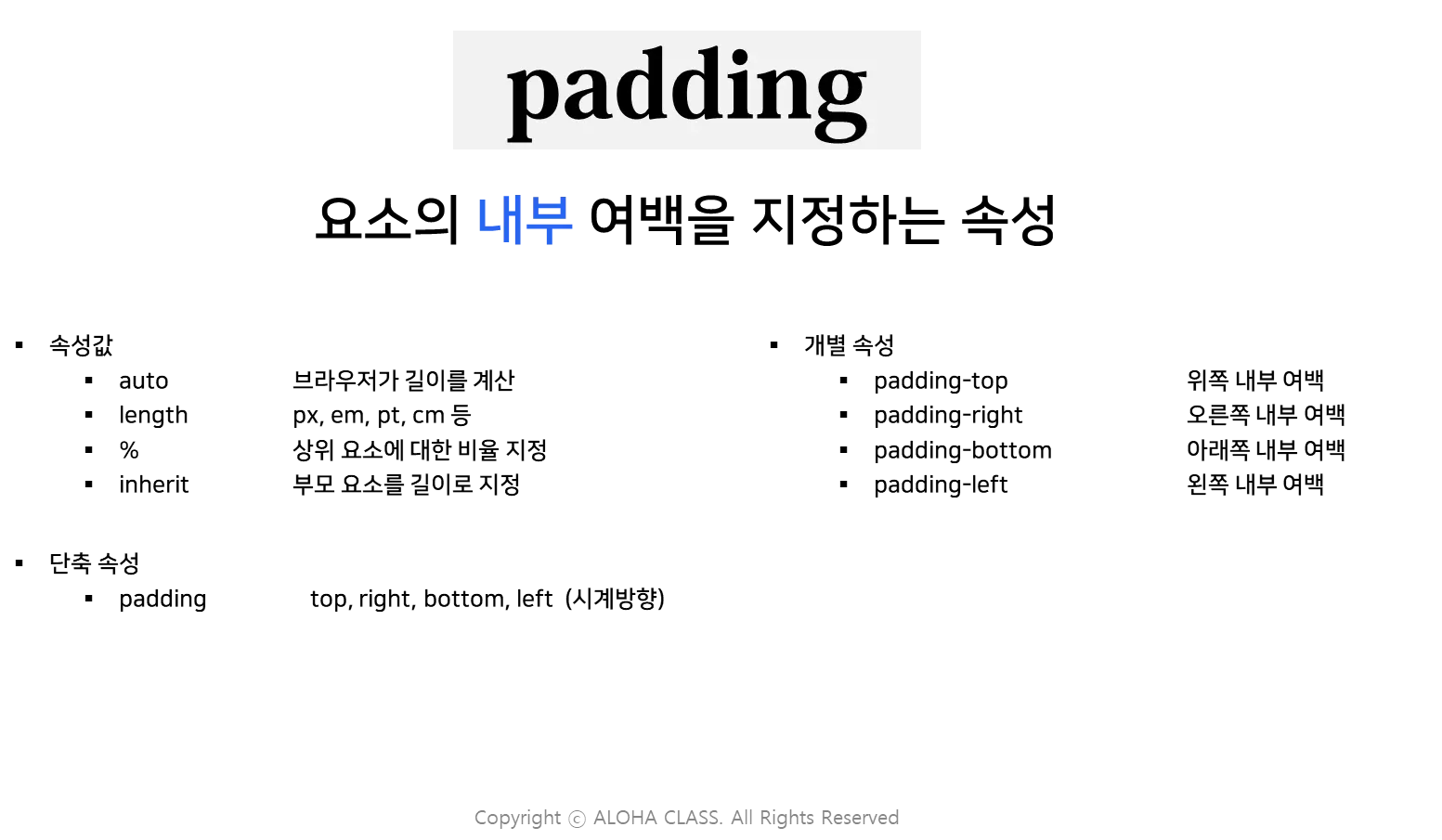
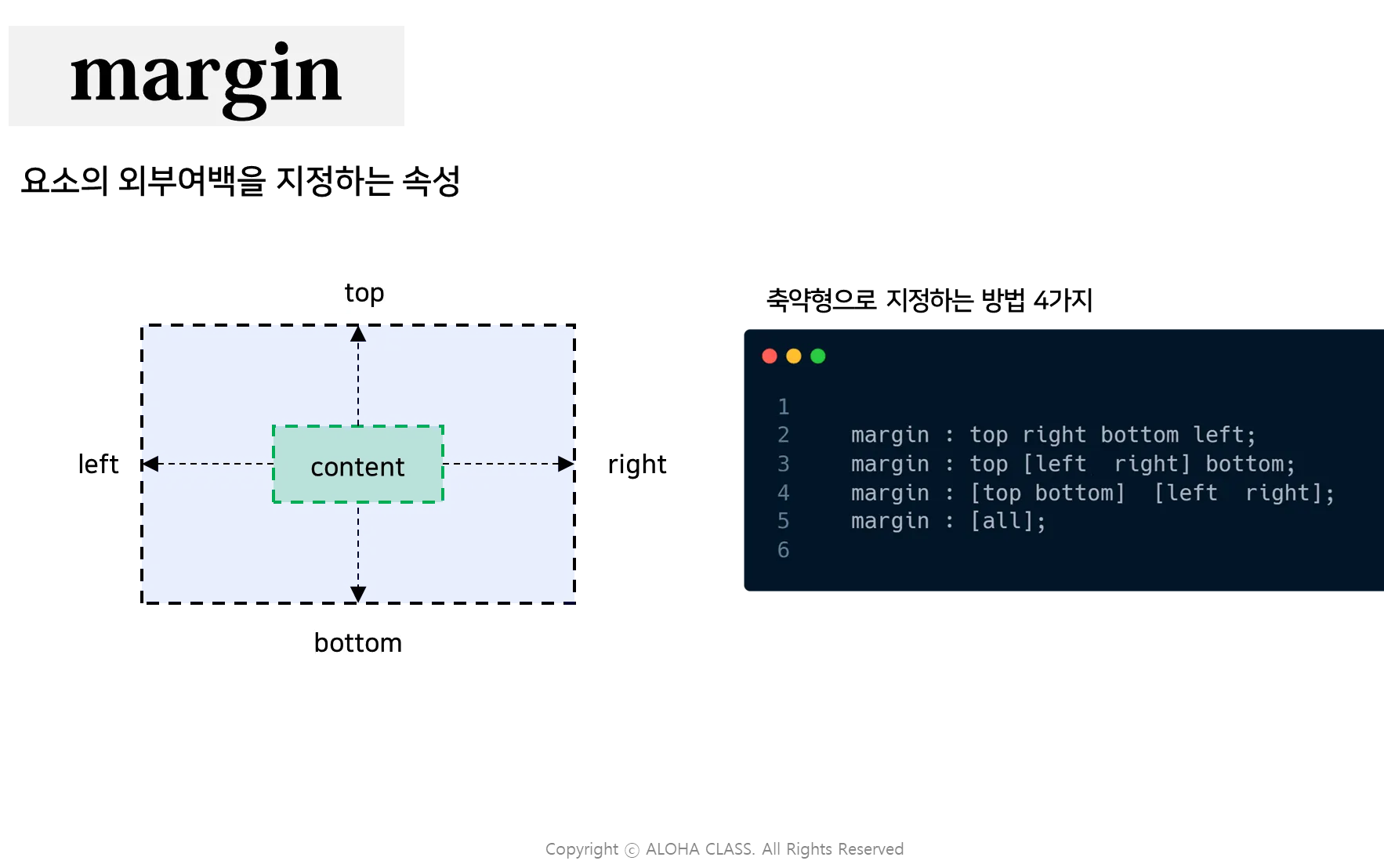
Padding
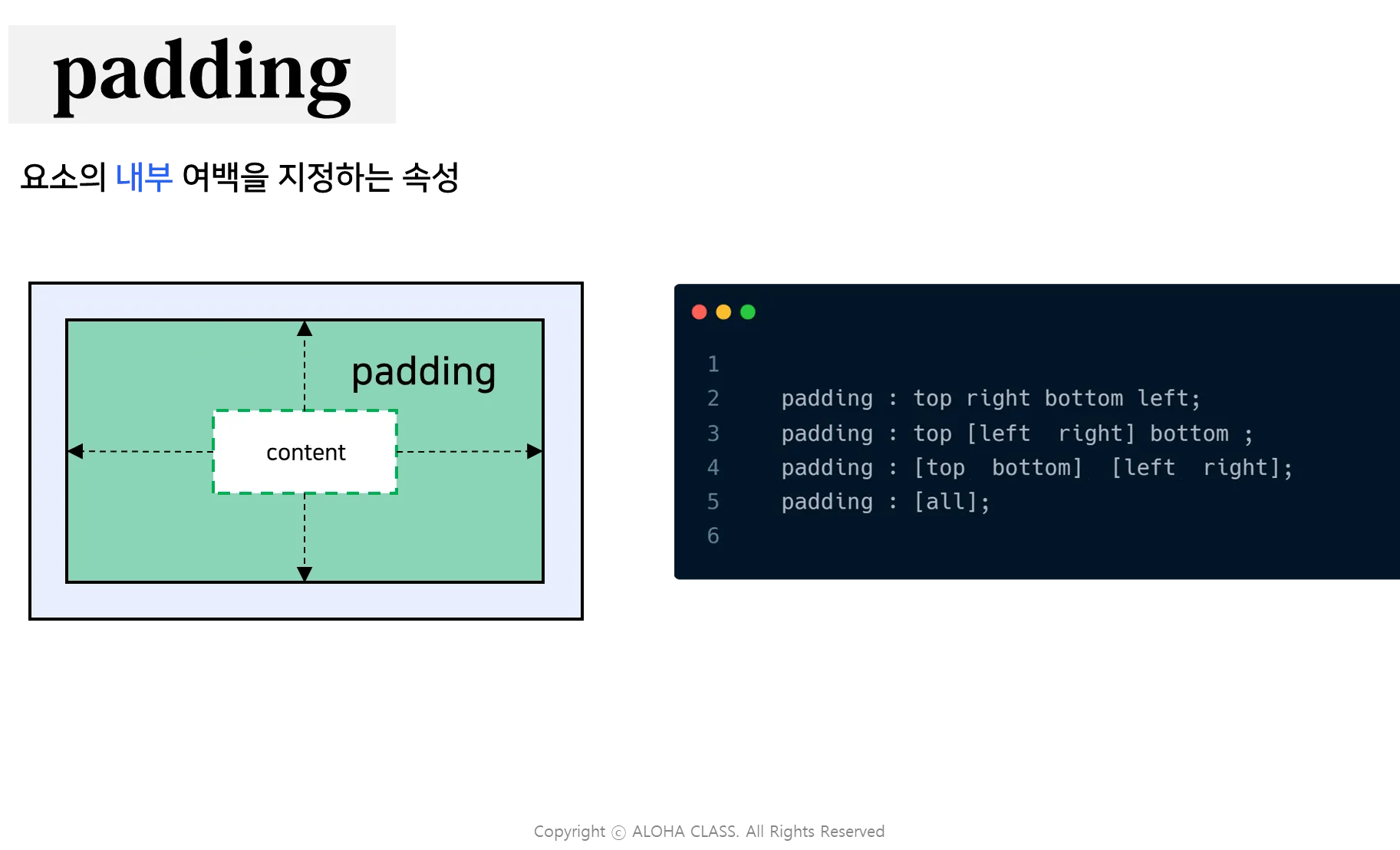
내부 여백을 지정하는 속성
축약형 4가지 값 지정 방법
•
padding은 축약형으로 사용할 수 있으며, 다음 네 가지 방식으로 값을 지정할 수 있습니다:
1.
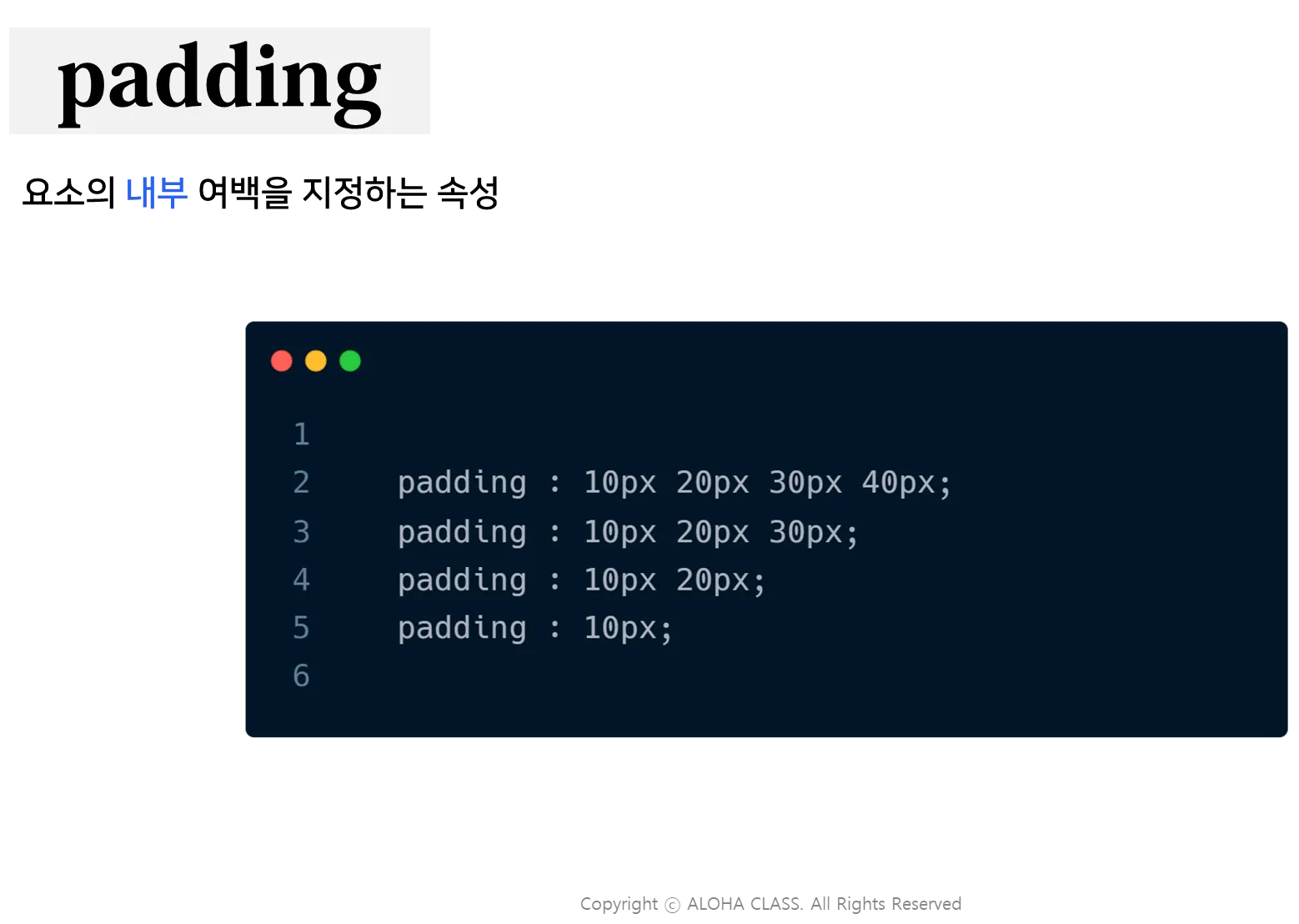
1개의 값: 모든 방향(상, 하, 좌, 우)에 동일한 값을 적용.
•
예시: padding: 10px; → 상하좌우 모두 10px.
2.
2개의 값: 첫 번째 값은 상하, 두 번째 값은 좌우에 적용.
•
예시: padding: 10px 20px; → 상하 10px, 좌우 20px.
3.
3개의 값: 첫 번째 값은 상, 두 번째 값은 좌우, 세 번째 값은 하에 적용.
•
예시: padding: 10px 20px 30px; → 상 10px, 좌우 20px, 하 30px.
4.
4개의 값: 상, 우, 하, 좌 순서로 각각의 값 적용.
•
예시: padding: 10px 20px 30px 40px; → 상 10px, 우 20px, 하 30px, 좌 40px.
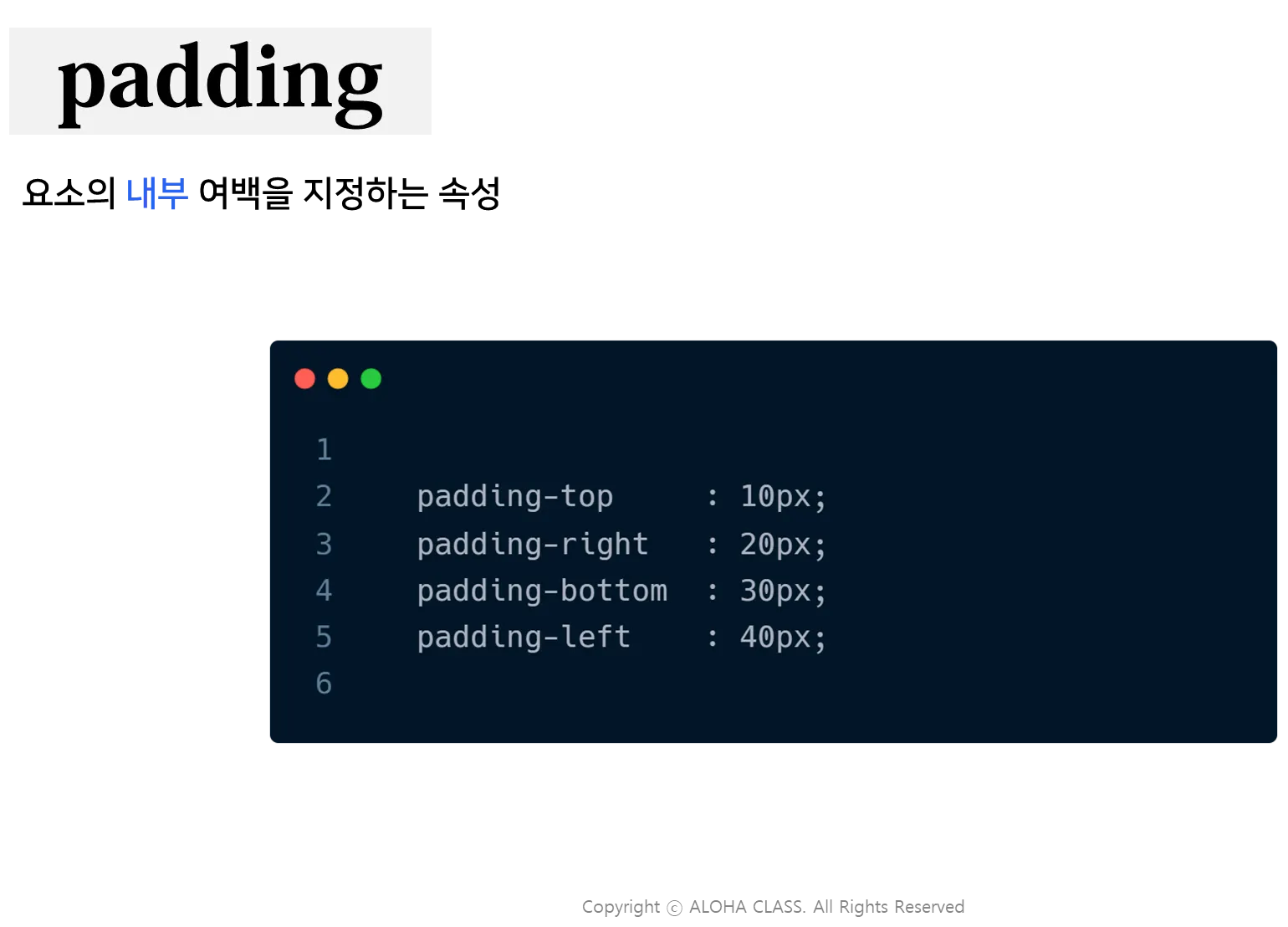
개별 속성
•
padding의 네 가지 방향에 대해 개별적으로 값을 설정할 수 있습니다:
◦
padding-top: 위쪽 여백.
◦
padding-right: 오른쪽 여백.
◦
padding-bottom: 아래쪽 여백.
◦
padding-left: 왼쪽 여백.
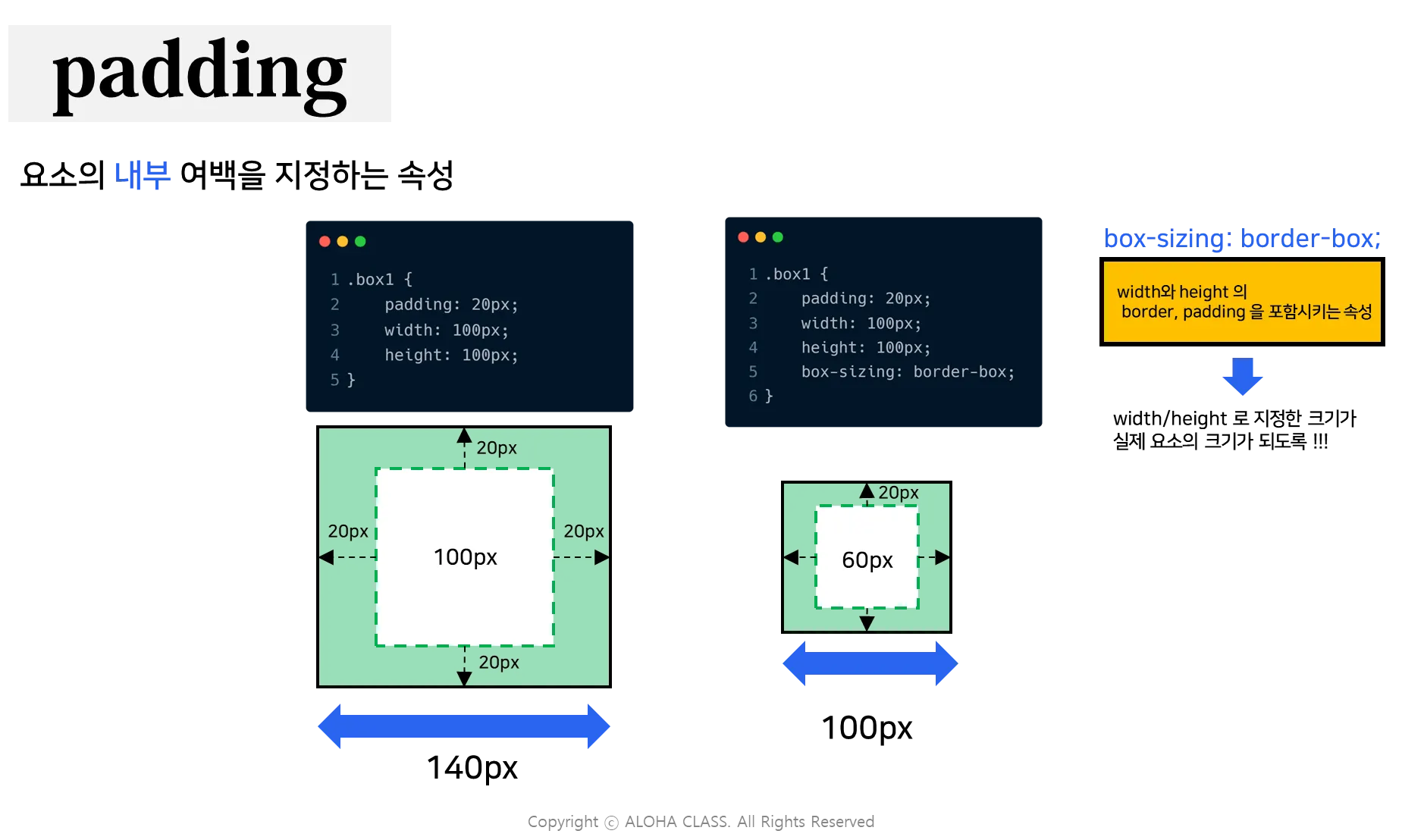
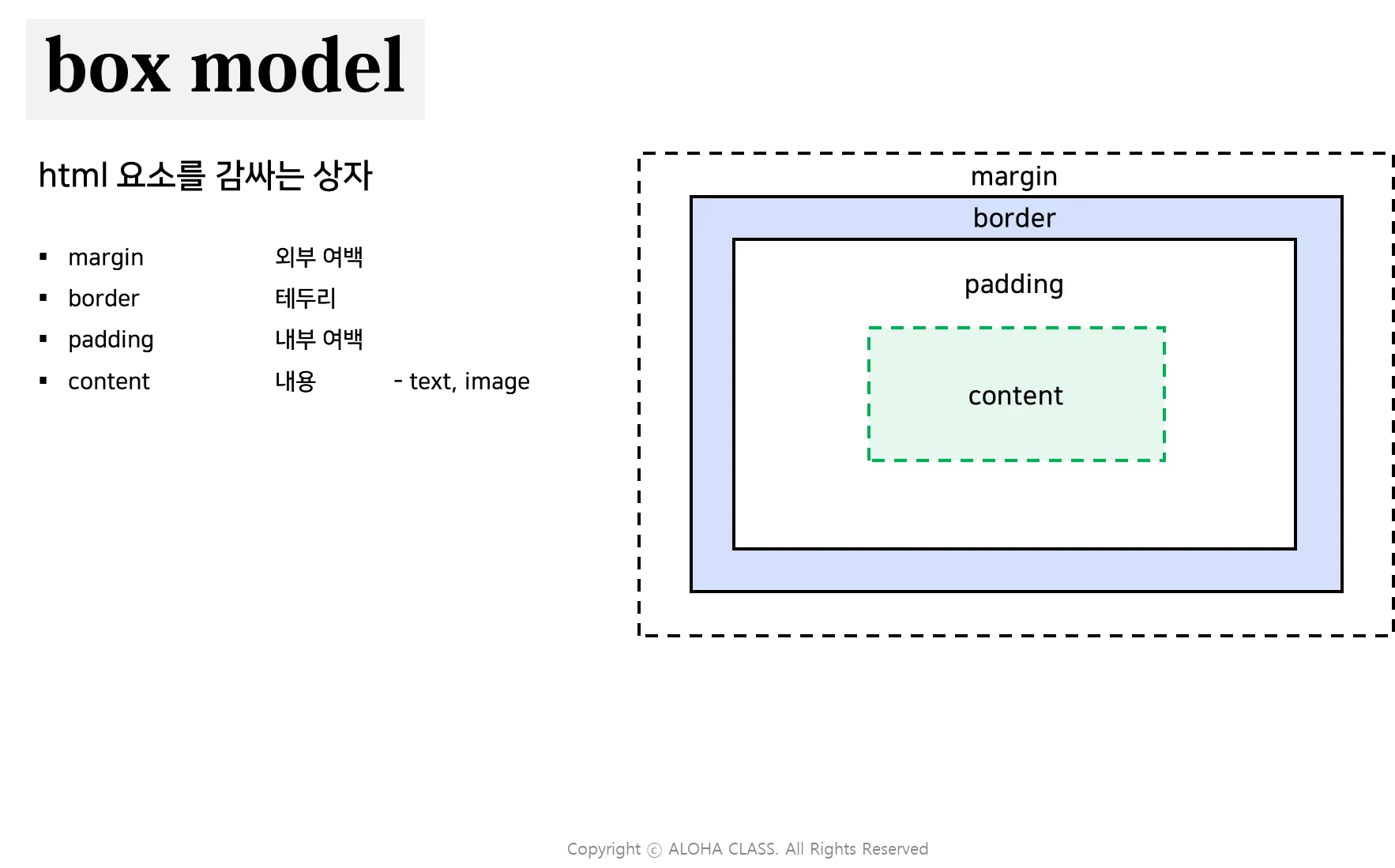
기본적으로 padding은 박스 모델에서 요소의 크기를 확장시킵니다. 즉, 지정된 width에 padding 값이 더해져서 최종 요소의 크기가 결정됩니다.
결론적으로 box-sizing: border-box; 로 지정해야,
width, height 로 지정한 크기가 요소의 최종 크기가 됩니다!
속성값 | 설명 | 크기 계산 방식 |
content-box
(기본값) | 요소의 width와 height는 콘텐츠 크기만을 의미하며, padding과 border는 포함되지 않음. | 최종 크기 = width + padding + border |
border-box | 요소의 width와 height에 padding과 border가 포함되어, 최종 크기가 고정됨. | 최종 크기 = width |