Margin
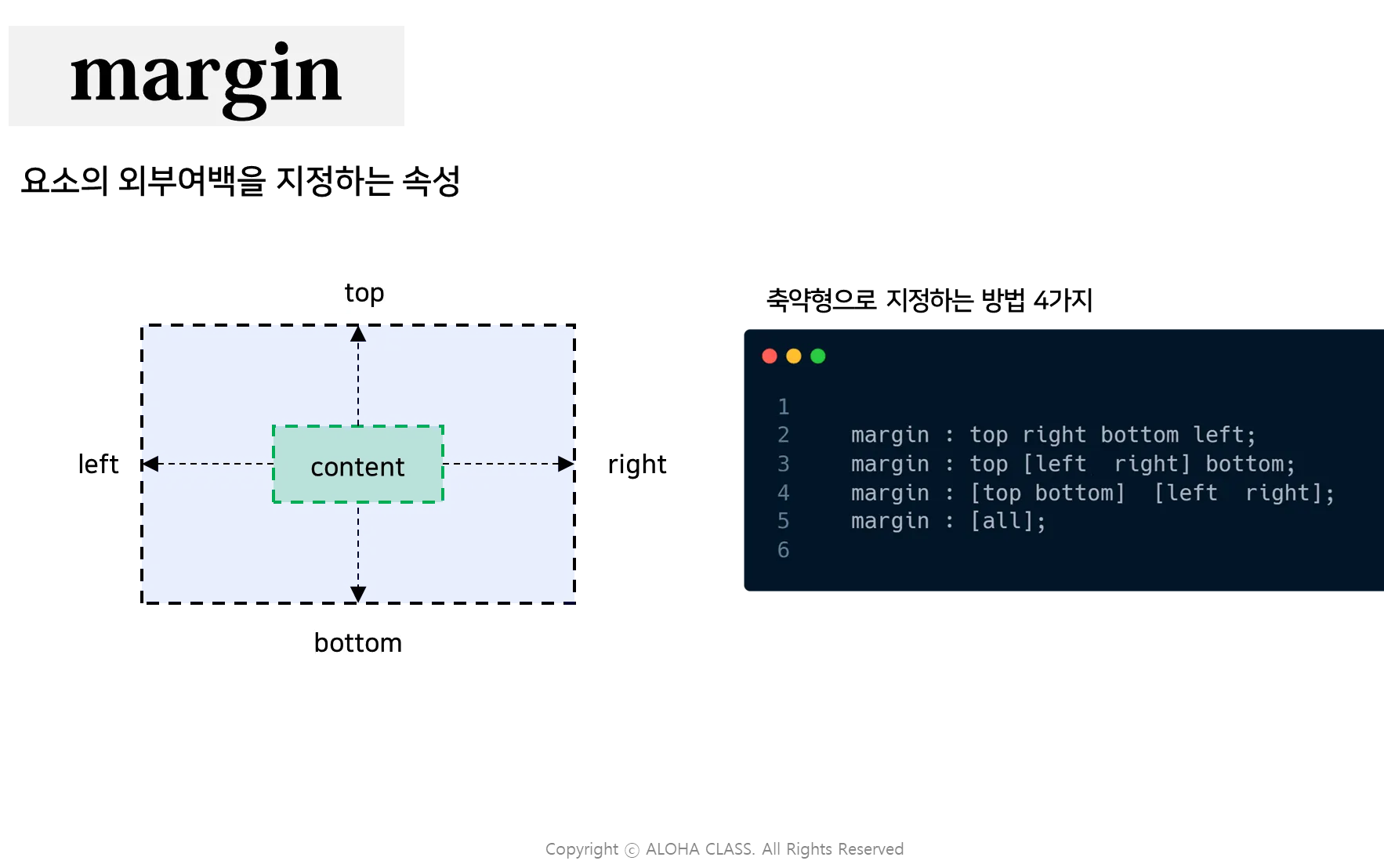
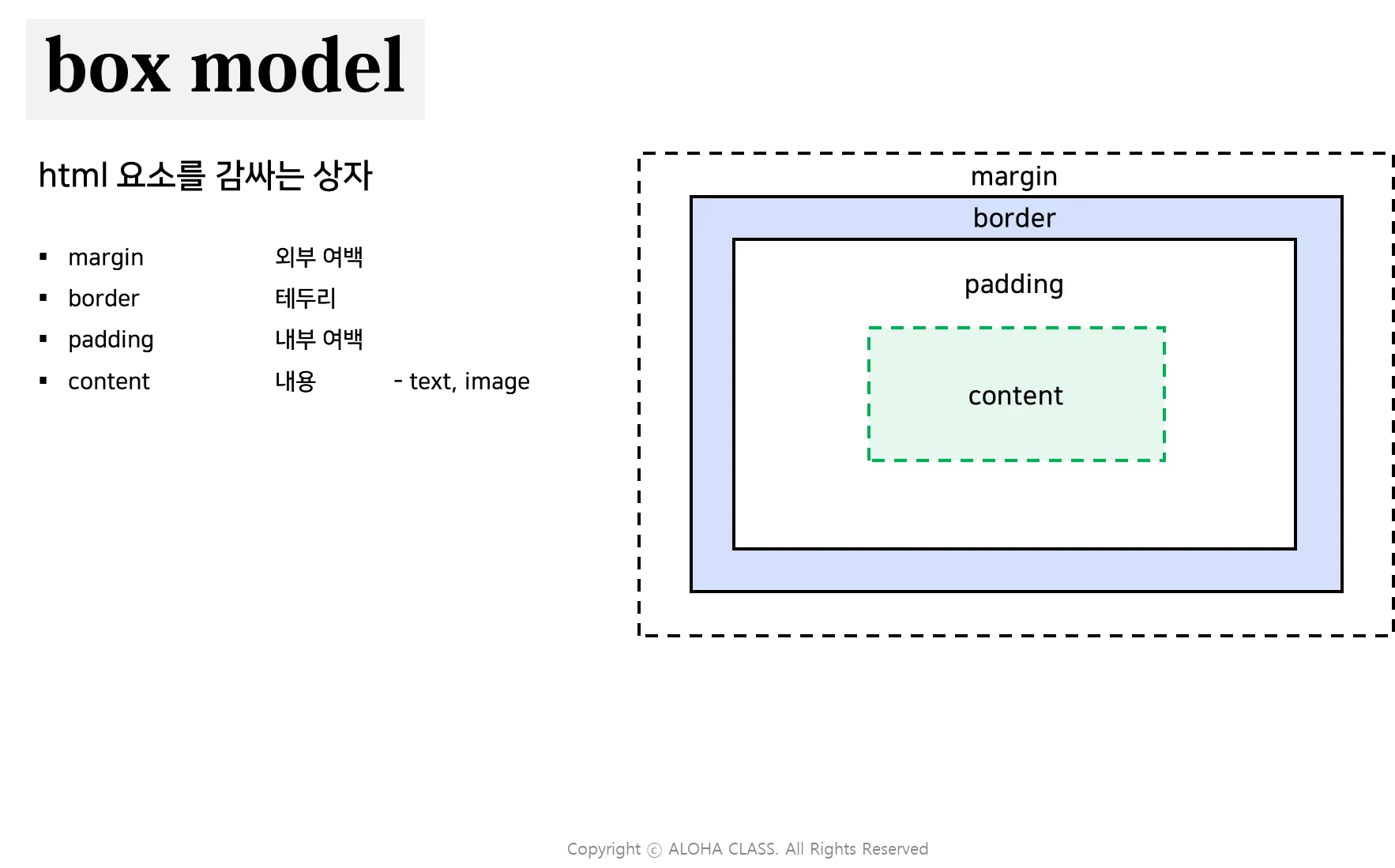
외부 여백을 지정하는 속성
축약형 4가지 값 지정 방법
•
margin 속성은 축약형으로 사용할 수 있으며, 다음 네 가지 방식으로 값을 지정할 수 있습니다:
1.
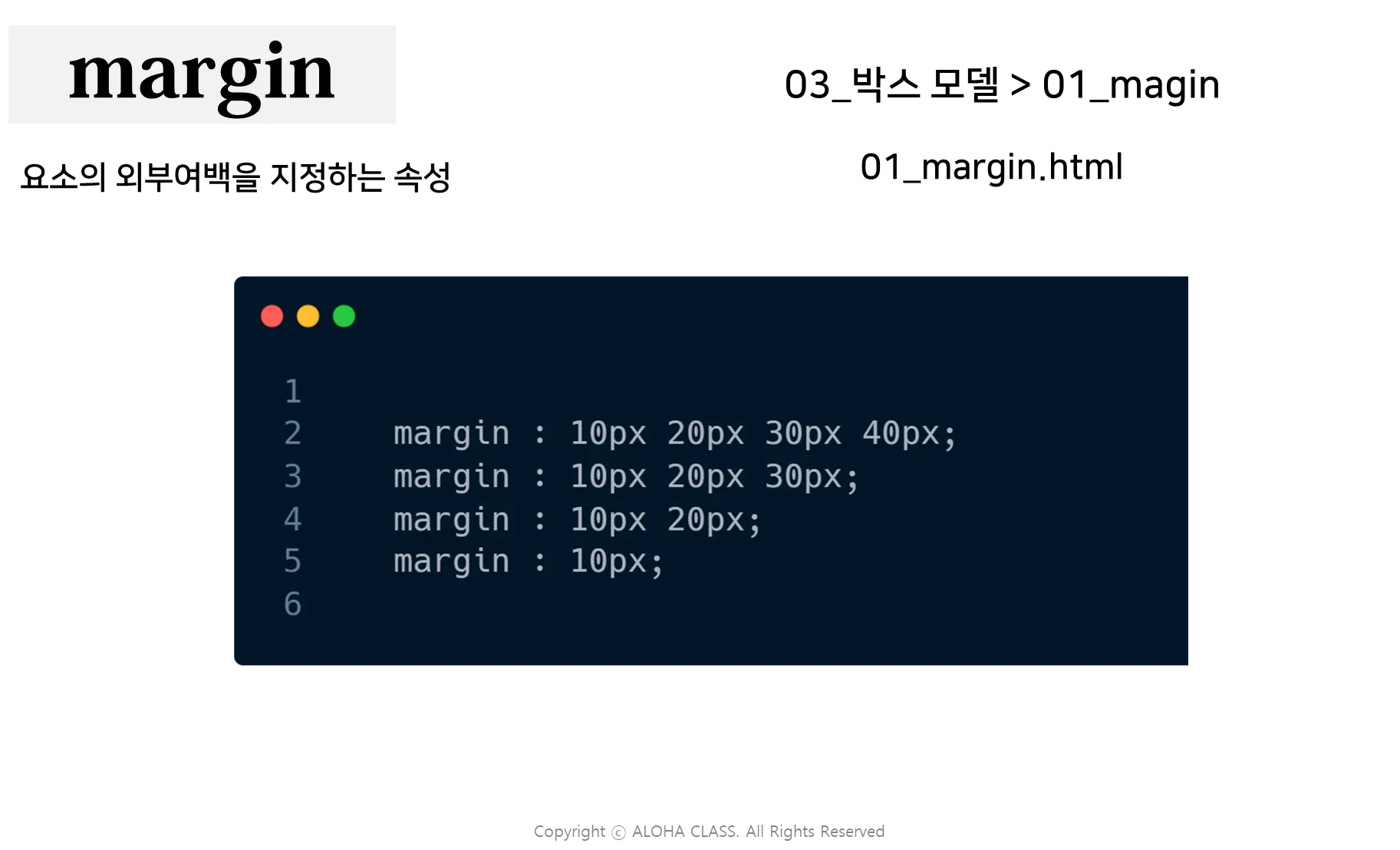
4개의 값: 상, 우, 하, 좌 순서로 각각의 값 적용.
•
예시: margin: 10px 20px 30px 40px; → 상 10px, 우 20px, 하 30px, 좌 40px.
2.
3개의 값: 첫 번째 값은 상, 두 번째 값은 좌우, 세 번째 값은 하에 적용.
•
예시: margin: 10px 20px 30px; → 상 10px, 좌우 20px, 하 30px.
3.
2개의 값: 첫 번째 값은 상하, 두 번째 값은 좌우에 적용.
•
예시: margin: 10px 20px; → 상하 10px, 좌우 20px.
4.
1개의 값: 모든 방향(상, 하, 좌, 우)에 동일한 값을 적용.
•
예시: margin: 10px; → 상하좌우 모두 10px.
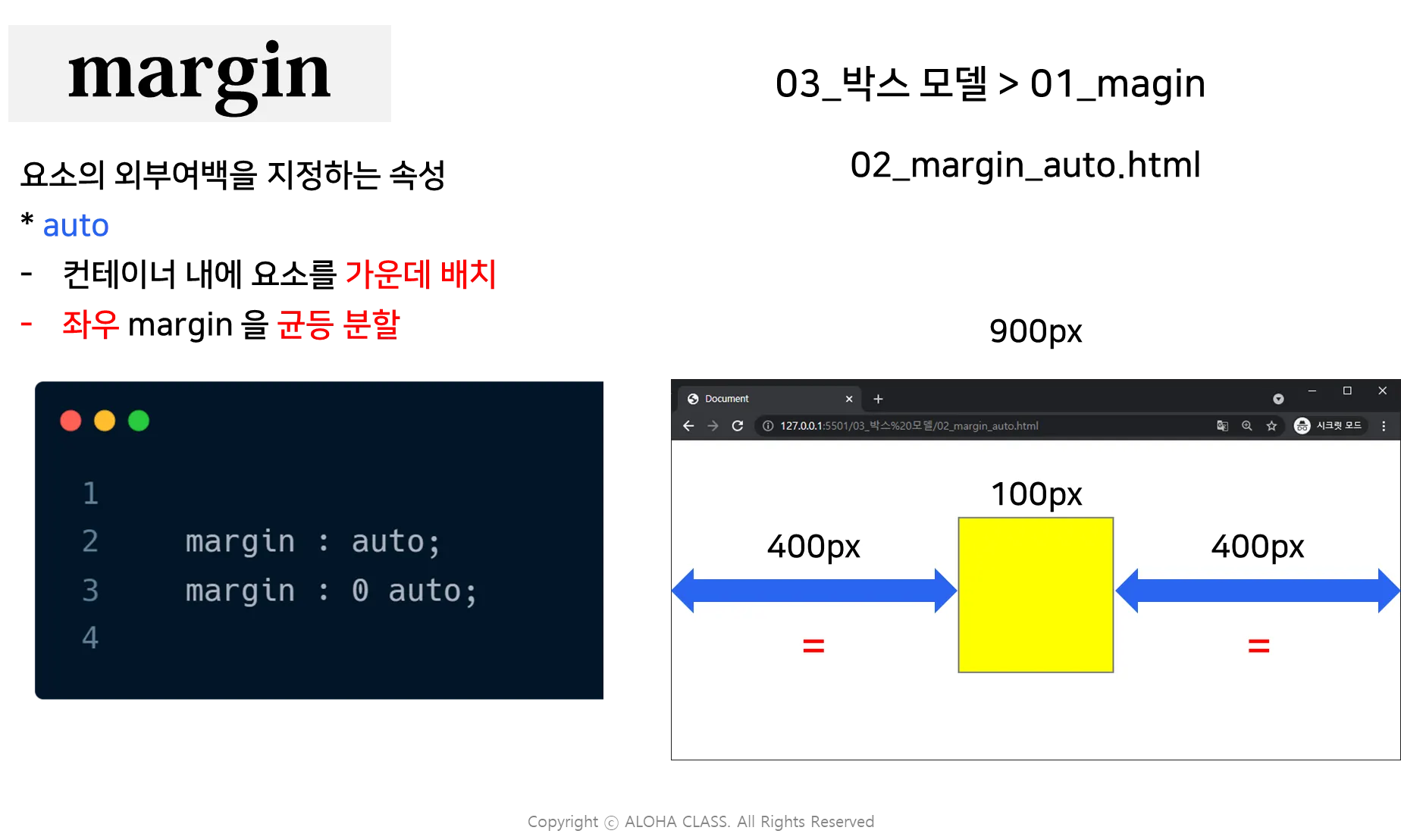
좌우 auto 지정 시 가운데 정렬
•
블록 요소에서 margin-left와 margin-right를 auto로 설정하면 가로 폭이 있는 요소를 가운데 정렬할 수 있습니다.
inherit으로 부모 크기 상속
•
inherit 값을 사용하면 해당 요소의 마진 값을 부모 요소의 마진 값으로 상속받습니다.
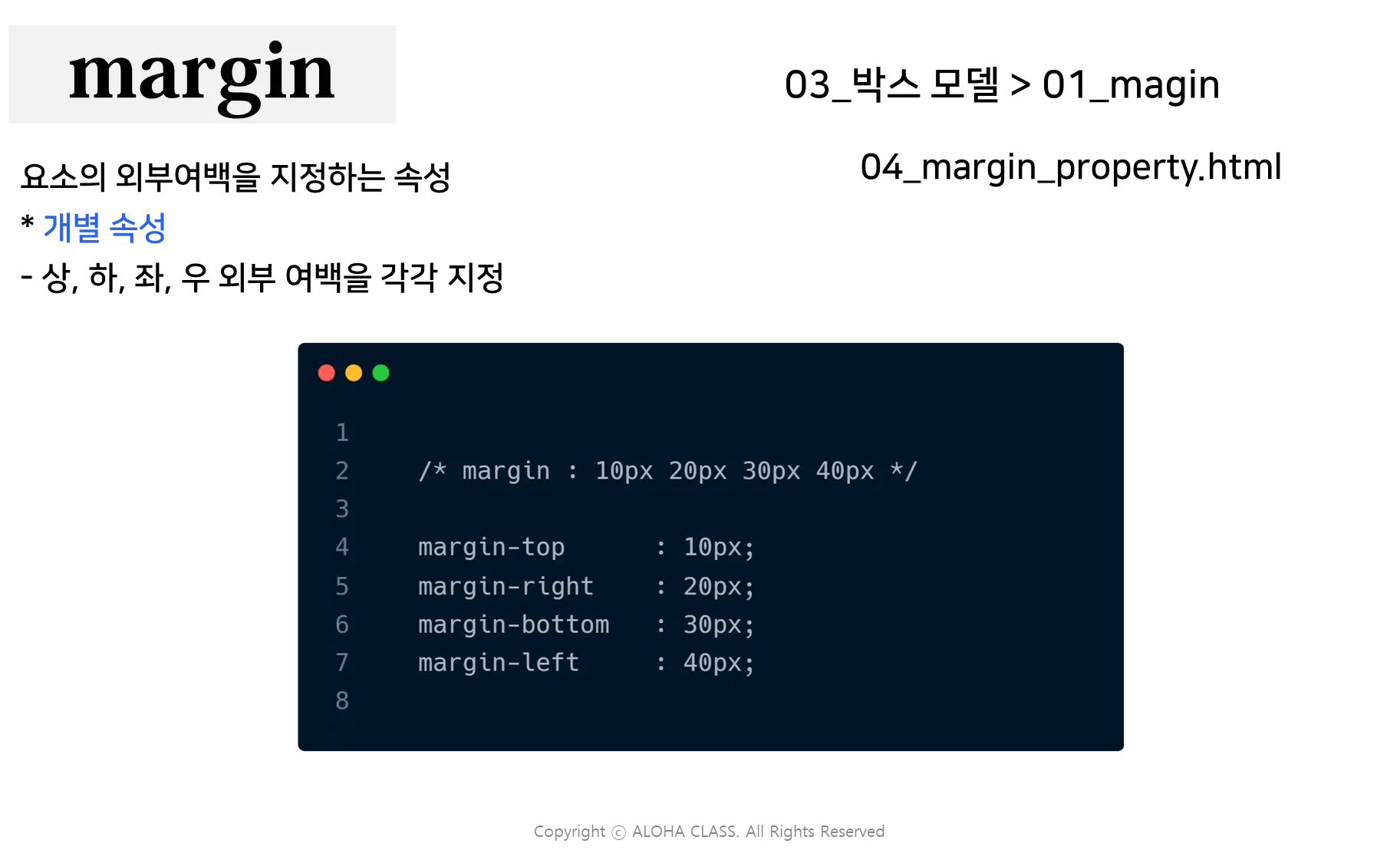
개별 속성
•
margin의 네 가지 방향에 대해 개별적으로 값을 설정할 수 있습니다:
◦
margin-top: 위쪽 여백.
◦
margin-right: 오른쪽 여백.
◦
margin-bottom: 아래쪽 여백.
◦
margin-left: 왼쪽 여백.
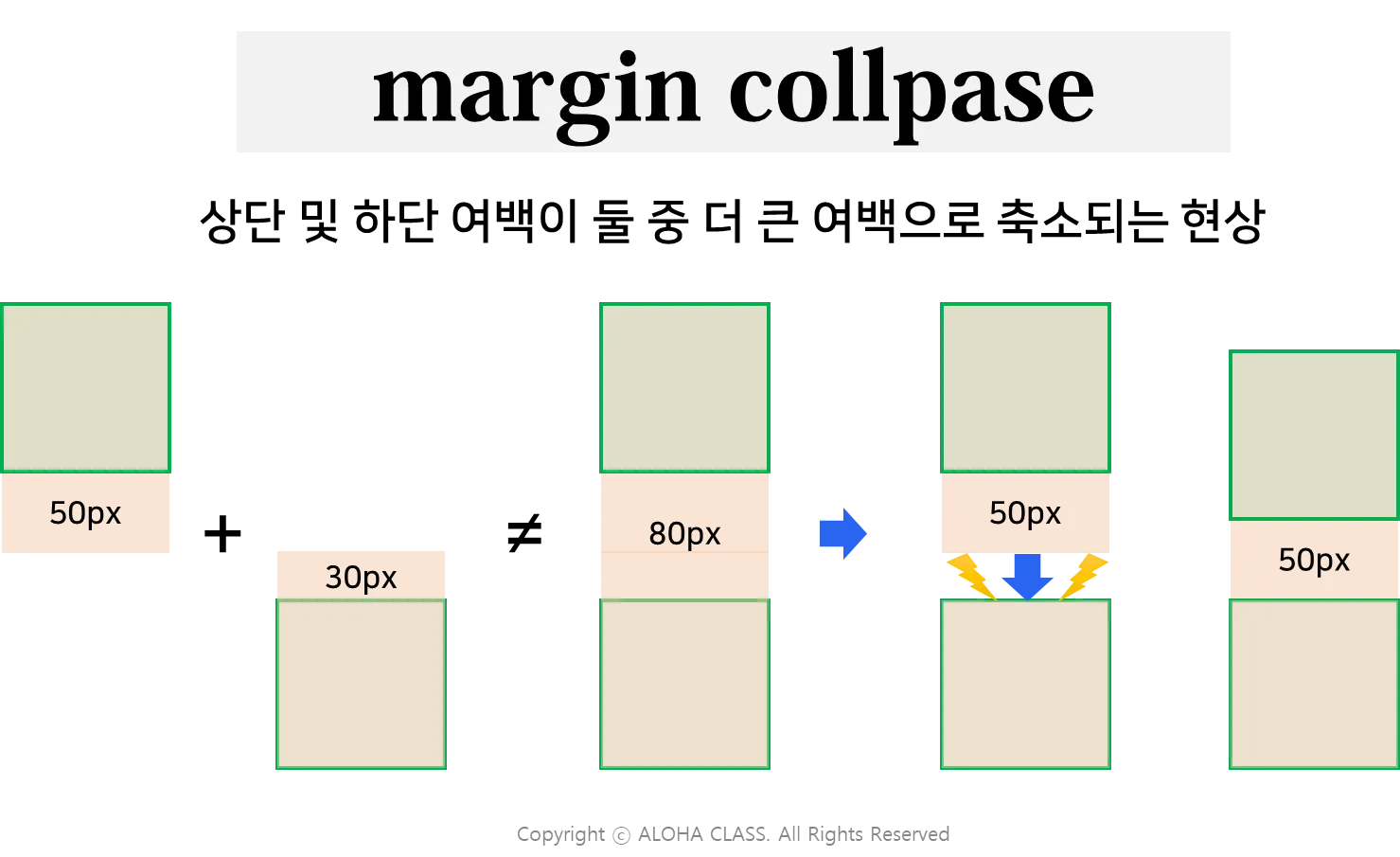
Margin Collapse
인접한 두 블록 요소의 상하 마진이 겹쳐지는 현상입니다. 이때 두 마진 중 큰 값만 적용됩니다.
해결 방법
1.
overflow 속성을 설정 (overflow: hidden;)하여 마진이 겹치는 것을 방지.
2.
*padding 또는 border*를 추가하여 상하 마진을 분리.
3.
부모 요소에 display: flex 또는 **display: grid*를 설정하여 마진 겹침 방지.