템플릿 작업 및 정적파일 준비
이번에는 공통적으로 사용되는 화면 레이아웃을 반복해서 코드를 작성하지 않고 각 영역 별로 JSP 페이지를 생성하고 이들을 구성 요소로 포함시켜 일관된 레이아웃을 제공해줄 수 있는 구조로 화면 개발을 할 수 있도록 하는 작업을 해보도록 하겠습니다.
또한 정적 파일과 CSS 프레임워크인 Bootstrap 을 사용할 수 있도록 정적 파일들을 준비해 보도록 하겠습니다.
작업 순서
1.
템플릿 작업
a.
UI
i.
header.jsp
ii.
footer.jsp
iii.
menu.jsp
b.
import
i.
meta.jsp
ii.
link.jsp
iii.
script.jsp
2.
정적 파일 준비
a.
style.css
b.
script.js
c.
bootstrap (CDN)
i.
bootstrap.min.css
ii.
bootstrap.bundle.min.js
템플릿 작업
UI
•
header.jsp
•
footer.jsp
•
menu.jsp
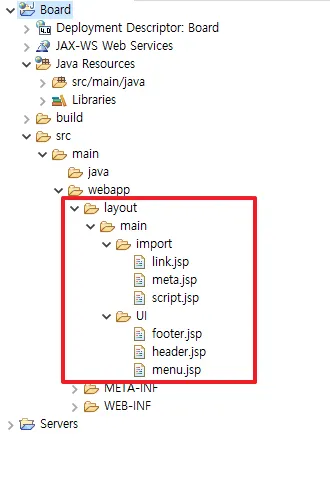
화면 구성 요소는 헤더, 푸터, 메뉴 영역으로 나누어 보도록 하겠습니다 그리고 각각의 영역을 header.jsp, footer.jsp, menu.jsp로 페이지를 작성해서 분리하도록 하겠습니다.
import
•
meta.jsp
•
link.jsp
•
script.jsp
<head> 태그에서 작성하는 html 문서에 <meta> 태그들과 <title> 태그 등은 meta.jjsp에 그리고 외부 css 파일을 포함하는 <link> 태그들은 link.jsp에 그리고 자바스크립트 외부 파일을 포함하는 <script> 태그들은 script.jsp에 분리하여 작성하겠습니다.
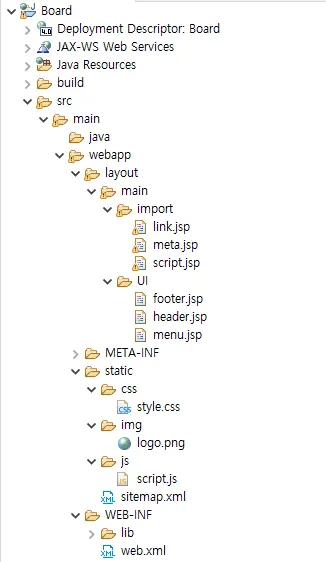
폴더 생성
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String root = request.getContextPath(); %>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="navbarCollapse">
<!-- ########## menu 🚀 ########## -->
<jsp:include page="/layout/main/UI/menu.jsp" />
<!-- ########## menu 🚩 ########## -->
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
HTML
복사
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="container p-5">
<p class="text-center">Copyright ⓒ ALOHA CLASS. All Rights Reserved</p>
</footer>
HTML
복사
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Board</a>
</li>
<!--
<li class="nav-item">
<a class="nav-link" href="#"></a>
</li>
-->
</ul>
HTML
복사
meta.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String root = request.getContextPath(); %>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Board👩🏼🏫 - ALOHA CLASS🌴</title>
<!-- 파비콘 -->
<link rel="icon" href="<%= root %>/static/img/logo.png" type="image/x-icon">
<!-- 썸네일 이미지 설정 -->
<meta property="og:image" content="https://i.imgur.com/6x2YUgm.jpg">
<!-- 웹 페이지 설명 (선택 사항) -->
<meta property="og:description" content="ALOHA CLASS🌴 - 게시판 프로젝트">
<!-- 웹 페이지 URL -->
<meta property="og:url" content="<%= root %>">
<!-- 웹 페이지 제목 -->
<meta name="title" content="Board👩🏼🏫 - ALOHA CLASS🌴">
<meta property="og:title" content="Board👩🏼🏫 - ALOHA CLASS🌴">
<!-- 웹 페이지 타입 (웹사이트, 기사, 제품 등) -->
<meta property="og:type" content="website">
<!-- 검색어 -->
<meta name="keywords" content="게시판 프로젝트, 자바 웹개발, ALOHA CLASS, 알로하 클래스">
<meta name="robots" content="index, follow">
<!-- 사이트 맵 -->
<link rel="sitemap" href="<%= root %>/static/sitemap.xml">
HTML
복사
link.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String root = request.getContextPath(); %>
<!-- bootstrap css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<!-- Noto Sans font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700&display=swap">
<!-- style -->
<link href="<%= root %>/static/css/style.css" rel="stylesheet" />
HTML
복사
script.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String root = request.getContextPath(); %>
<c:set var="root" value="<%= root %>" />
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<!-- bootstrap js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
<!-- js -->
<script src="<%= root %>/static/js/script.js" ></script>
HTML
복사
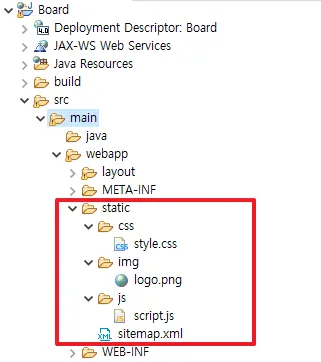
정적 파일 준비
style.css
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
body {
font-family: 'Noto Sans', sans-serif !important;
}
HTML
복사
script.js
/**
* javascript - script.js
*/
HTML
복사
bootstrap
•
bootstrap.min.css
•
bootstrap.bundle.min.js
•
link.jsp
<!-- bootstrap css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
HTML
복사
•
script.jsp
<!-- bootstrap js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
HTML
복사
결과화면
다음과 같이 JSP 파일과 정적 파일들을 준비 하였다면, 이제 jsp로 게시판 프로젝트를 개발해 보기 위한 준비 작업이 모두 완료 되었습니다. 다음 페이지에서 메인 화면부터 JSP 게시판 프로젝트를 개발해보도록 하겠습니다.