글꼴 속성 (Font Properties)
텍스트의 기본 스타일을 설정합니다.
•
자주 사용하는 속성
•
글꼴 속성 종류
•
기본 예시 코드
•
폰트 지정하는 방법
◦
외부 폰트
◦
파일 폰트
◦
메인 폰트 & 강조 폰트
자주 사용하는 속성
속성 | 설명 | 예시 |
font-size | 글꼴의 크기를 지정합니다.
-절대값(단위: px, pt 등)
-상대값(em, rem, %, vw 등) | font-size: 16px;, font-size: 1.5rem; |
text-align | 텍스트의 수평 정렬을 설정합니다.
left, right, center, justify 등 사용 | text-align: center;, text-align: justify; |
font-family | 글꼴을 지정합니다.
여러 글꼴을 쉼표로 구분해 작성하며,
시스템 기본 글꼴도 설정 가능. | font-family: Arial, sans-serif; |
글꼴 속성 종류
속성 | 설명 |
font-family | 글꼴 이름을 지정합니다. 여러 글꼴을 쉼표로 구분하여 지정할 수 있으며, 시스템 기본 글꼴도 설정 가능. |
font-size | 글꼴의 크기를 지정합니다. 절대 크기(px), 상대 크기(em, rem), 백분율(%) 등으로 설정할 수 있습니다. |
font-weight | 글꼴의 굵기를 지정합니다. 값으로 normal, bold, 또는 100부터 900까지의 숫자를 사용합니다. |
font-style | 글꼴의 스타일을 지정합니다. normal, italic, oblique 값이 사용됩니다. |
font-variant | 작은 대문자로 변환하는 등 특수한 글꼴 변형을 지정합니다. normal, small-caps 값을 사용할 수 있습니다. |
line-height | 줄 간격을 지정합니다. 숫자, 백분율, 단위(px, em) 등을 사용하여 설정할 수 있습니다. |
letter-spacing | 글자 간격을 지정합니다. 음수를 사용하여 글자를 좁히거나 양수를 사용하여 넓힐 수 있습니다. |
word-spacing | 단어 간 간격을 지정합니다. 음수와 양수를 사용하여 조정할 수 있습니다. |
text-transform | 글자의 대소문자를 변환합니다. none, capitalize, uppercase, lowercase 값을 사용할 수 있습니다. |
text-align | 텍스트의 정렬을 지정합니다. left, right, center, justify 값이 사용됩니다. |
기본 예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 스타일</title>
<style>
/* 기본 텍스트 스타일 */
body {
/* 글꼴 지정 */
font-family: Arial, Helvetica, sans-serif;
/* 글꼴 크기 */
font-size: 16px;
/* 줄 간격 */
line-height: 1.8; /* px단위, 그냥숫자(배율) */
/* 색상 */
color: #ff22ee;
}
h1 {
font-size: 32px;
/* 글꼴 굵기 */
font-weight: lighter;
/* (얇은)100~900(굵은) */
/* lighter, normal, bold, bolder */
}
p.bold {
font-weight: bold;
color: #22ffcc;
}
p.highlight {
/* 글꼴 스타일 */
font-style: italic; /* normal, oblique, italic */
color: red;
}
a {
/* 글꼴 장식 */
text-decoration: none;
/*
none(없음), underline(밑줄)
overline(윗줄), line-through(취소선)
*/
color: white;
background-color: black;
padding: 12px 24px;
border-radius: 5px;
}
/* :hover 가상 선택자 - 마우스 올렸을 때 상태 선택 */
a:hover {
box-shadow: 5px 5px 5px rgba(0,0,0,0.2);
background-color: #222222;
}
</style>
</head>
<body>
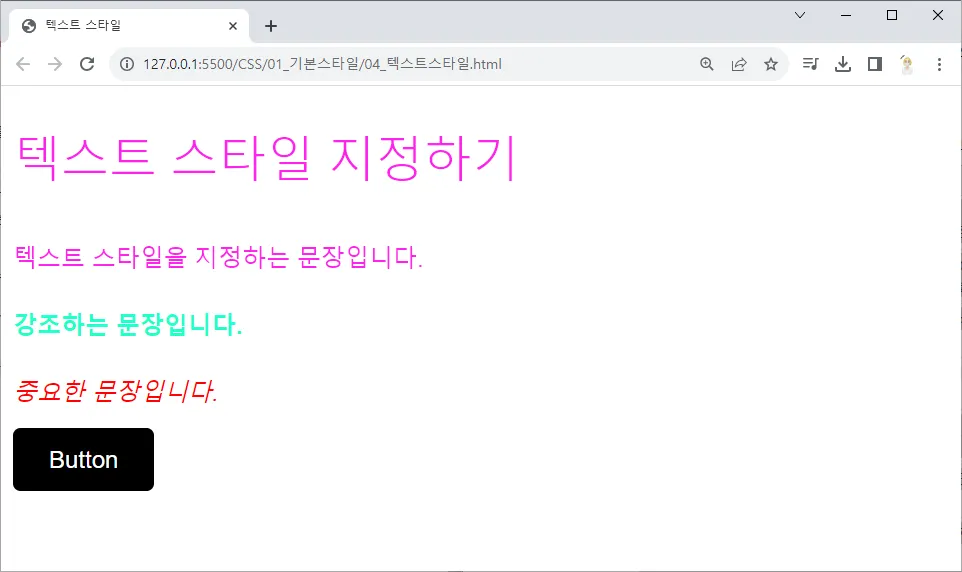
<h1>텍스트 스타일 지정하기</h1>
<p>텍스트 스타일을 지정하는 문장입니다.</p>
<p class="bold">강조하는 문장입니다.</p>
<p class="highlight">중요한 문장입니다.</p>
<a href="https://알클.com">Button</a>
</body>
</html>
HTML
복사
폰트 지정하는 방법
•
외부 폰트
•
파일 폰트
•
메인 폰트 & 강조 폰트
외부 폰트
PC 내의 파일 폰트를 사용하는 것이 아닌 CDN 방식으로 폰트 파일을 가져와 사용하는 방식
1.
2.
<head> 태그 안에 CDN <link> 태그 포함하기
3.
<style> 에서 * 또는 body 를 선택하여 전체 글꼴로 지정하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 포튼 사용하기</title>
<!-- 폰트 포함하기 -->
<!-- CDN 방식 폰트 사용하기 -->
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet">
<style>
body {
font-family: "Gamja Flower", sans-serif;
font-weight: 400;
font-style: normal;
}
</style>
</head>
<body>
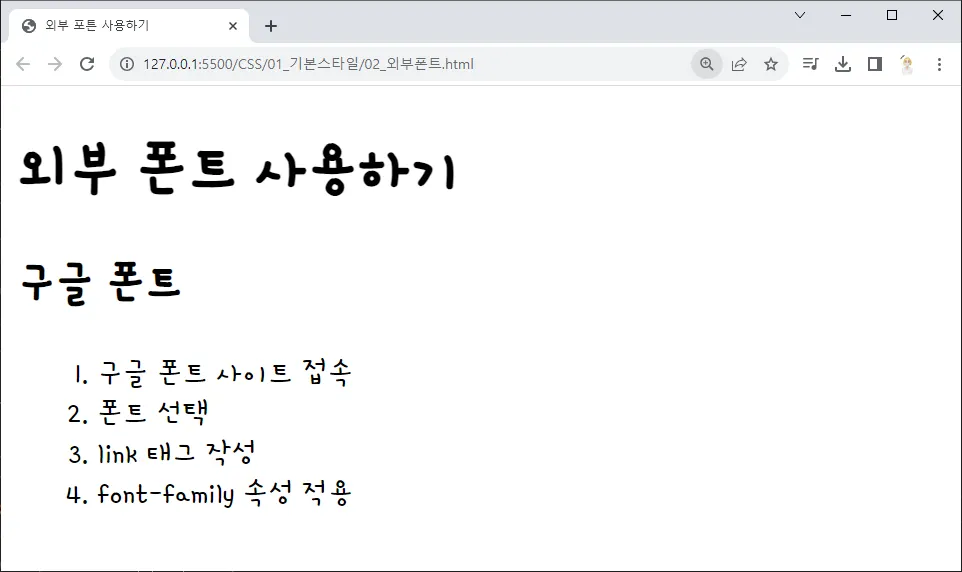
<h1>외부 폰트 사용하기</h1>
<h2>구글 폰트</h2>
<ol>
<li>구글 폰트 사이트 접속</li>
<li>폰트 선택</li>
<li>link 태그 작성</li>
<li>font-family 속성 적용</li>
</ol>
</body>
</html>
HTML
복사
파일 폰트
.ttf, .otf .woff 형식의 폰트 파일을 프로젝트 내에 포함하고 CSS 에서 불러오는 방식
1.
프로젝트 내에 폰트 파일 준비
a.
2.
@font-face 사용자 정의 글꼴 선언
@font-face {
font-family: "Gamja Flower";
src: url('fonts/GamjaFlower-Regular.ttf');
}
CSS
복사
3.
선언한 글꼴 스타일 속성으로 지정
body {
font-family: "Gamja Flower", sans-serif;
}
CSS
복사
@ (at-rule) [앳 규칙] 이란?
: CSS 에서 특별한 규칙이나 조건을 선언하는 문법입니다.
일반적으로 아래의 내용들을 정의하기 위해서 사용합니다.
At-rule | 설명 | 예시 |
@import | 외부 CSS 파일을 현재 스타일 시트에 가져옵니다. | @import url('style.css'); |
@media | 특정 미디어 조건(화면 크기, 해상도 등)에 따라 다른 스타일을 적용합니다. | @media (max-width: 600px) { body { color: blue; } } |
@font-face | 사용자 정의 글꼴을 불러와서 사용할 수 있도록 선언합니다. | @font-face { font-family: 'MyFont'; src: url('myfont.woff2'); } |
@keyframes | CSS 애니메이션의 키프레임을 정의합니다. | @keyframes slidein { from { left: 0; } to { left: 100%; } } |
@supports | 특정 CSS 기능을 브라우저가 지원하는지 확인하여 조건부로 스타일을 적용합니다. | @supports (display: grid) { div { display: grid; } } |
@namespace | XML 문서에서 네임스페이스를 선언할 때 사용됩니다. | @namespace svg url(http://www.w3.org/2000/svg); |
@charset | CSS 파일의 문자 인코딩 방식을 선언합니다. 파일의 가장 첫 줄에 위치해야 합니다. | @charset "UTF-8"; |
@page | 인쇄 미디어에서 페이지 레이아웃을 설정할 때 사용됩니다. | @page { margin: 1cm; } |
@counter-style | 사용자 정의 리스트 항목 스타일을 정의합니다. | @counter-style mylist { system: numeric; } |
@document | 특정 URL이나 도메인에서만 스타일을 적용할 때 사용합니다. (이 규칙은 비표준입니다.) | @document url("https://example.com") { ... } |
@viewport | 뷰포트의 크기를 지정합니다. 주로 모바일 기기에서 사용됩니다. (이 규칙은 비표준입니다.) | @viewport { width: device-width; } |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: "Gamja Flower";
src: url('fonts/GamjaFlower-Regular.ttf');
}
body {
font-family: "Gamja Flower", sans-serif;
}
</style>
</head>
<body>
<h1>폰트 파일로 글꼴 적용하기</h1>
<h3>ttf, otf, woff 등 폰트파일 다운로드 및 준비</h3>
<ol>
<li>폰트 파일 다운로드</li>
<li>@font-face 에 src 속성 지정</li>
<li>url() 함수로 폰트파일 경로 지정</li>
<li>font-family 속성으로 스타일 지정</li>
</ol>
</body>
</html>
HTML
복사
메인 폰트 & 강조 폰트
:root 선택자로 메인 폰트와 강조 폰트를 변수로 선언하여, 사용해봅니다.
•
:root 선택자
•
CSS 변수 선언
•
CSS 변수 사용
•
메인 폰트 & 강조 폰트 사용 예시 코드
:root 선택자
html 요소를 지정하는 선택자로, html 태그 선택자보다 더 높은 우선 순위를 갖는 선택자
CSS 스타일 전체에서 사용할 변수를 선언하거나 전역 스타일을 적용하기 위해서 사용합니다.
CSS 변수 선언
-- 기호를 사용하여 CSS 변수를 선언합니다.
--변수명 : 속성값;
CSS
복사
:root {
--main-color: #3498db;
--main-font: 'Arial', sans-serif;
}
CSS
복사
CSS 변수 사용
var() 함수를 사용하여 변수의 값을 사용합니다.
스타일속성 : var(변수명);
CSS
복사
h1 {
color : var(--main-color);
}
CSS
복사
메인 폰트 & 강조 폰트 사용 예시 코드
1.
변수 선언
2.
메인 폰트 전역 폰트 지정
3.
강조 폰트 특정 요소 지정
변수 선언
:root {
--main-font: 'Arial', sans-serif; /* 메인 폰트 */
--highlight-font: 'Georgia', serif; /* 강조 폰트 */
}
CSS
복사
메인 폰트 전역 폰트 지정
html {
font-family: var(--main-font); /* 전체에 메인 폰트 적용 */
}
CSS
복사
강조 폰트 특정 요소 지정
h1, h2, .highlight {
font-family: var(--highlight-font); /* 특정 요소에 강조 폰트 적용 */
}
CSS
복사
•
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>폰트 예시</title>
</head>
<body>
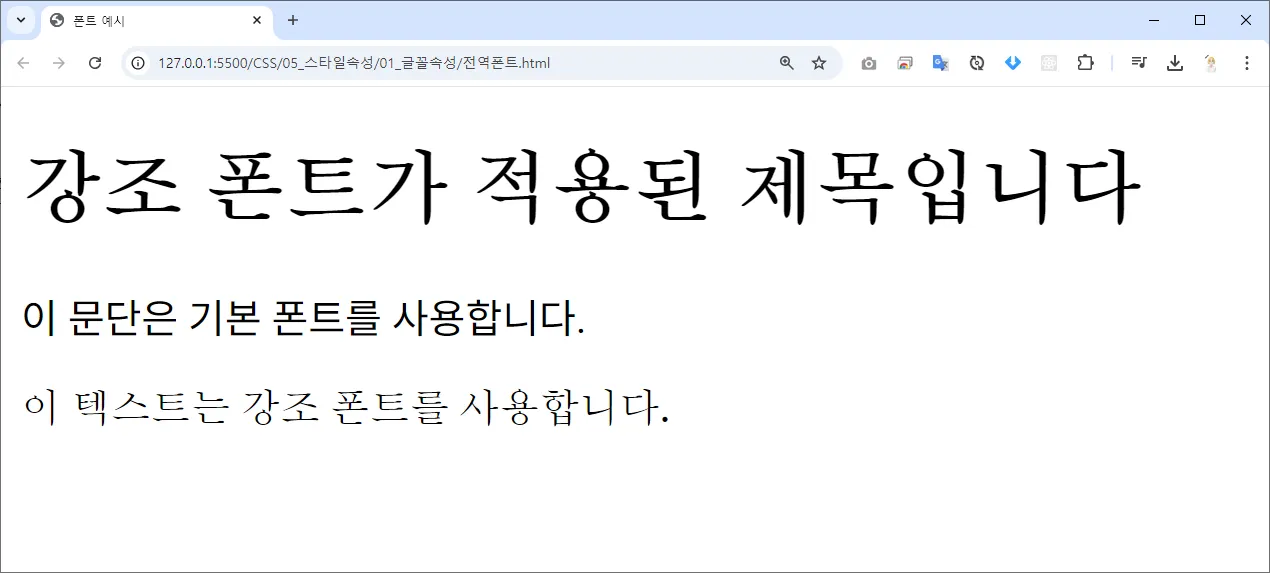
<h1>강조 폰트가 적용된 제목입니다</h1>
<p>이 문단은 기본 폰트를 사용합니다.</p>
<p class="highlight">이 텍스트는 강조 폰트를 사용합니다.</p>
</body>
</html>
HTML
복사
•
CSS
:root {
--main-font: 'Roboto', sans-serif;
--highlight-font: 'Georgia', serif;
}
html {
font-family: var(--main-font); /* 전체에 메인 폰트 적용 */
}
h1, h2, .highlight {
font-family: var(--highlight-font); /* 헤딩이나 특정 강조 요소에 강조 폰트 적용 */
}
CSS
복사