입력양식 태그
웹 페이지에서 사용자로부터 데이터를 입력받기 위해 사용하는 HTML 태그
태그 | 설명 | 주요 속성 |
<form> | 데이터를 서버로 전송하기 위한 영역을 정의하는 태그 | action, method |
<input> | 텍스트 입력, 체크박스, 라디오 버튼 등 다양한 입력을 받을 수 있는 태그 | type, name, value, placeholder |
<select> | 드롭다운 목록을 제공하여 사용자가 옵션을 선택할 수 있도록 하는 태그 | name, multiple, size |
<textarea> | 여러 줄의 텍스트 입력을 받을 수 있는 태그 | name, rows, cols, placeholder |
•
form
◦
input
◦
select
◦
textarea
•
기본입력
•
입력타입
•
선택입력
•
장문입력
•
입력옵션
form 태그
클라이언트에서 서버로 데이터를 제출해주는 양식 태그
속성 | 설명 |
action | 데이터를 받아서 처리할 URL 경로 지정 |
method | 데이터를 보내는 방식을 지정 (GET, POST) |
HTTP 메소드
클라이언트(사용자)가 서버에게 어떤 작업을 요청할 때 사용하는 방식
메소드 | 설명 | 특징 |
GET | 서버에서 데이터를 조회할 때 사용하는 메소드 | - URL에 요청 데이터를 포함
- 데이터 노출
- 서버 상태를 변경하지 않음
- 캐시 가능 |
POST | 서버에 데이터를 전송하여 리소스를 생성하거나 업데이트할 때 사용하는 메소드 | - 데이터가 본문에 포함
- 보안성이 높음 (URL에 데이터가 노출되지 않음) - 데이터 생성 |
PUT | 서버에 기존 리소스를 전체 수정하거나 교체할 때 사용하는 메소드 | - 전체 리소스를 업데이트
- 데이터가 본문에 포함 |
PATCH | 서버에서 기존 리소스의 일부를 수정할 때 사용하는 메소드 | - 일부 데이터만 업데이트
- 데이터가 본문에 포함 |
DELETE | 서버에서 리소스를 삭제할 때 사용하는 메소드 | - 데이터 삭제 요청 |
OPTIONS | 서버가 지원하는 HTTP 메소드 목록을 확인할 때 사용하는 메소드 | - 서버에서 사용할 수 있는 메소드 목록을 반환 |
HEAD | GET 요청과 유사하지만, 응답 본문 없이 헤더 정보만 요청할 때 사용하는 메소드 | - 응답 본문을 제외한 헤더만 반환
- 리소스의 메타데이터를 확인할 때 사용 |
방식 | 설명 |
GET | URL 주소 뒤에 파라미터(쿼리스트링)를 붙여 전달하는 방식
예: input.jsp?input1=100&input2=200 (쿼리스트링) |
POST | URL 주소에 파라미터를 붙이지 않고 HTTP Request 헤더/본문에 데이터를 포함시켜 전송하는 방식 |
GET vs. POST | GET | POST |
글자 수 제한 | 최대 2048 글자 | 제한 없음 |
데이터 노출 | 데이터가 URL에 노출됨 | 데이터가 HTTP 헤더에 포함되어 전송됨 |
북마크 가능 | 가능 | 불가능 |
뒤로가기 가능 | 가능 | 불가능 |
GET 방식 HTTP 요청 메시지 예시
GET /posts?page=1&keyword=HTML HTTP/1.1
Host: 알클.com
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Plain Text
복사
POST 방식 HTTP 요청 메시지 예시
POST /auto/login HTTP/1.1
Host: 알클.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 35
username=user123&password=pass123
Plain Text
복사
<input> 태그
속성 | 설명 |
type | 입력 필드의 유형을 지정 (text, password, checkbox, radio, file 등) |
name | 서버로 전송될 데이터의 이름을 지정 |
value | 입력 필드에 미리 입력될 값을 지정 |
placeholder | 사용자가 입력하기 전까지 표시되는 힌트 텍스트 |
required | 입력 필드를 필수 항목으로 설정 |
disabled | 입력 필드를 비활성화하여 사용자가 입력할 수 없게 설정 |
readonly | 입력 필드를 읽기 전용으로 설정하여 수정할 수 없게 설정 |
<select> 태그
속성 | 설명 |
name | 서버로 전송될 데이터의 이름을 지정 |
multiple | 여러 개의 옵션을 선택할 수 있도록 설정 |
size | 보여질 옵션 목록의 개수를 지정 |
disabled | 드롭다운 메뉴를 비활성화하여 사용자가 선택할 수 없게 설정 |
<textarea> 태그
속성 | 설명 |
name | 서버로 전송될 데이터의 이름을 지정 |
rows | 텍스트 영역의 세로 크기를 줄 수 있는 속성 (줄 수) |
cols | 텍스트 영역의 가로 크기를 줄 수 있는 속성 (열 수) |
placeholder | 사용자가 입력하기 전까지 표시되는 힌트 텍스트 |
required | 입력 필드를 필수 항목으로 설정 |
disabled | 텍스트 영역을 비활성화하여 사용자가 입력할 수 없게 설정 |
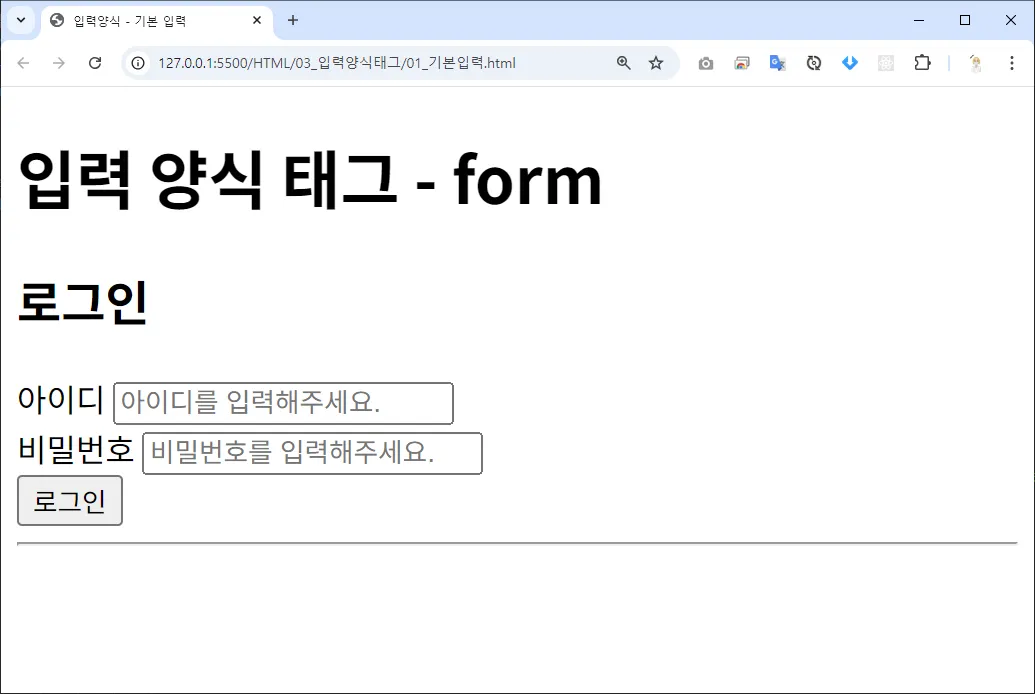
기본입력
입력 양식 태그로 간단한 기본 입력을 하는 방법을 알아봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력양식 - 기본 입력</title>
</head>
<body>
<h1>입력 양식 태그 - form</h1>
<h2>로그인</h2>
<form action="http://알클.com/auth/login" method="post">
<input type="hidden" name="_csrf" value="chvm3SZ_pK5SETAJ-txjPa9rAb1h0MSmZnuyUXceOspQTDS4FCjXvB4ck8x_JwZrn_FXX81dLIVY5_KLBx-FZxInXPs1fACI">
<label for="id" >아이디</label>
<input type="text" name="username" id="id"
placeholder="아이디를 입력해주세요."> <br>
<label for="pw" >비밀번호</label>
<input type="password" name="password" id="pw"
placeholder="비밀번호를 입력해주세요."> <br>
<!-- form 태그 내부에 type="submit" input 태그를 작성하면 전송 버튼 -->
<input type="submit" value="로그인">
</form>
<hr>
</body>
</html>
HTML
복사
입력타입
input 태그의 다양한 type 을 알아봅니다.
type | 설명 | 예시 |
text | 한 줄의 텍스트를 입력받는 필드 | username 입력 필드 |
password | 비밀번호 입력 필드 (입력한 문자가 화면에 표시되지 않음) | password 입력 필드 |
email | 이메일 주소를 입력받는 필드 | example@example.com 입력 필드 |
number | 숫자 입력 필드 | age 입력 필드 |
tel | 전화번호 입력 필드 | phone 입력 필드 |
url | URL을 입력받는 필드 | http://example.com 입력 필드 |
date | 날짜를 선택할 수 있는 필드 | birthdate 입력 필드 |
time | 시간을 선택할 수 있는 필드 | appointment 입력 필드 |
range | 슬라이더 형태의 숫자 입력 필드 | volume 조절 필드 |
checkbox | 체크박스 형태의 입력 필드 | subscribe 선택 필드 |
radio | 라디오 버튼 형태의 입력 필드 | gender 선택 필드 |
file | 파일을 업로드할 수 있는 필드 | resume 업로드 필드 |
submit | 폼을 제출하는 버튼 | submit 버튼 |
reset | 폼의 내용을 초기화하는 버튼 | reset 버튼 |
button | 일반 버튼 | custom 버튼 |
hidden | 사용자에게 보이지 않는 숨겨진 입력 필드 | user_id 입력 필드 |
search | 검색을 위한 입력 필드 | search 입력 필드 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 타입</title>
</head>
<body>
<h1>입력 타입</h1>
<form action="input" method="post">
ID : <input type="text" name="id"> <br>
PW : <input type="password" name="password"> <br>
email : <input type="email" name="email"> <br>
url : <input type="url" name="url"> <br>
tel : <input type="tel" name="tel"> <br>
<hr>
number : <input type="number" name="number" step="10" min="0" max="100"> <br>
color : <input type="color" name="color"> <br>
date : <input type="date" name="date"> <br>
time : <input type="time" name="time"> <br>
datetime-local : <input type="datetime-local" name="datetime-local"> <br>
range : <input type="range" name="range"> <br>
<hr>
file : <input type="file" name="file"> <br>
<hr>
<input type="button" value="기본버튼">
<input type="reset" value="취소하기">
<input type="submit" value="제출버튼">
</form>
</body>
</html>
HTML
복사
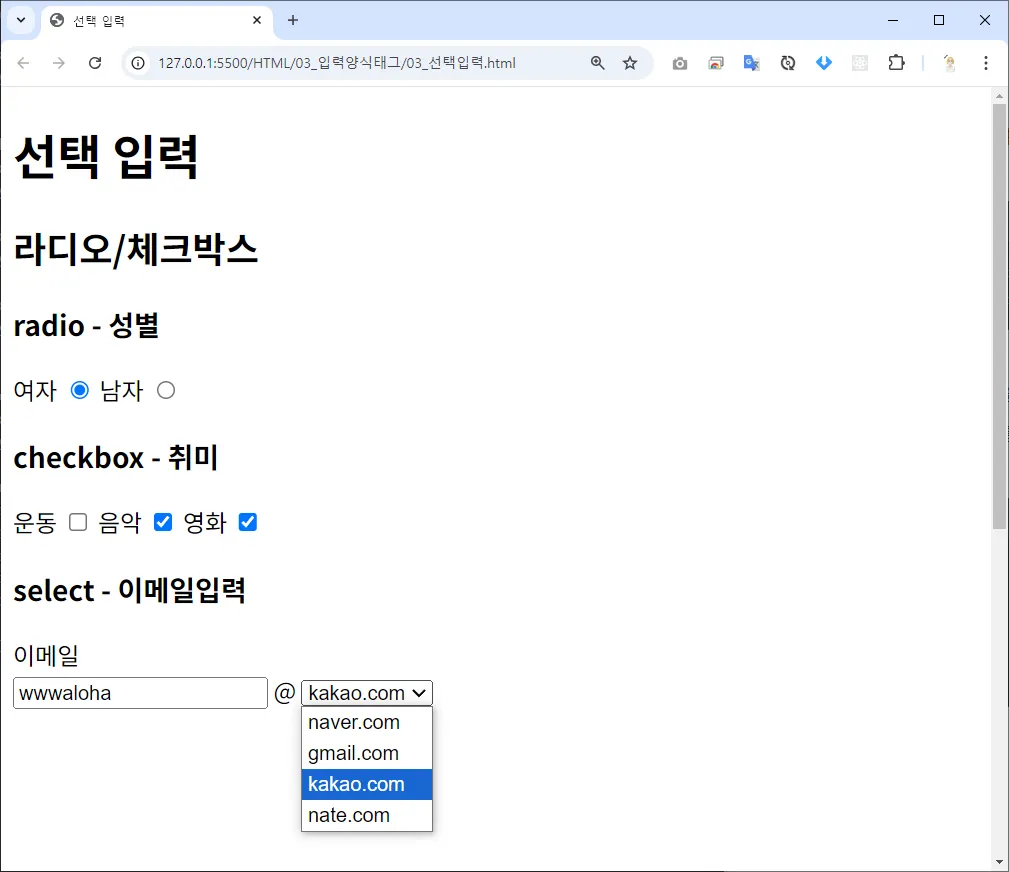
선택입력
옵션을 선택할 수 있는 입력 태그에 대하여 알아봅니다.
태그 | type | 설명 | 사용 예시 |
<input> | radio | 라디오 버튼은 여러 옵션 중 하나만 선택할 수 있는 입력 필드 | 성별 선택
(예: 남성, 여성) |
<input> | checkbox | 체크박스는 여러 옵션 중 여러 개를 선택할 수 있는 입력 필드 | 관심사 선택
(예: 뉴스레터, 프로모션) |
<select> | 드롭다운 목록을 제공하여
사용자가 한 가지 옵션을 선택할 수 있는 입력 필드 | 국가 선택
(예: 미국, 한국, 일본) |
<input type="radio" name="gender" id="female" value="female">
<input type="radio" name="gender" id="male" value="male">
HTML
복사
<input type="checkbox" name="hobby" id="exercise" value="exercise">
<input type="checkbox" name="hobby" id="music" value="music">
<input type="checkbox" name="hobby" id="movie" value="movie">
HTML
복사
label 과 input (radio/checkbox) 연결하기
label 의 for 속성값과 input 의 id 속성값을 일치시키면, 라벨을 클릭해도 라디오 버튼 또는 체크박스 버튼을 선택할 수 있다.
<label for="female">여자</label>
<input type="radio" name="gender" id="female" value="female">
HTML
복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택 입력</title>
</head>
<body>
<h1>선택 입력</h1>
<h2>라디오/체크박스</h2>
<h3>radio - 성별</h3>
<label for="female">여자</label>
<input type="radio" name="gender" id="female" value="female">
<label for="male">남자</label>
<input type="radio" name="gender" id="male" value="male">
<br>
<h3>checkbox - 취미</h3>
<label for="exercise">운동</label>
<input type="checkbox" name="hobby" id="exercise" value="exercise">
<label for="music">음악</label>
<input type="checkbox" name="hobby" id="music" value="music">
<label for="movie">영화</label>
<input type="checkbox" name="hobby" id="movie" value="movie">
<br>
<h3>select - 이메일입력</h3>
<label for="email">이메일</label> <br>
<input type="text" name="emailId" id="email">
@
<select name="domain" id="domain">
<option value="1">naver.com</option>
<option value="2">gmail.com</option>
<option value="3">kakao.com</option>
<option value="4">nate.com</option>
</select>
<div style="height: 500px;"></div>
</body>
</html>
HTML
복사
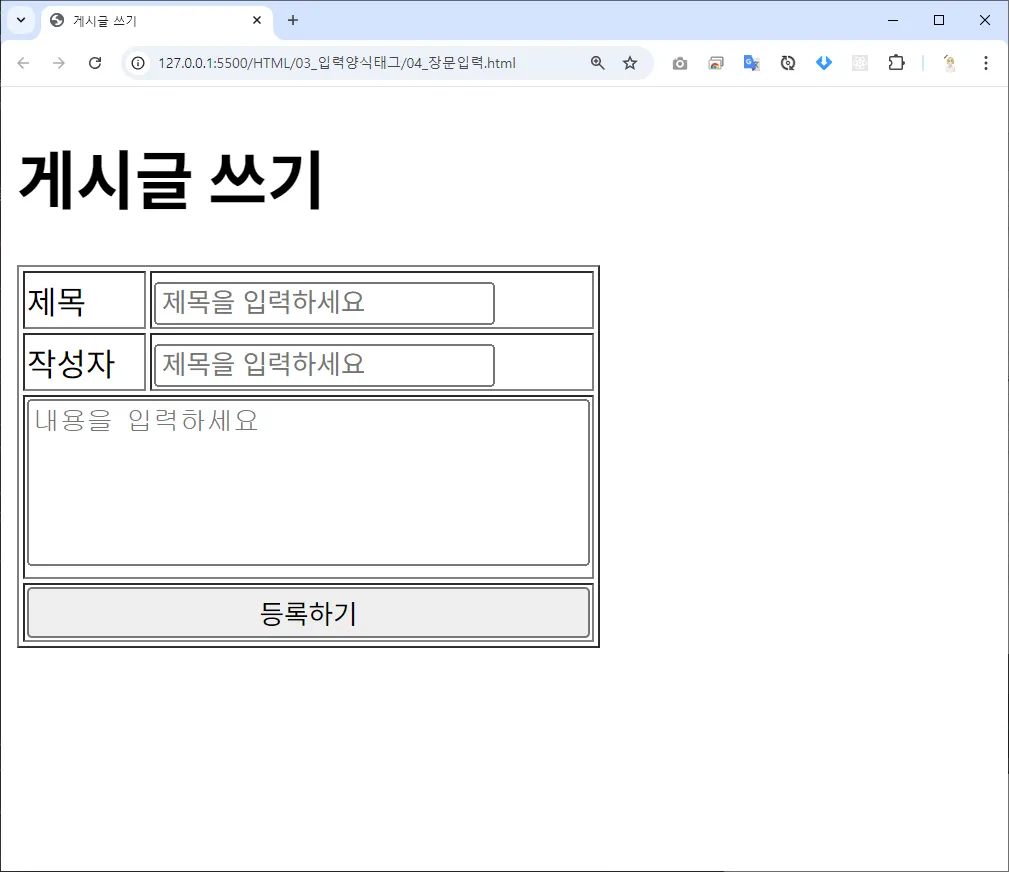
장문입력
여러 줄의 텍스트를 입력받을 수 있는 필드에 대하여 알아봅니다.
<textarea> 주요 속성
속성 | 설명 | 예시 |
name | 서버로 전송될 데이터의 이름을 지정 | <textarea name="comments"> |
rows | 텍스트 영역의 세로 크기를 줄 수 있는 속성 (줄 수) | <textarea rows="5"> |
cols | 텍스트 영역의 가로 크기를 줄 수 있는 속성 (열 수) | <textarea cols="30"> |
placeholder | 사용자가 입력하기 전까지 표시되는 힌트 텍스트 | <textarea placeholder="Enter your comments here"> |
required | 입력 필드를 필수 항목으로 설정 | <textarea required></textarea> |
disabled | 텍스트 영역을 비활성화하여 사용자가 입력할 수 없게 설정 | <textarea disabled></textarea> |
readonly | 입력 필드를 읽기 전용으로 설정하여 수정할 수 없게 설정 | <textarea readonly></textarea> |
wrap | 텍스트 줄 바꿈 방법을 지정 (soft, hard) | <textarea wrap="soft"> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글 쓰기</title>
</head>
<body>
<h1>게시글 쓰기</h1>
<table border="1">
<tr>
<td>제목</td>
<td>
<input type="text" name="title" placeholder="제목을 입력하세요">
</td>
</tr>
<tr>
<td>작성자</td>
<td>
<input type="text" name="writer" placeholder="제목을 입력하세요">
</td>
</tr>
<tr>
<td colspan="2">
<textarea name="content" placeholder="내용을 입력하세요"
rows="5" cols="40"
maxlength="200"
style="resize: none;"></textarea>
<!-- rows : 텍스트 줄 수 -->
<!-- cols : 텍스트 열(너비). 문자 기준 -->
<!-- maxlength : 최대 문자 수 -->
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit" style="width: 100%;">등록하기</button>
</td>
</tr>
</table>
</body>
</html>
HTML
복사
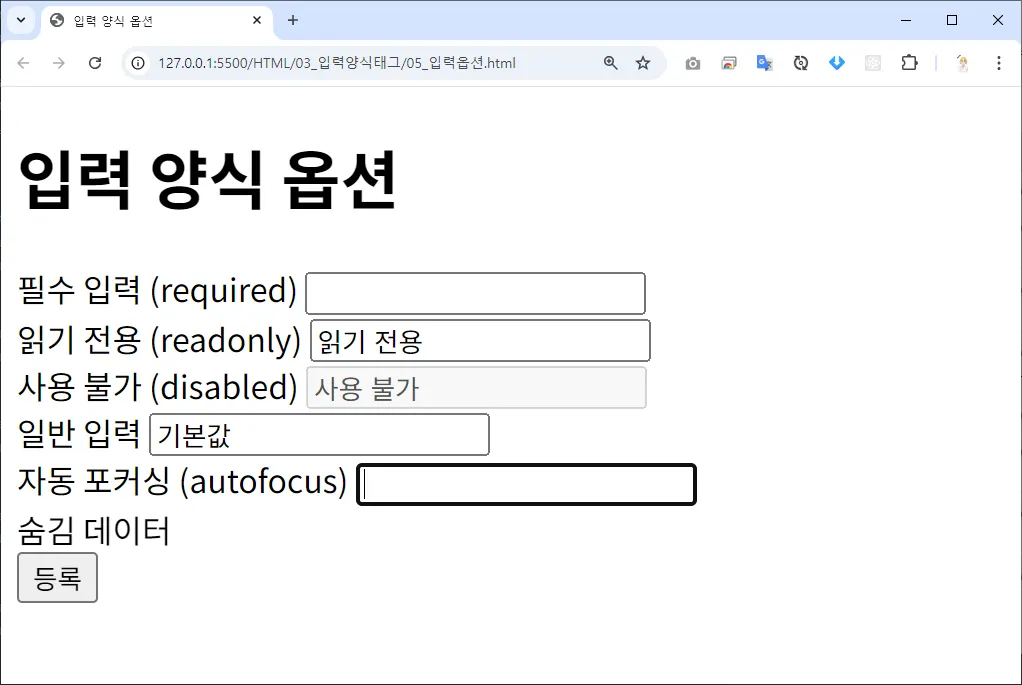
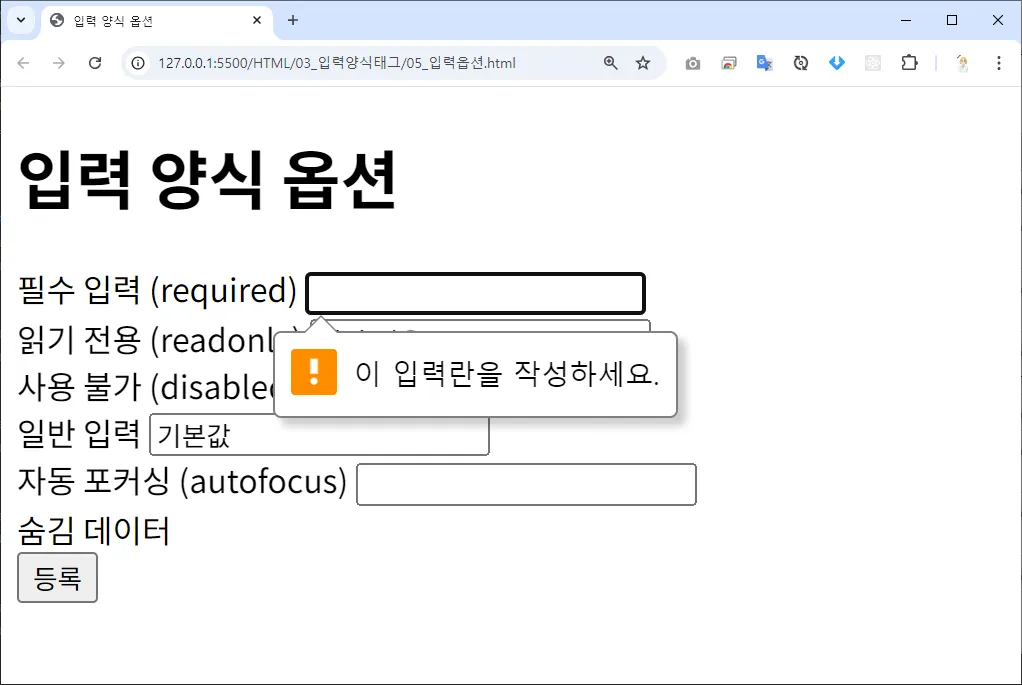
입력옵션
입력 양식 태그들의 옵션 속성들을 알아봅니다.
태그 | 속성 | 설명 | 예시 |
<input> | type | 입력 필드의 유형을 정의 (text, password, email 등) | <input type="text"> |
name | 서버로 전송될 데이터의 이름을 지정 | <input name="username"> | |
value | 입력 필드의 초기 값을 설정 | <input value="default"> | |
placeholder | 사용자가 입력하기 전까지 표시되는 힌트 텍스트 | <input placeholder="Enter your name"> | |
required | 입력 필드를 필수 항목으로 설정 | <input required> | |
disabled | 입력 필드를 비활성화하여 사용자가 입력할 수 없게 설정 | <input disabled> | |
readonly | 입력 필드를 읽기 전용으로 설정하여 수정할 수 없게 설정 | <input readonly> | |
maxlength | 입력 가능한 최대 문자 수를 설정 | <input maxlength="20"> | |
min | 숫자 입력 필드의 최소값을 설정 | <input type="number" min="0"> | |
max | 숫자 입력 필드의 최대값을 설정 | <input type="number" max="100"> | |
step | 숫자 입력 필드의 증가 단위를 설정 | <input type="number" step="5"> | |
pattern | 입력값에 대한 정규 표현식 패턴을 설정 | <input pattern="[A-Za-z]{3}"> |
태그 | 속성 | 설명 | 예시 |
<select> | name | 서버로 전송될 데이터의 이름을 지정 | <select name="country"> |
multiple | 여러 개의 옵션을 선택할 수 있도록 설정 | <select multiple> | |
size | 드롭다운 목록의 표시되는 항목 수를 설정 | <select size="5"> | |
disabled | 드롭다운 메뉴를 비활성화하여 사용자가 선택할 수 없게 설정 | <select disabled> |
태그 | 속성 | 설명 | 예시 |
<textarea> | name | 서버로 전송될 데이터의 이름을 지정 | <textarea name="comments"> |
rows | 텍스트 영역의 세로 크기를 줄 수 있는 속성 (줄 수) | <textarea rows="5"> | |
cols | 텍스트 영역의 가로 크기를 줄 수 있는 속성 (열 수) | <textarea cols="30"> | |
placeholder | 사용자가 입력하기 전까지 표시되는 힌트 텍스트 | <textarea placeholder="Enter your comments here"> | |
required | 입력 필드를 필수 항목으로 설정 | <textarea required></textarea> | |
disabled | 텍스트 영역을 비활성화하여 사용자가 입력할 수 없게 설정 | <textarea disabled></textarea> | |
readonly | 텍스트 영역을 읽기 전용으로 설정하여 수정할 수 없게 설정 | <textarea readonly></textarea> | |
wrap | 텍스트 줄 바꿈 방식을 설정 (soft, hard) | <textarea wrap="soft"></textarea> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 양식 옵션</title>
</head>
<body>
<h1>입력 양식 옵션</h1>
<form action="option" method="post">
<label for="test1">필수 입력 (required)</label>
<input type="text" name="test1" id="test1" required>
<br>
<label for="test2">읽기 전용 (readonly)</label>
<input type="text" name="test2" id="test2" value="읽기 전용" readonly>
<br>
<label for="test3">사용 불가 (disabled)</label>
<input type="text" name="test3" id="test3" value="사용 불가" disabled>
<br>
<label for="test4">일반 입력</label>
<input type="text" name="test4" id="test4" value="기본값">
<br>
<label for="test5">자동 포커싱 (autofocus)</label>
<input type="text" name="test5" id="test5" autofocus>
<br>
<label for="test6">숨김 데이터</label>
<input type="hidden" name="boardNo" id="test6" value="100">
<br>
<input type="submit" value="등록">
</form>
</body>
</html>
HTML
복사