시멘틱 태그 (Semantic Tag)
콘텐츠의 의미나 목적을 명확하게 알려주는 태그
태그 | 설명 |
<header> | 문서나 섹션의 머리글을 정의합니다. 일반적으로 로고, 내비게이션 링크, 제목 등이 포함됩니다. |
<nav> | 내비게이션 링크의 블록을 정의합니다. 메뉴와 같은 링크를 포함하는 데 사용됩니다. |
<article> | 독립적으로 구분된 콘텐츠 조각을 정의합니다. 블로그 포스트, 뉴스 기사 등 독립적인 단위에 사용됩니다. |
<section> | 문서의 논리적인 구획을 정의합니다. 각 구획은 독립적인 주제를 포함할 수 있습니다. |
<footer> | 문서나 섹션의 바닥글을 정의합니다. 저작권 정보, 연락처 정보 등을 포함할 수 있습니다. |
<main> | 문서의 주요 콘텐츠를 정의합니다. 페이지에서 주된 내용이 포함됩니다. |
<aside> | 문서의 주요 콘텐츠와 직접적으로 관련이 없는 부가적인 콘텐츠를 정의합니다. 사이드바 등에 사용됩니다. |
<figure> | 캡션이 포함된 콘텐츠를 정의합니다. 이미지, 도표 등과 관련된 설명을 추가할 때 사용됩니다. |
<figcaption> | <figure> 요소의 캡션을 정의합니다. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sematic Layout</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
background-color: black;
height: 60px;
}
nav a {
color: white;
text-decoration: none;
float: left;
display: block;
width: 100px;
height: 100%;
line-height: 60px;
text-align: center;
}
nav a:hover { background-color: cornflowerblue; }
section {
margin: 0 auto;
width: 1024px;
background-color: lightblue;
border: 1px solid black;
padding: 10px;
min-height: 200px;
}
footer {
background-color: lightgray;
min-height: 80px;
}
footer .copy {
float: left;
line-height: 80px;
padding: 0 20px;
}
footer .family {
float: right;
line-height: 80px;
min-width: 120px;
}
</style>
</head>
<body>
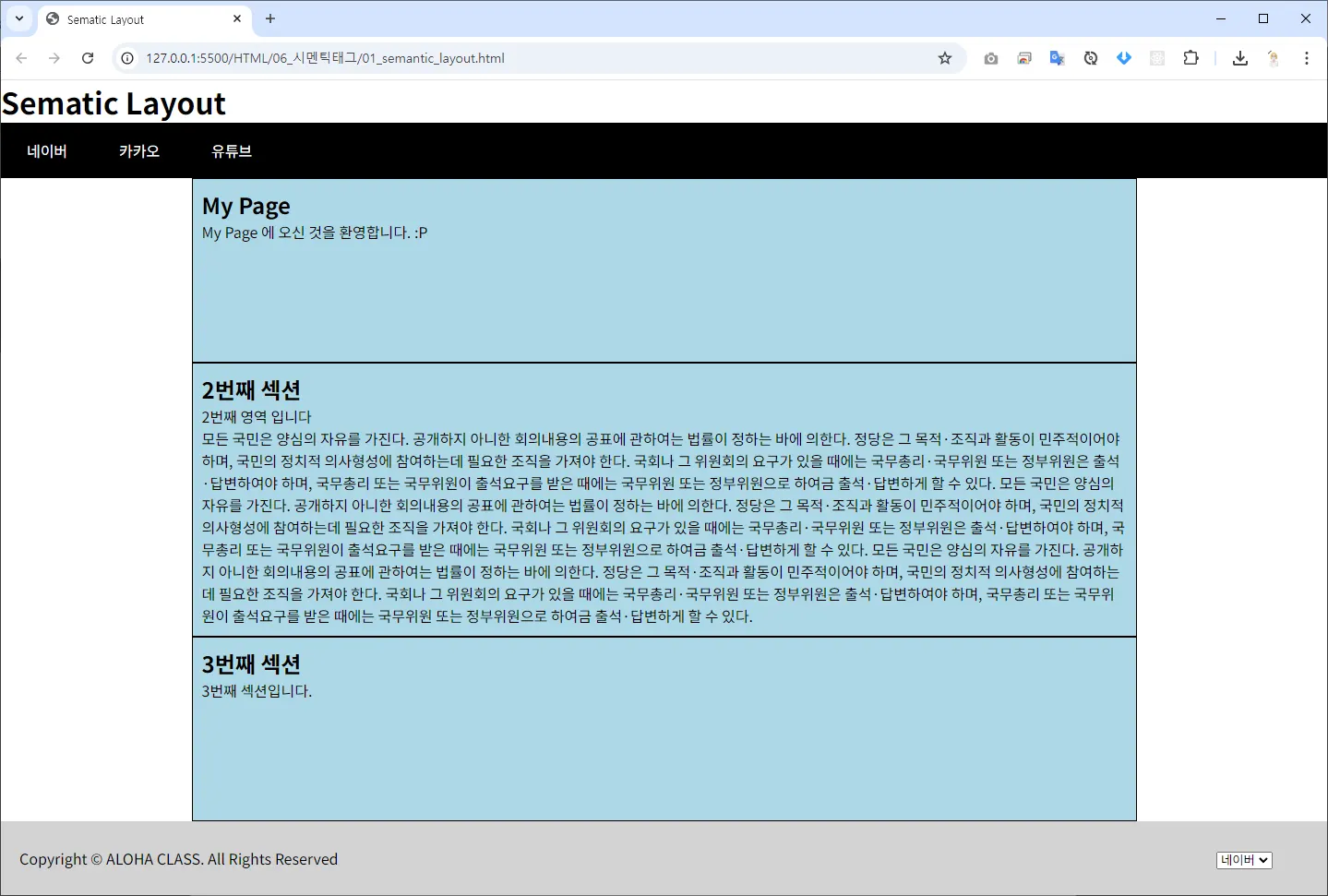
<h1>Sematic Layout</h1>
<header>
<nav>
<a href="http://naver.com">네이버</a>
<a href="http://kakao.com">카카오</a>
<a href="http://youtube.com">유튜브</a>
</nav>
</header>
<section>
<h1>My Page</h1>
<p>My Page 에 오신 것을 환영합니다. :P</p>
</section>
<section>
<h1>2번째 섹션</h1>
<p>2번째 영역 입니다</p>
<article>
모든 국민은 양심의 자유를 가진다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다. 정당은 그 목적·조직과 활동이 민주적이어야 하며, 국민의 정치적 의사형성에 참여하는데 필요한 조직을 가져야 한다. 국회나 그 위원회의 요구가 있을 때에는 국무총리·국무위원 또는 정부위원은 출석·답변하여야 하며, 국무총리 또는 국무위원이 출석요구를 받은 때에는 국무위원 또는 정부위원으로 하여금 출석·답변하게 할 수 있다.
모든 국민은 양심의 자유를 가진다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다. 정당은 그 목적·조직과 활동이 민주적이어야 하며, 국민의 정치적 의사형성에 참여하는데 필요한 조직을 가져야 한다. 국회나 그 위원회의 요구가 있을 때에는 국무총리·국무위원 또는 정부위원은 출석·답변하여야 하며, 국무총리 또는 국무위원이 출석요구를 받은 때에는 국무위원 또는 정부위원으로 하여금 출석·답변하게 할 수 있다.
모든 국민은 양심의 자유를 가진다. 공개하지 아니한 회의내용의 공표에 관하여는 법률이 정하는 바에 의한다. 정당은 그 목적·조직과 활동이 민주적이어야 하며, 국민의 정치적 의사형성에 참여하는데 필요한 조직을 가져야 한다. 국회나 그 위원회의 요구가 있을 때에는 국무총리·국무위원 또는 정부위원은 출석·답변하여야 하며, 국무총리 또는 국무위원이 출석요구를 받은 때에는 국무위원 또는 정부위원으로 하여금 출석·답변하게 할 수 있다.
</article>
</section>
<section>
<h1>3번째 섹션</h1>
<p>3번째 섹션입니다.</p>
</section>
<footer>
<p class="copy">Copyright © ALOHA CLASS. All Rights Reserved</p>
<p class="family">
<select name="family" id="family">
<option value="1">네이버</option>
<option value="2">카카오</option>
<option value="3">유튜브</option>
</select>
</p>
</footer>
</body>
</html>
HTML
복사