레이아웃 태그
웹 페이지의 레이아웃을 구성하고 스타일을 적용하는 데 사용되는 태그입니다.
태그 | 설명 | 특성 |
<div> | 공간(영역)을 나누기 위해 사용하는 태그.
페이지를 논리적인 영역으로 분리. | - 블록 요소
- 상위 영역의 전체 너비를 차지 |
<span> | 요소의 내용이 필요한 크기만 차지하는 태그.
디자인적으로 구분이 필요한 요소를 지정. | - 인라인 요소
- 다른 요소와 한 줄에 나란히 배치 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div & span</title>
</head>
<body>
<h1>공간 분할 태그</h1>
<!--
div (divide) : 나누다 - "공간(영역)을 나누다"
: 페이지를 논리적인 영역으로 분리하기 위해 사용하는 태그
- block 요소 (상위영역의 전체 너비를 차지하는 요소)
-->
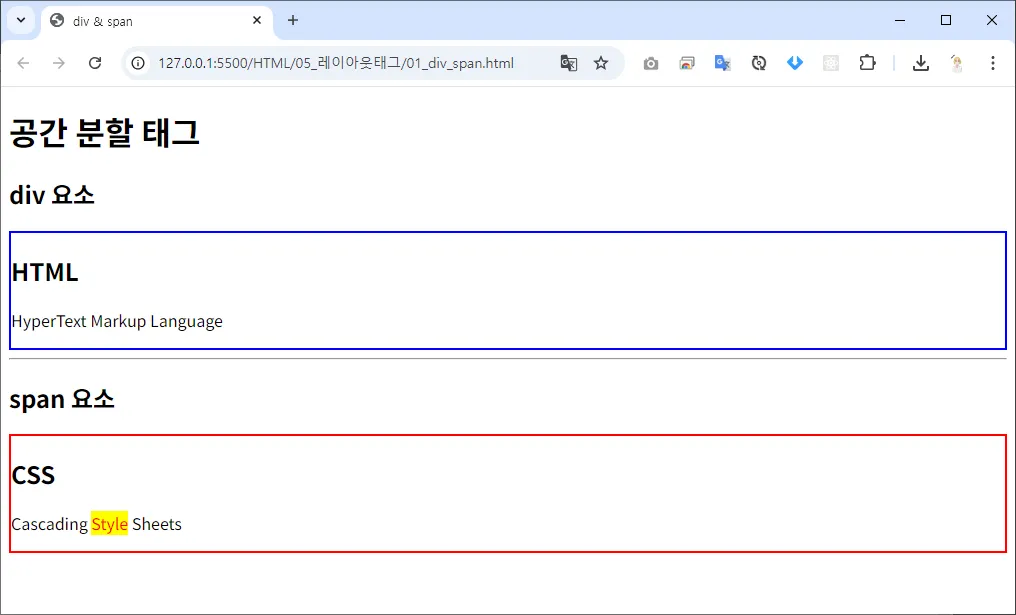
<h2>div 요소</h2>
<div style="border: 2px solid blue;">
<h2>HTML</h2>
<p>HyperText Markup Language</p>
</div>
<hr>
<!--
span
: 요소의 내용이 필요한 크기만 차지하는 태그
- 디자인적으로 구분이 필요한 요소를 지정할 때 사용
- inline 요소 (다른 요소와 한 줄에 나란히 배치되는 요소)
-->
<h2>span 요소</h2>
<div style="border: 2px solid red;">
<h2>CSS</h2>
<p>
Cascading
<span style="color: red; background-color: yellow;">Style</span>
Sheets
</p>
</div>
</body>
</html>
HTML
복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div 레이아웃</title>
<style>
/* (선택자) { 스타일 속성 : 속성값; } */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 헤더 영역 */
.header {
background-color: #f1f1f1;
padding: 36px;
text-align: center;
font-size: 24px;
}
/* 메인 영역 */
.left-side {
float: left;
background-color: #aaa;
width: 25%;
padding: 10px;
height: 300px;
}
.main {
float: left;
background-color: #bbb;
width: 50%;
padding: 10px;
height: 300px;
}
.right-side {
float: left;
padding: 10px;
width: 25%;
background-color: #ccc;
height: 300px;
}
.footer {
background-color: black;
padding: 10px;
text-align: center;
color: white;
line-height: 100px;
}
</style>
</head>
<body>
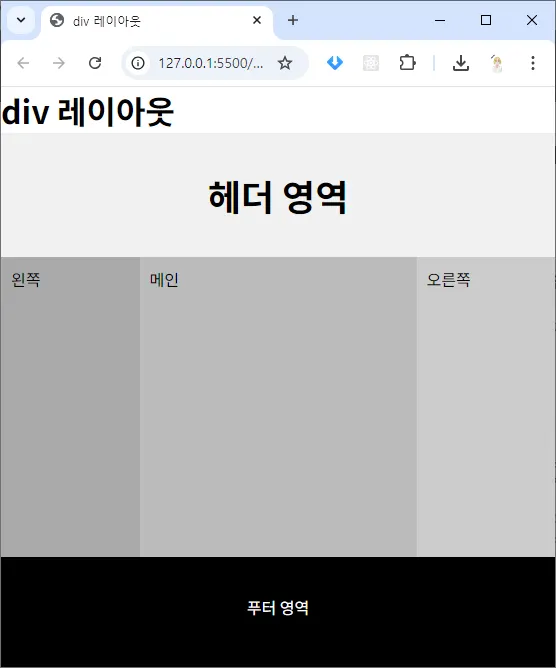
<h1>div 레이아웃</h1>
<!-- .header>h2{헤더 영역} -->
<div class="header">
<h2>헤더 영역</h2>
</div>
<!-- .container>(.left-side{왼쪽}+.main{메인}+.right-side{오른쪽}) -->
<div class="container">
<div class="left-side">왼쪽</div>
<div class="main">메인</div>
<div class="right-side">오른쪽</div>
</div>
<!-- .footer>p{푸터 영역} -->
<div class="footer">
<p>푸터 영역</p>
</div>
</body>
</html>
HTML
복사