HTML 기본
•
기본 구조
HTML 기본 구조 코드를 알아봅니다.
<!-- 중간 주석 : alt + shift + A -->
<!DOCTYPE html> <!-- HTML5 문서임을 정의 -->
<html lang="en"> <!-- HTML 문서의 시작 -->
<head> <!-- 브라우저의 정보를 제공하는 태그 - 메타정보, 페이지 제목 -->
<meta charset="UTF-8"> <!-- 문자 인코딩 방식 지정 -->
<!-- 뷰포트 : 페이지의 크기와 비율을 제어하는 방법을 지정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 브라우저 창/탭 제목 -->
<title>사이트 제목</title>
</head>
<body> <!-- 본문 내용 : 화면에 표시되는 영역 -->
</body>
</html>
HTML
복사
기본 코드 작성
html 코드를 작성하면서 자주 사용하는 단축키와 Emmet 사용법을 알아봅니다.
단축키
기능 | 단축키 |
HTML 기본 구조 자동 완성 | ! + Enter |
주석 처리 | Ctrl + / |
중간 주석 처리 | Alt + Shift + A |
자동 완성 | Ctrl + Space |
줄 바로 실행 | Ctrl + Enter |
한 줄 복사 | Alt + Shift + (↑/↓) |
한 줄 삭제 | Ctrl + Shift + K |
다중 커서 (마우스 클릭) | Alt + 왼쪽 클릭 |
다중 커서 (방향키) | Ctrl + Alt + (↑/↓) |
Emmet 사용하기
Emmet 기본 문법
문법 | 설명 |
태그명#id명 | 해당 태그에 id 속성을 추가 |
태그명.class명 | 해당 태그에 class 속성을 추가 |
{내용} | 태그 내부의 내용을 설정 |
*숫자 | 해당 태그를 지정된 숫자만큼 반복 생성 |
$ | 자동으로 숫자를 1부터 순차적으로 증가시켜 내용에 삽입 |
Emmet 기본 문법 설명
사용 예시 | 설명 |
h1#title{내용} | <h1> 태그에 id="title" 속성을 추가하고, 내용은 "내용"으로 설정 |
h2.main-title{내용}*3 | <h2> 태그에 class="main-title" 속성을 추가하고,
내용은 "내용"인 <h2> 태그를 3개 생성 |
p.news{내용}*5 | <p> 태그에 class="news" 속성을 추가하고,
내용은 "내용"인 <p> 태그를 5개 생성 |
p.number{$}*10 | <p> 태그에 내용으로 1부터 10까지의 숫자를 자동으로 생성하는 <p> 태그 10개 생성 ($는 1부터 숫자를 증가시키는 Emmet 기호) |
<!-- !엔터 : html 기본 구조 자동 완성 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 작성</title>
</head>
<body>
<!-- 주석 : ctrl + / -->
<!-- 중간 주석 : alt + shift + A -->
<!-- Emmet 기능 -->
<!-- 자동 완성 : ctrl + space -->
<!-- 바로 엔터 : ctrl + enter -->
<!-- 한줄복사 : alt + shift + (↑/↓) ㅁ한자 -->
<!-- 한줄삭제 : ctrl + shift + K -->
<!-- 다중커서 : alt + 왼쪽클릭 -->
<!-- 다중커서 : ctrl + alt + (↑/↓) -->
h1#title{HTML 작성}
<h1 id="title">HTML 작성</h1>
h2.main-title{메인 타이틀}*3
<h2 class="main-title">메인 타이틀</h2>
<h2 class="main-title">메인 타이틀</h2>
<h2 class="main-title">메인 타이틀</h2>
p.news{HTML CSS JavaScirpt jQuery 시작!}*5
<p class="news">HTML CSS JavaScirpt jQuery 시작!</p>
<p class="news">HTML CSS JavaScirpt jQuery 시작!</p>
<p class="news">HTML CSS JavaScirpt jQuery 시작!</p>
<p class="news">HTML CSS JavaScirpt jQuery 시작!</p>
<p class="news">HTML CSS JavaScirpt jQuery 시작!</p>
p.number{$}*10
<p class="number">1</p>
<p class="number">2</p>
<p class="number">3</p>
<p class="number">4</p>
<p class="number">5</p>
<p class="number">6</p>
<p class="number">7</p>
<p class="number">8</p>
<p class="number">9</p>
<p class="number">10</p>
</body>
</html>
HTML
복사
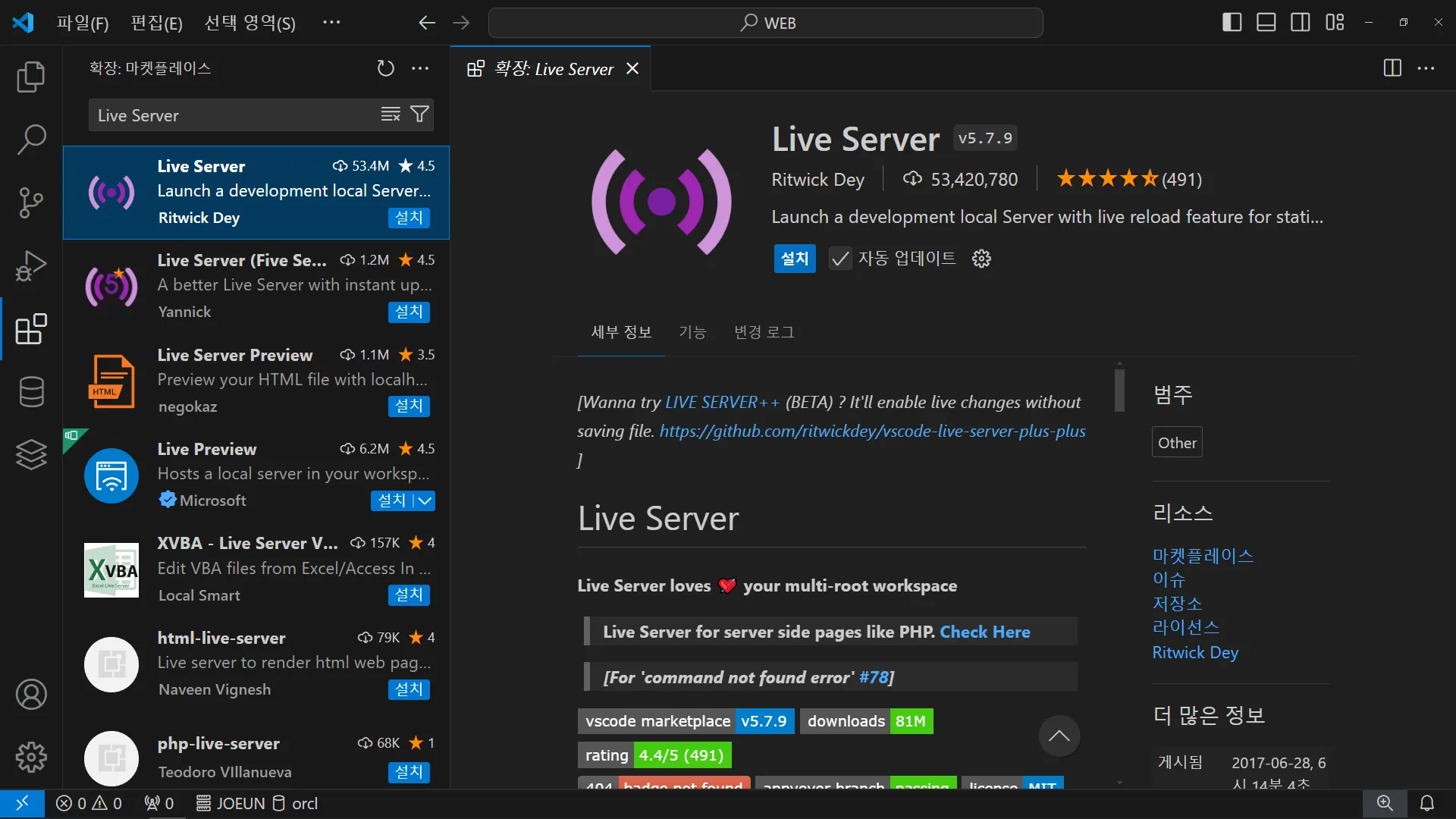
Live Server
브라우저에서 html 파일을 서버 환경에서 실행해 보겠습니다
1.
2.
Live Server 실행
a.
[Go Live] (우측 하단)
b.
[Open with Liver Server] (HTML 파일 우클릭, 에디터 우클릭)
c.
ALT + L  O
O
3.
Live Server 종료
a.
b.
[Stop Live Server] (에디터 우클릭)
c.
ALT + L  C
C
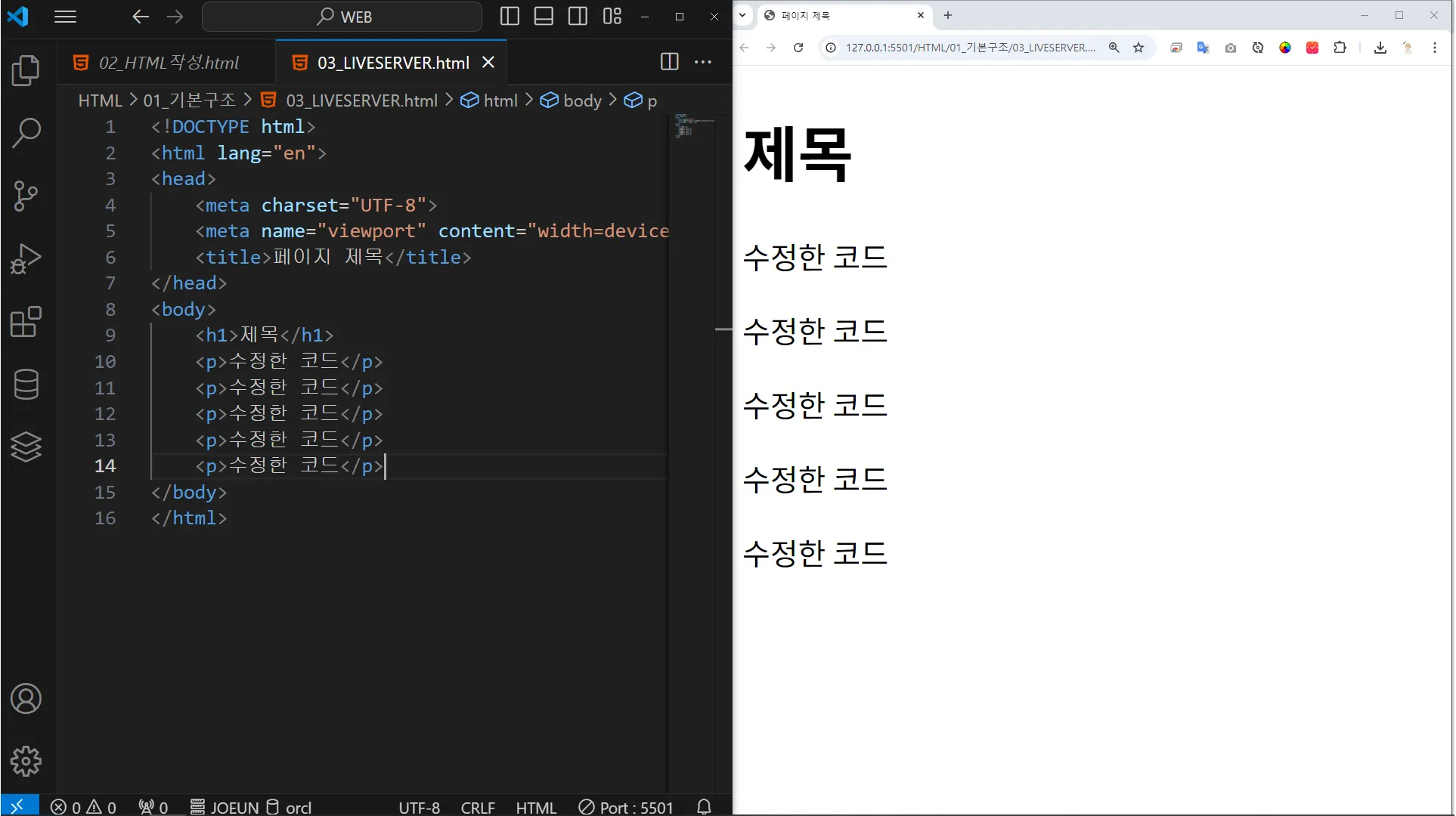
Live Reload (실시간 페이지 리로드)
HTML, CSS, JS 파일을 수정하고 저장할 때마다 브라우저가 자동으로 새로고침되어 수정된 결과를 즉시 확인할 수 있습니다.
기본 태그
•
텍스트
•
리스트
•
링크
•
이미지
•
테이블
텍스트
텍스트 요소는 웹 페이지에서 문단, 헤더, 강조 등의 글자를 표현하는 데 사용되는 태그입니다.
텍스트 요소는 콘텐츠의 구조와 강조를 정의하는 데 중요한 역할을 합니다. 주로 문서의 헤더, 문단, 강조 부분 등에 사용됩니다.
주요 태그
태그 | 설명 |
<h1> ~ <h6> | 제목을 나타내는 태그. <h1>이 가장 크고 <h6>이 가장 작음. |
<p> | 단락(문단)을 나타내는 태그. |
<b>, <strong> | 텍스트를 굵게 표시. <strong>은 의미적 강조를 나타냄. |
<i>, <em> | 텍스트를 기울여 표시. <em>은 의미적 강조를 나타냄. |
<br> | 줄바꿈을 의미하는 태그. |
<span> | 특정 텍스트에 스타일을 적용하기 위한 인라인 컨테이너. |
text.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 태그</title>
</head>
<body>
<!-- heading : 제목 태그 (h1~h6) -->
<!-- h$*6{Hello HTML} -->
<h1>Hello HTML</h1>
<h2>Hello HTML</h2>
<h3>Hello HTML</h3>
<h4>Hello HTML</h4>
<h5>Hello HTML</h5>
<h6>Hello HTML</h6>
<!--
텍스트 서식 태그
b : 볼드체 (bold)
i : 이탤릭체 (italic)
strong : 강조 (볼드체)
em : 강조 (기울임체)
code : 텍스트가 코드임을 표시
sup : 위첨자
sub : 아래첨자
hr : 구분선 (수평선)
-->
<hr>
<!-- 태그를 작성할 때 < > 는 쓰지 않는다 -->
<!-- 태그 이름만 작성하면 < > 기호는 자동완성된다. -->
<p><b>이 텍스트는 bold 입니다</b></p>
<p><strong>이 텍스트는 strong 입니다</strong></p>
<p><i>이 텍스트는 i 입니다</i></p>
<p><em>이 텍스트는 em 입니다</em></p>
<p><code>이 텍스트는 code 입니다</code></p>
<p><sub>아래 첨자</sub> 이고 <sup>위 첨자</sup> 입니다</p>
<p>H<sub>2</sub>O</p>
<!--
HTML 엔터티 (특수문자)
: 공백문자 한 개
< : <
> : >
" : "
& : &
-->
<hr>
<!-- html 에서는 연속된 공백은 하나의 공백으로 출력한다 -->
공 백 <br>
공 백 <br>
<
>
"
&
</body>
</html>
HTML
복사
paragraph.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단락 태그 - p</title>
</head>
<body>
<!-- <p></p> : 문단 사이에 기본 여백을 가지는 태그 -->
<!-- <br> : break line. 개행(줄바꿈) [엔터] -->
<p>하나의 단락입니다</p>
<p>하나의 단락입니다</p>
<p>
하나의 단락입니다 <br> <!-- br 로 다음 줄로 줄바꿈 -->
두 번째 줄입니다.
</p>
<!-- <pre></pre> : 입력한 그대로(공백, 개행 포함)의 텍스트를 출력하는 태그 -->
<pre>
1번째 줄입니다.
2번째 줄입니다.
</pre>
</body>
</html>
HTML
복사
리스트
리스트는 항목들을 나열하는 방법을 제공합니다.
리스트는 순서가 있는 리스트(번호 리스트)와 순서가 없는 리스트(불릿 리스트)로 나뉩니다.
주요 태그
태그 | 설명 |
<ul> | 순서가 없는 리스트를 생성 (불릿 리스트). |
<ol> | 순서가 있는 리스트를 생성 (번호 리스트). |
<li> | 리스트 항목을 나타내는 태그. <ul> 또는 <ol> 안에 사용. |
<dl> | 설명 리스트를 생성하는 태그. |
<dt> | 설명 리스트의 용어를 정의하는 태그. |
<dd> | 설명 리스트의 용어에 대한 설명을 나타내는 태그. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 태그</title>
</head>
<body>
<!--
리스트 태그
: 항목을 나열하는 태그
- ul : 번호 없는 리스트
- ol : 번호 있는 리스트
- dl : 정의 리스트
-->
<h1>리스트 태그</h1>
<!-- 번호 없는 리스트 -->
<!-- ul>(li*3) -->
<ul>
<li>녹차라떼</li>
<li>피스타치오 빽스치노</li>
<li>아이스티</li>
</ul>
<!-- 번호 있는 리스트 -->
<!-- ol>(li*3) -->
<!-- 속성 : start, type(1,a,A,i,I), reversed -->
<ol start="3" type="1" reversed>
<li>HTML</li>
<li>CSS</li>
<li>JavsScript</li>
</ol>
<!-- 정의 리스트 -->
<!-- dl>(dt+dd+dt+dd) -->
<dl>
<dt>HTML</dt>
<dd>- 마크업 언어</dd>
<dt>CSS</dt>
<dd>- 스타일 시트</dd>
</dl>
</body>
</html>
HTML
복사
링크
링크는 다른 웹 페이지나 문서, 리소스로 연결할 수 있는 태그입니다.
링크는 클릭 가능한 텍스트나 이미지로 표현되며, 주로 다른 페이지나 외부 사이트로의 연결에 사용됩니다.
주요 태그 및 속성
태그 | 설명 |
<a> | 하이퍼링크를 생성하는 태그. href 속성으로 링크할 URL을 지정. |
href | 링크할 주소(URL)를 정의하는 속성. |
target | 링크를 열 때의 창/탭 동작을 정의하는 속성. _blank는 새 창에서 열림. |
title | 마우스를 링크에 올렸을 때 표시되는 텍스트를 정의. |
rel | 현재 문서와 링크 문서의 관계를 정의. |
link.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크 태그</title>
</head>
<body>
<!--
a 태그
* 속성
- href : 이동할 경로(파일경로, URL, #id속성)
- 경로
* 절대 경로 : href="http://www.naver.com" 다른 웹사이트로 이동
* 상대 경로 : href="../../test.html" 상위 경로의 다른 문서로 이동
* 문서 내부 : href="#text" id 속성이 text 인 요소로 이동
*) ../ : 상위 경로
./ : 현재 경로
- target
* _blank : 새 창에서 열기
* _self : 현재 창에서 열기
* _parent : 부모 프레임에서 열기
* _top : 최상위 프레임에서 열기
-->
<h1>링크 태그</h1>
<!-- a[href][target="_blank"] -->
<!-- a[href][target="_self"] -->
<!-- a#top[href="#bottom"] -->
<a href="http://www.naver.com" target="_blank">네이버 (새 창)</a>
<a href="http://www.naver.com" target="_self">네이버 (현재 창)</a>
<a href="#bottom" id="top">맨 아래로 가기</a>
<div style="height: 1000px;"></div>
<p>
이메일 <br>
<!-- 이메일 링크 : mailto:이메일주소 -->
<a href="mailto:wwwaloha@kakao.com">wwwaloha@kakao.com</a>
</p>
<h3>연락처 링크</h3>
<p>
연락처
<!-- 연락처 : tel:전화번호 -->
<a href="tel:01012341234">010-1234-1234</a>
</p>
<!-- a#bottom[href="top"]{맨 위로 이동 하기} -->
<a href="#top" id="bottom">맨 위로 이동 하기</a>
</body>
</html>
HTML
복사
이미지
이미지를 웹 페이지에 삽입하는 태그입니다.
이미지는 시각적인 콘텐츠로, 웹 페이지에서 중요한 정보나 디자인 요소로 자주 사용됩니다.
하위 태그 및 속성
태그 | 설명 |
<img> | 이미지를 삽입하는 태그. src 속성을 통해 이미지의 경로를 지정. |
src | 이미지의 경로(파일 위치)를 지정하는 속성. |
alt | 이미지가 로드되지 않을 경우 대체 텍스트를 지정하는 속성. |
width | 이미지의 너비를 지정하는 속성. |
height | 이미지의 높이를 지정하는 속성. |
img.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<!--
<img>
- src : 이미지 파일 경로
- width/height : 가로/세로 크기 지정
- alt : 이미지를 표시하지 못하는 경우 출력할 대체 텍스트
- border : 테두리 굵기 지정 (px)
-->
<h1>이미지 태그</h1>
<div>
<h2>HTML</h2>
<img src="img/logo-html.png" alt="logo-html" width="100" height="140" title="HTML 로고" />
</div>
<div>
<h2>CSS</h2>
<img src="img/logo-css.png" alt="logo-css" width="100" height="140" title="CSS 로고" />
</div>
<div>
<h2>HTML</h2>
<img src="img/logo-js.png" alt="logo-js" width="100" height="140" title="JavaScript 로고" />
</div>
<hr>
<div>
<h2>URL 이미지</h2>
<img src="https://pokemonkorea.co.kr/img/sub/img_compay_info.png"
alt="내가 좋아하는 이미지"
border="5">
</div>
<div>
<h2>이미지가 없을 때</h2>
<img src="img/no-image.png" alt="대체 텍스트" title="이미지" />
</div>
<div style="height: 500px;"></div>
</body>
</html>
HTML
복사
테이블
표 형식으로 데이터를 구성하는 태그입니다.
테이블은 행과 열을 사용해 데이터를 구조적으로 표현하는 데 사용됩니다.
하위 태그 및 속성
태그 | 설명 |
<table> | 테이블을 생성하는 태그. |
<tr> | 테이블의 한 행을 정의하는 태그. |
<td> | 테이블의 데이터를 담는 셀을 정의하는 태그. |
<th> | 테이블의 헤더 셀을 정의하는 태그. |
<thead> | 테이블의 머리글 섹션을 정의하는 태그. |
<tbody> | 테이블의 본문 섹션을 정의하는 태그. |
<tfoot> | 테이블의 하단 섹션을 정의하는 태그. |
border | 테이블에 테두리를 추가하는 속성. |
table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<!--
table
: 표 형태의 데이터를 표시하는 태그
- tr (table row) : 표의 하나의 행을 표시
- th (table head) : 표의 제목 행(header)의 열(data) 표시,
* 텍스트를 bold체로 가운데 정렬
- td (table data) : 표의 한 칸의 열(data)을 표시
* rowspan : 상하(행)의 셀을 병합,
* colspan : 좌우(열)의 셀을 병합,
* 병합할 첫 번째 셀을 기준으로 셀의 개수를 지정
- caption : 표의 제목
- border : 표의 테두리 굵기(px) 지정
- thead : 테이블 최상단의 영역을 지정
- tbody : 테이블 몸체 영역을 지정
- tfoot : 테이블 최하단의 영역을 지정
- colgroup : 열 그룹을 지정하여 하나 이상의 열에 동일한 형식을 지정하기 위해 사용
- col : 그룹화된 열을 나타내기 위해 사용
-->
<h1>카페 메뉴판</h1>
<table border="1">
<tr>
<th width="200">메뉴</th>
<th width="100">가격</th>
<th width="100">종류</th>
</tr>
<!-- (tr>(td*3))*3 -->
<tr>
<td>아메리카노</td>
<td>1,500</td>
<td>hot/ice</td>
</tr>
<tr>
<td>카페라떼</td>
<td>2,500</td>
<td>hot/ice</td>
</tr>
<tr>
<td>아이스티</td>
<td>3,000</td>
<td>ice</td>
</tr>
</table>
<hr>
<h1>월별 수입</h1>
<table border="1">
<thead>
<tr>
<th>월</th>
<th>수입</th>
</tr>
</thead>
<tbody>
<!-- (tr>td*2)*4 -->
<tr>
<td>09월</td>
<td>1,000,000</td>
</tr>
<tr>
<td>10월</td>
<td>1,500,000</td>
</tr>
<tr>
<td>11월</td>
<td>2,000,000</td>
</tr>
<tr>
<td>12월</td>
<td>2,500,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>7,000,000</td>
</tr>
</tfoot>
</table>
<hr>
<h1>9월 달력</h1>
<table>
<colgroup>
<col style="background-color: red;">
<col span="6" style="background-color: cornflowerblue;">
</colgroup>
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
<!-- (tr>td{$}*7)*5 -->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td style="background-color: hotpink;">16</td>
<td style="background-color: hotpink;">17</td>
<td style="background-color: hotpink;">18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr></tr>
<td>29</td>
<td>30</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<div style="height: 500px;"></div>
</body>
</html>
HTML
복사
썸네일 만들기
•
thumnail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>img - 이미지 태그</title>
</head>
<body>
<!--
<img>
- src : 이미지 파일 경로
- width/height : 가로/세로 크기 지정
- alt : 이미지를 표시하지 못한 경우 출력할 대체 텍스트
- border : 테두리 굵기 지정 (px 단위)
-->
<div>
<h2>HTML</h2>
<a href="thumbnail-1.html">
<img src="img/logo-html.png" alt="logo-html"
width="100" height="140" border="1">
</a>
</div>
<div>
<h2>CSS</h2>
<a href="thumbnail-2.html">
<img src="img/logo-css.png" alt="logo-css"
width="100" height="140" border="1">
</a>
</div>
<div>
<h2>JAVASCRIPT</h2>
<a href="thumbnail-3.html">
<img src="img/logo-js.png" alt="logo-js"
width="100" height="140" border="1">
</a>
</div>
<div>
<h2>이미지가 없을 때</h2>
<img src="img/no.jpg" alt="대체 텍스트" title="이미지">
</div>
</body>
</html>
HTML
복사
•
thumbnail-1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thumbnail</title>
</head>
<body>
<img src="img/logo-html.png" alt="img/logo-html.png">
</body>
</html>
HTML
복사
•
thumbnail-2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thumbnail</title>
</head>
<body>
<img src="img/logo-css.png" alt="img/logo-css.png">
</body>
</html>
HTML
복사
•
thumbnail-3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thumbnail</title>
</head>
<body>
<img src="img/logo-js.png" alt="img/logo-js.png">
</body>
</html>
HTML
복사